How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.

Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
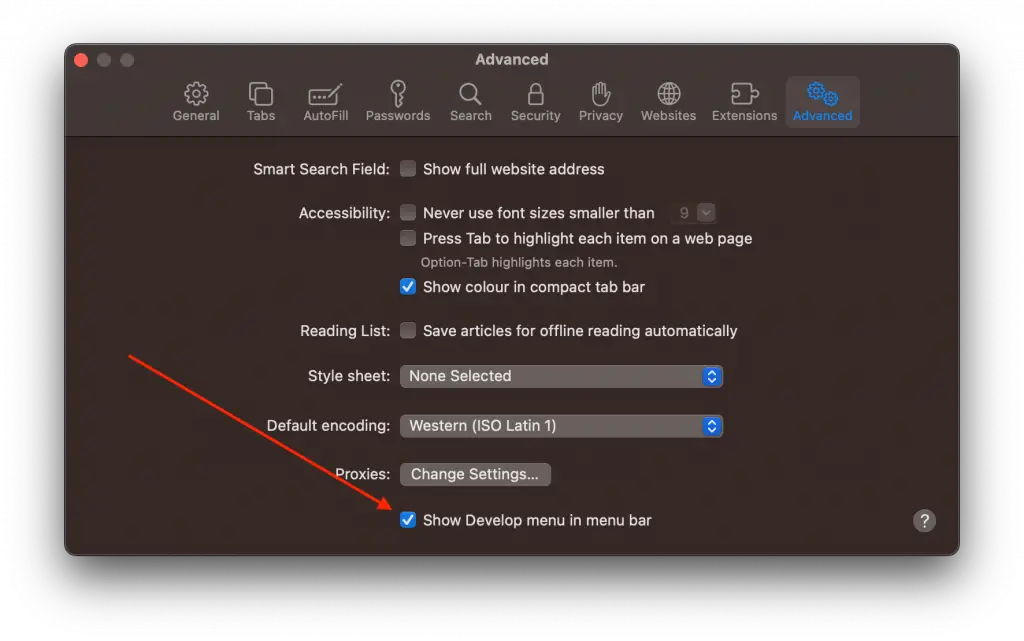
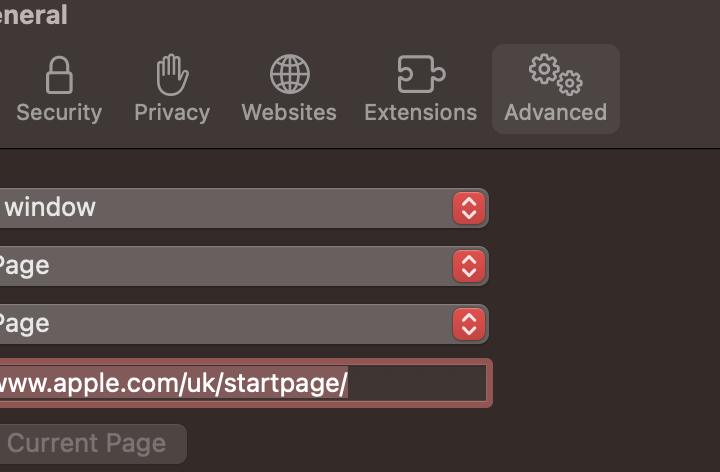
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
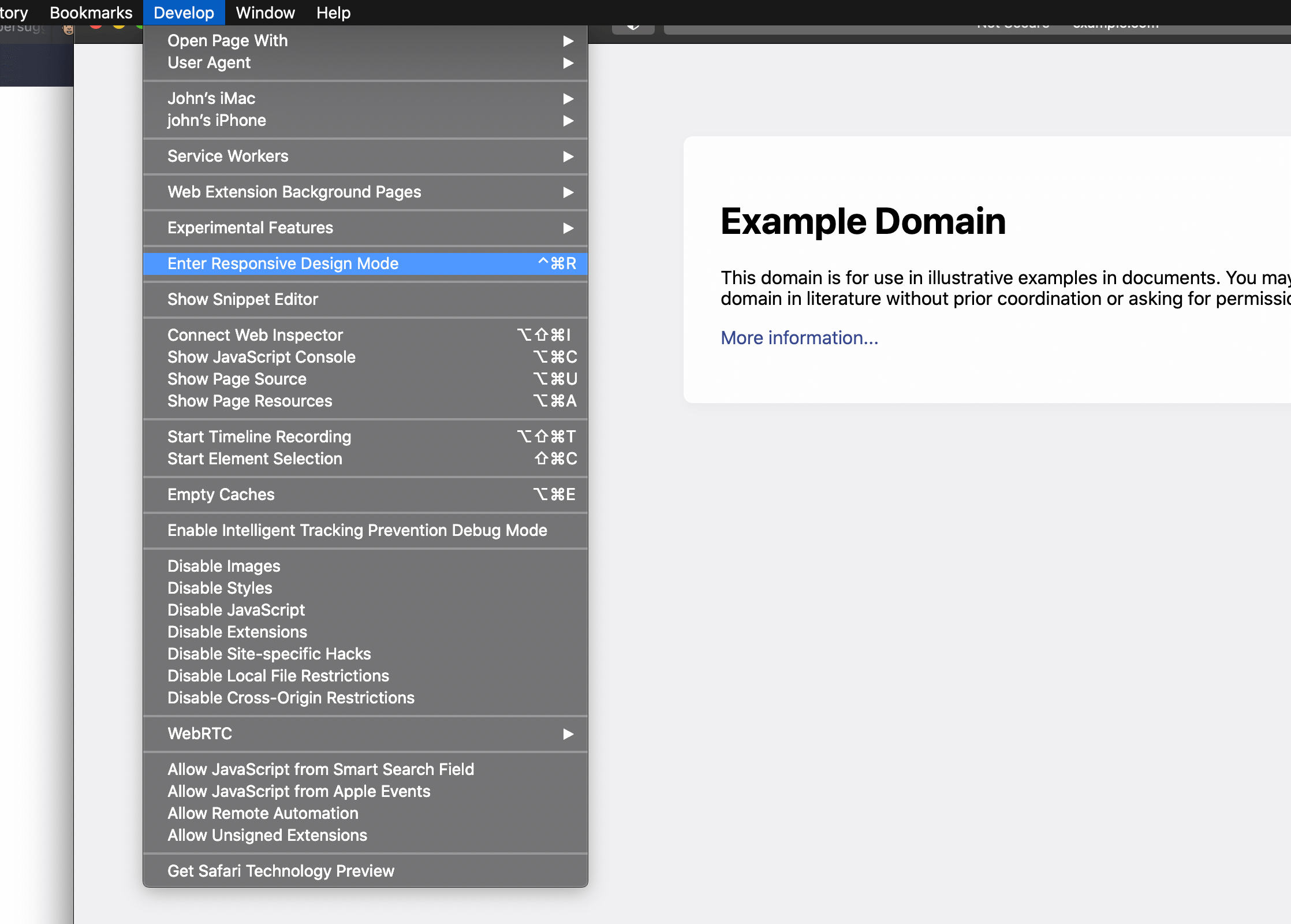
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
- Tech Gift Ideas for Mom
- Hot Tech Deals at Target Right Now
How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- How to Use Web Browser Developer Tools
- How to Activate and Use Responsive Design Mode in Safari
- How to Clear Search History on iPhone
- What Is Safari?
- How to Inspect an Element on a Mac
- 4 Ways to Play Fortnite on iPhone
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari
How to Access Console in Safari Browser on Mac
Debugging web pages or working with JavaScript requires access to the browser’s developer tools, often referred to as the “console.” In Safari on a Mac, accessing the console can be slightly different than on other browsers like Chrome or Firefox.
This blog post provides a detailed guide on how to open and use the console in Safari.
Why Access the Console?
Before diving into the steps, let’s look at some reasons you might want to use the console:
- Debugging : It helps in identifying issues with web pages or scripts.
- Monitoring : You can watch network activity and other events in real time.
- Testing : The console lets you run JavaScript commands and see their effects instantly.
Prerequisites
To follow this guide, you’ll need:
- A Mac computer running macOS.
- The Safari browser installed.
Enable Developer Mode
In Safari, the console is a part of the developer tools, which are not visible by default. To enable them:
Step 1: Open Safari Settings
Go to Safari > Settings or press Command + , to open the Preferences panel.
Step 2: Unlock the Advanced Tab
Navigate to the ‘Advanced’ tab.
Step 3: Enable Developer Menu
At the bottom, you’ll find the option “Show Develop menu in menu bar” Check this box.

Access the Console
Once Developer Mode is enabled, you’ll see a new ‘Develop’ option in the Safari menu bar.
Step 1: Open the Web Inspector
Go to Develop > Show Web Inspector or simply press Command + Option + I .
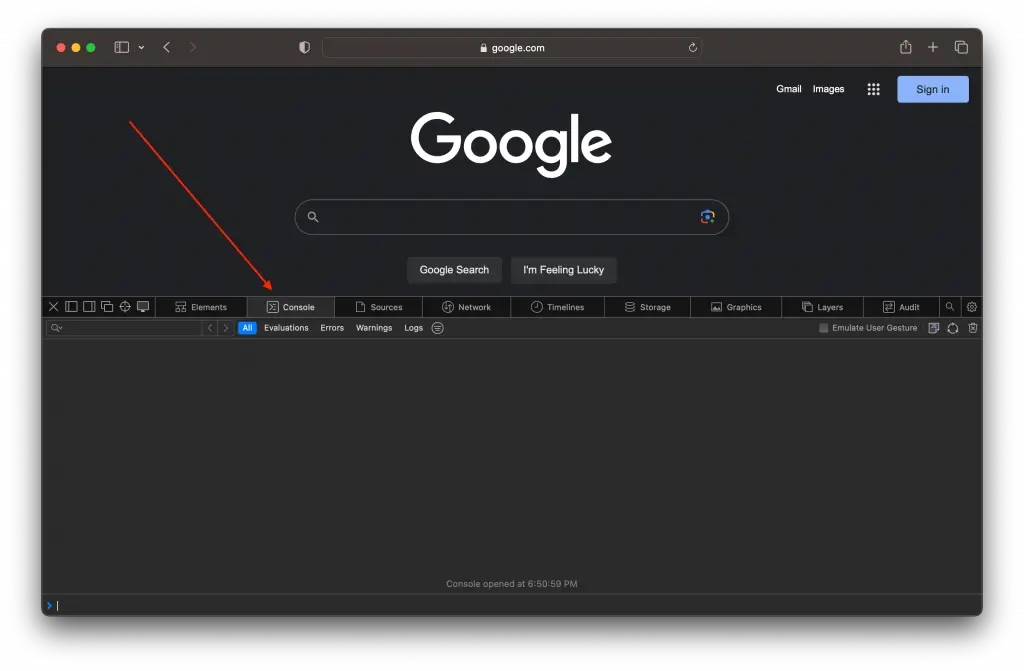
Step 2: Navigate to Console Tab
Inside the Web Inspector, you will see multiple tabs like ‘Elements,’ ‘Console,’ ‘Sources,’ etc. Click on the ‘Console’ tab.
Step 3: Interact with the Console
Here you can type JavaScript commands, check errors, and view logs.

Using the Console
The console in Safari has several useful features:
- Autocomplete : As you type, Safari will suggest possible completions.
- Command History : Use the up and down arrows to navigate through past commands.
- Clear Console : Click the ‘Clear’ button or type clear() to remove existing messages.
Advanced Tips
- Preserve Log : To keep the log when you navigate to a different page, click the ‘Preserve Log upon Navigation’ button (a box icon).
- Filter Messages : Use the filter box to search through existing console messages.
Accessing the console in Safari on a Mac is a simple yet powerful way to interact with web pages and run JavaScript commands. Enabling Developer Mode and familiarizing yourself with the console can offer valuable insights into web development and debugging tasks.
Professionally, I am a software developer. I am also a tech enthusiast and always curious about operating systems, softwares, internet and apps.
Similar Posts

How to Enable Cookies in Safari Browser on Mac
Cookies are small pieces of data that websites store on your device to remember your preferences, login information, and more. While cookies can be a point of concern for privacy, they’re often essential for a fully functional web experience. If you find that certain websites aren’t working correctly or you can’t log in, it may…

How to Convert Video to Audio on Mac
Extracting audio from a video file can be a helpful way to listen to a movie, speech, or music video without having to watch it. While there are numerous tools available for this purpose, this blog post focuses on various methods to convert video to audio on a Mac. This guide will cover using QuickTime…

How to Create Safari Web Apps on Mac: A Simple Guide
With the introduction of macOS Sonoma, Safari now allows you to save any webpage as a web app. This offers a more app-like experience and easy access right from your Mac’s Dock. In this concise guide, we’ll cover how web apps differ from regular webpages, how to create one and tweak its settings. How Does…

Why is the ‘Clear History’ Button in Safari Greyed Out on Mac
Have you ever wanted to clear your Safari browsing history on your Mac, only to find that the ‘Clear History’ button is greyed out? This can be both confusing and frustrating, especially when you want to ensure your privacy or resolve some website issues. In this blog post, we’ll explore why this happens and how…

How to Close All Tabs in Safari Browser on Mac
Navigating the web often results in accumulating a large number of open tabs in your browser, which can clutter your workspace and slow down your system. If you’re using Safari on a Mac, closing all tabs simultaneously can be a big timesaver and help you declutter. This blog post will guide you through various methods…

How to Manage Safari Browser Autofill on Mac
The Safari browser’s Autofill feature is a time-saver for everyone from online shoppers to research enthusiasts. Yet, despite its conveniences, the feature comes with security implications that can’t be ignored. This comprehensive guide delves into what Safari’s Autofill is, how to set it up, manage it, and what to be cautious about. What is Safari…
One Comment
- Pingback: How to Inspect Element in Safari on Mac - MacLifePro
Leave a Reply Cancel reply
Safari User Guide
- Change your homepage
- Import bookmarks, history, and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark webpages that you want to revisit
- See your favorite websites
- Use tabs for webpages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a webpage
- Download items from the web
- Share or post webpages
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Customize a start page
- Customize the Safari window
- Customize settings per website
- Zoom in on webpages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
- Autofill user name and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting
Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select “Show Develop menu in menu bar.”
Open Safari for me
How to open the browser developer console
The browser developer console is a tool which logs the information associated with a web application, such as network requests and errors.
The information printed to the developer console can be helpful for the Screenful support team when we're trying to figure out how to solve an issue. The Screenful support team might ask you to take a screenshot of the console.
Below you’ll find instructions for how to open the developer console on various browsers.
To open the developer console window on Chrome, use the keyboard shortcut Cmd-Shift-J on Windows or Cmd-Option-J on a Mac.
To open the console on Edge, hit F12 to access the Developer Tools. Once in the Developer Tools, navigate to the Console tab.
To open the console on Firefox, use the keyboard shortcut Cmd-Shift-K on Windows or Cmd-Option-K on a Mac. The toolbox will appear at the bottom of the browser window, with the Web Console activated.
To open the console on Safari, you will first need to turn on the Develop menu. To do this, open the Safari menu in the Mac menu bar, then select Preferences. Once in the Preferences dialog, navigate to the Advanced tab, then check the "Show Develop menu in the menu bar" box.
Once the Develop menu has been enabled, you can go to the Develop menu in the menu bar and then select the "Show JavaScript Console" option. The JavaScript Console will show up on the bottom half of the active browser window.
Related articles
How To Open Developer Tools In Safari

- Software & Applications
- Browsers & Extensions

Introduction
When it comes to web browsing, Safari stands out as a popular choice for Mac and iOS users. Whether you're a web developer, a tech enthusiast, or simply someone curious about the inner workings of the websites you visit, Safari's Developer Tools can provide valuable insights and functionalities. These tools empower users to inspect, debug, and optimize web content, making them indispensable for anyone involved in web development or simply interested in understanding the technical aspects of the internet.
In this article, we'll delve into the process of opening Developer Tools in Safari on both Mac and iOS devices. By the end, you'll have a comprehensive understanding of how to access these powerful tools, enabling you to explore the underlying structure of web pages, analyze network activity, and experiment with various web development features.
Let's embark on this journey to uncover the hidden capabilities of Safari's Developer Tools, empowering you to gain a deeper understanding of the web and its intricate design. Whether you're a seasoned developer or a curious individual eager to peek behind the digital curtain, the following sections will equip you with the knowledge to harness the full potential of Safari's Developer Tools.
Opening Developer Tools in Safari on Mac
Opening Developer Tools in Safari on a Mac is a straightforward process that provides access to a wealth of powerful features for web development and debugging. Whether you're a seasoned developer or a curious individual eager to explore the inner workings of websites, Safari's Developer Tools offer a comprehensive suite of functionalities to aid in understanding and optimizing web content.
To initiate the process of opening Developer Tools in Safari on a Mac, you can follow these simple steps:
Using the Menu Bar:
- Launch Safari on your Mac and navigate to the menu bar located at the top of the screen.
- Click on "Safari" in the menu bar to reveal a dropdown menu.
- From the dropdown menu, select "Preferences" to access Safari's settings.
Accessing the Advanced Settings:
- Within the Preferences window, click on the "Advanced" tab located at the far right.
- Check the box next to "Show Develop menu in menu bar" to enable the Develop menu within Safari.
Opening Developer Tools:
- Once the Develop menu is enabled, navigate back to the menu bar at the top of the screen.
- Click on "Develop" to reveal a dropdown menu containing various web development tools and options.
- From the dropdown menu, select "Show Web Inspector" to open the Developer Tools panel.
Upon completing these steps, the Developer Tools panel will appear, providing access to a wide array of functionalities such as inspecting elements, analyzing network activity, debugging JavaScript, and much more. This powerful suite of tools empowers users to delve into the underlying structure of web pages, identify and rectify issues, and optimize the performance of web content.
By familiarizing yourself with the process of opening Developer Tools in Safari on a Mac, you gain the ability to harness the full potential of these tools, enabling you to explore, analyze, and enhance the web browsing experience. Whether you're a web developer seeking to fine-tune a website's performance or simply intrigued by the technical aspects of the internet, Safari's Developer Tools on Mac provide a gateway to a deeper understanding of web development and design.
Opening Developer Tools in Safari on iPhone or iPad
Accessing Developer Tools in Safari on an iPhone or iPad allows users to gain valuable insights into the technical aspects of web content and perform various web development tasks directly from their mobile devices. Whether you're a web developer on the go or simply curious about the inner workings of websites, Safari's Developer Tools provide a convenient way to inspect, debug, and optimize web content on iOS devices.
To initiate the process of opening Developer Tools in Safari on an iPhone or iPad, follow these simple steps:
Launching Safari: Begin by unlocking your iPhone or iPad and locating the Safari icon on the home screen. Tap the Safari icon to open the Safari browser .
Enabling Developer Tools: With Safari open, navigate to the website or web page you wish to inspect and debug. Once on the desired web page, tap the address bar at the top of the screen to reveal the URL and other options.
Accessing Developer Tools: In the address bar, enter "inspect://" followed by the URL of the web page you are currently viewing. For example, if you are on the website "example.com," you would enter "inspect://example.com" in the address bar and tap "Go" or the "Enter" key on the on-screen keyboard .
Upon completing these steps, Safari's Developer Tools will be activated, providing access to a range of functionalities such as inspecting elements, analyzing network activity, debugging JavaScript, and more. This powerful suite of tools empowers users to delve into the underlying structure of web pages, identify and rectify issues, and optimize the performance of web content directly from their iPhone or iPad.
By familiarizing yourself with the process of opening Developer Tools in Safari on an iPhone or iPad, you gain the ability to harness the full potential of these tools, enabling you to explore, analyze, and enhance the web browsing experience while on the go. Whether you're a web developer seeking to troubleshoot a website's functionality or simply intrigued by the technical aspects of the internet, Safari's Developer Tools on iOS devices provide a convenient gateway to a deeper understanding of web development and design.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- AI Writing How Its Changing the Way We Create Content
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
Related Post
Ai writing: how it’s changing the way we create content, unleashing young geniuses: how lingokids makes learning a blast, 10 best ai math solvers for instant homework solutions, 10 best ai homework helper tools to get instant homework help, 10 best ai humanizers to humanize ai text with ease, sla network: benefits, advantages, satisfaction of both parties to the contract, related posts.

How To Inspect Page On Safari


How To Inspect On IPhone Safari

How To Enable Inspect In Safari

How To Change Location In Safari

How To Open Developer Tools On Safari

How To Post On Instagram From Mac Safari

How To Reset Safari 9.0

How To Inspect In Safari On IPad
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
- Web Browser
- Google Chrome Browser
- Mozilla Firefox Browser
- Microsoft Edge Browser
- Apple Safari Browser
- Tor Browser
- Opera Browser
- DuckDuckGo Browser
- Brave Browser
- Basic and advance shortcut keys in Apple Safari Browser
- Hidden tricks inside Apple Safari Browser
- Bookmark in Apple Safari Browser
- Architecture of Apple Safari Browser
- Apple to Launch Search Engine to Rival Google
Safari for Developement
- DevTools in Apple Safari Browser
Developer Mode in Safari Browser
- Debugger In Apple Safari Browser
Safari Tabs
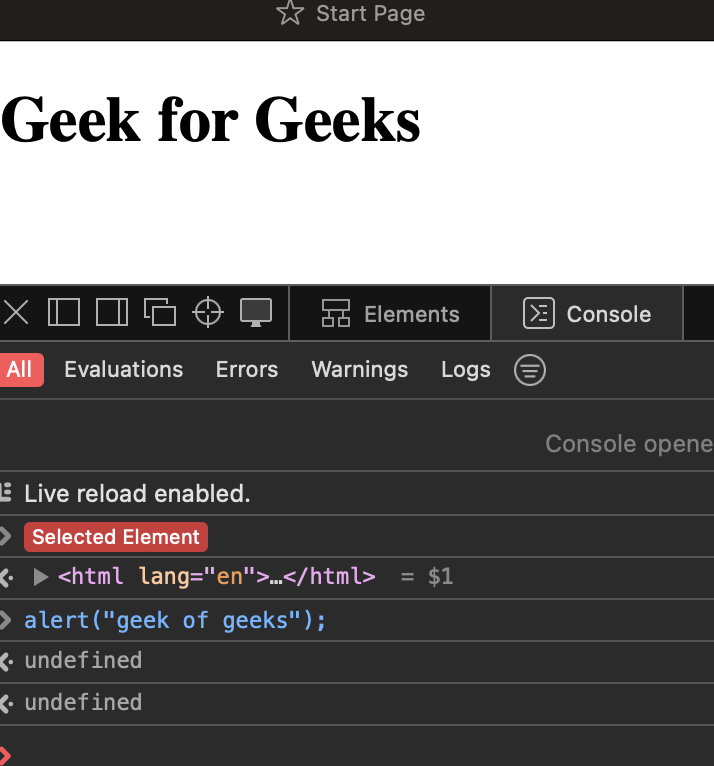
- Console Tab in Safari Browser
- Sources Tab in Apple Safari Browser
- Storage Tab in Apple Safari Browser
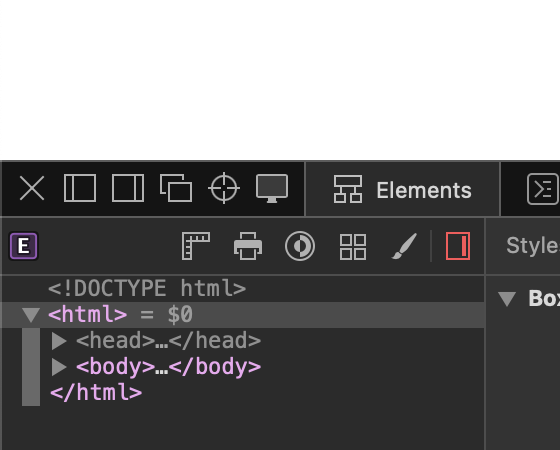
- Elements Tab in Apple Safari Browser
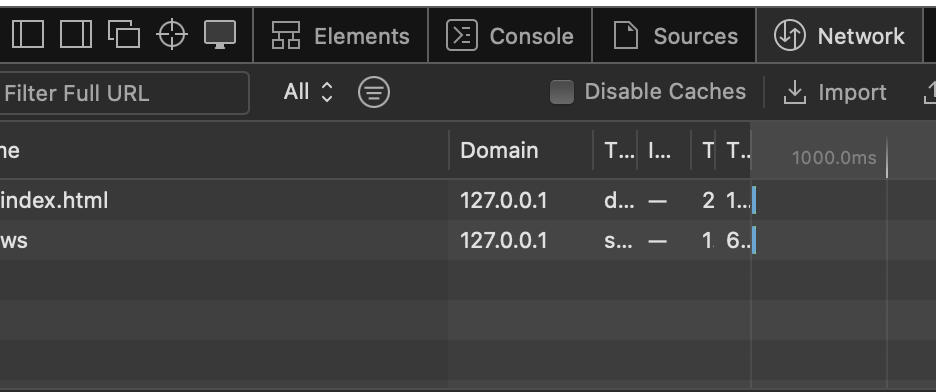
- Network Tab in Apple Safari Browser
- Web Capture Tabs in Apple Safari Browser
How to .. in Safari
- How to enable or disable split view in Apple Safari Browser ?
- How to disable or enable auto-play videos in Apple Safari Browser ?
- How to Allow Pop-Ups in Safari?
- How to use Safari for web development
- How to use inspect element in Chrome, Firefox and Safari ?
- How to Browse in Apple Safari Browser ?
The Safari developer mode consists of a suite of tools meant to help web developers design, troubleshoot, and speed up their websites and Web apps. These functions contribute towards refining web development by incorporating measures that can be used to examine, revise, or evaluate web content.
The bulk of Safari Developer Mode is composed of Safari Web Inspector. This toolset functions as an entrance to numerous capabilities including accessing and modifying the heart of web page attributes such as the HTML structure for websites, CSS stylesheets, javascript functionalities, webpage performance, and debugging possibilities.
Table of Content
Benefits of Safari Developer Mode
- How to open safari developer mode
- Various options available in Developer mode
Example Showing Usage
The usage of Safari Developer Mode offers an array of benefits to developers and web development teams:
- Efficient Debugging: You can pinpoint, fix, and understand issues from the heart of a page’s components.
- Performance Optimization: Optimization of loading times by analyzing and restructuring network requests.
- Real-time Testing and Modification: Enabled real-time changes and testing that support faster development steps.
- Device Emulation: Help in producing responsive designs by simulating and imagining how the site looks on different devices.
- Responsive Design Mode: This is an app that mimics what a page looks like on different screen sizes of mobile devices across multiple orientations. It helps in creating responsive design and checking a website’s performance on various gadgets.
How to open safari developer mode:
Activating Safari Developer Mode requires a few simple steps:

openning safari settings

open advanced

Develop menu
- Open the Web Inspector: Go to Develop, click on “ Show Web Inspector. ”
Various options available in Developer mode:
Here are some of the key tools available in the developer mode of Safari browser:
The Inspector tool allows developers to examine and modify the Document Object Model (DOM) of a webpage. This helps in understanding the structure of the HTML and CSS, as well as making real-time changes to see their effects.

Inpecting Web page
The Console provides a JavaScript console for developers to log information, execute JavaScript code, and catch errors. It is a valuable tool for debugging scripts and testing code snippets.

Console mode
This panel is an extension of the Inspector tool, providing a detailed view of the HTML and CSS elements on the page. Developers can modify styles, attributes, and content directly within this panel.

Elements tab
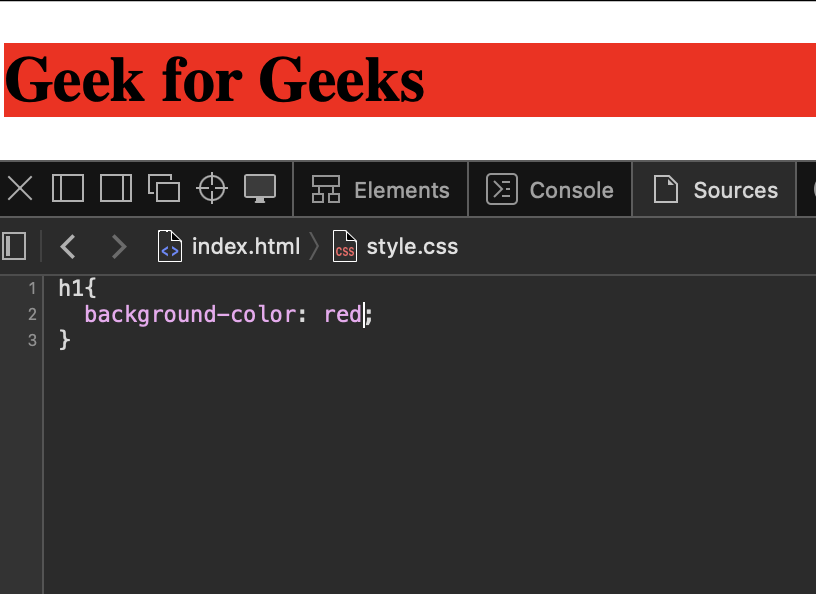
The Sources panel allows developers to debug JavaScript code. It includes features like breakpoints, stepping through code, and watching variables, helping developers identify and fix issues in their scripts.

Sources tab
The Network panel provides insights into the network activity of a webpage, showing details of all resources loaded, their sizes, and loading times. This is crucial for optimizing page performance.

Network tab
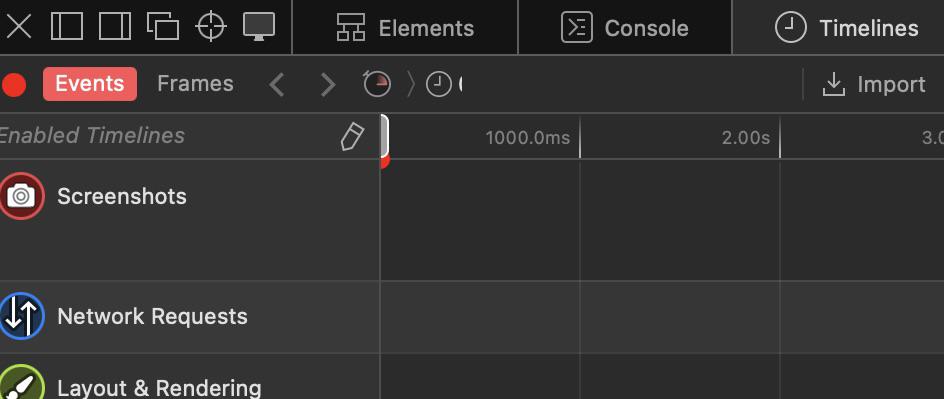
The Timeline tool records and visualizes various events on a webpage, such as script execution, rendering, and painting. This helps developers identify performance bottlenecks and optimize their code.

Timelines tab
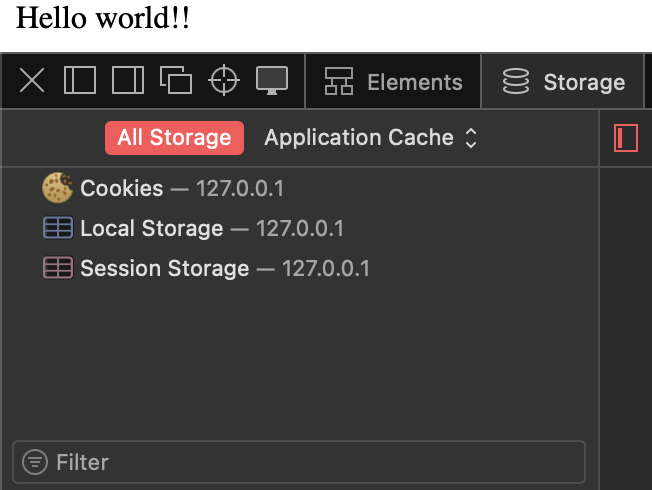
The Storage panel allows developers to inspect and modify data stored by the website, including cookies, local storage, and session storage. This is useful for debugging and testing how a website handles data storage.

Storage tab
Now, let us look at a particular scenario where we will fix a problem with a web page using Safari Developer Mode. Imagine a case where the layout of a website gets altered because it has a problem relating to CSS style. The web inspector allows a person to pick out the bad part, inspect and fix the CSS properties in real time. Here’s a image showcasing this process:

Web developers rely on Safari Developer Mode; it is a great tool with multiple features and functions vital for effective web development. For web developers, the Safari Developer Mode equipped with the Web Inspector forms an amazing partner that possesses a toolbox for creating, debugging, and optimizing websites. It goes through HTML, CSS, JavaScript, network performance, as well as responsive design. The suite facilitates convenient debugging, live testing, and diverse instrumentation. This touches on project development starting right at its conception, incorporating quality and responsiveness aspects in design. In brief, it is a point of reference for making beautiful and fast websites even at this digital world.
Please Login to comment...
Similar reads.

- Apple Safari
- Geeks Premier League 2023
- Geeks Premier League
- Web Browsers
- Google Introduces New AI-powered Vids App
- Dolly Chaiwala: The Microsoft Windows 12 Brand Ambassador
- 10 Best Free Remote Desktop apps for Android in 2024
- 10 Best Free Internet Speed Test apps for Android in 2024
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
How to Open Safari Developer Tools & Enable Mobile View Mode

John on May 12, 2021

In this tutorial, we will learn how to open the Safari developer console and enable mobile view for responsive web development.
How to Enable Safari Developer Tools
If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps:
- From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.)
- Go to the Advanced tab.
- Check "Show Developer menu in menu bar"
Open the Safari Developer Console
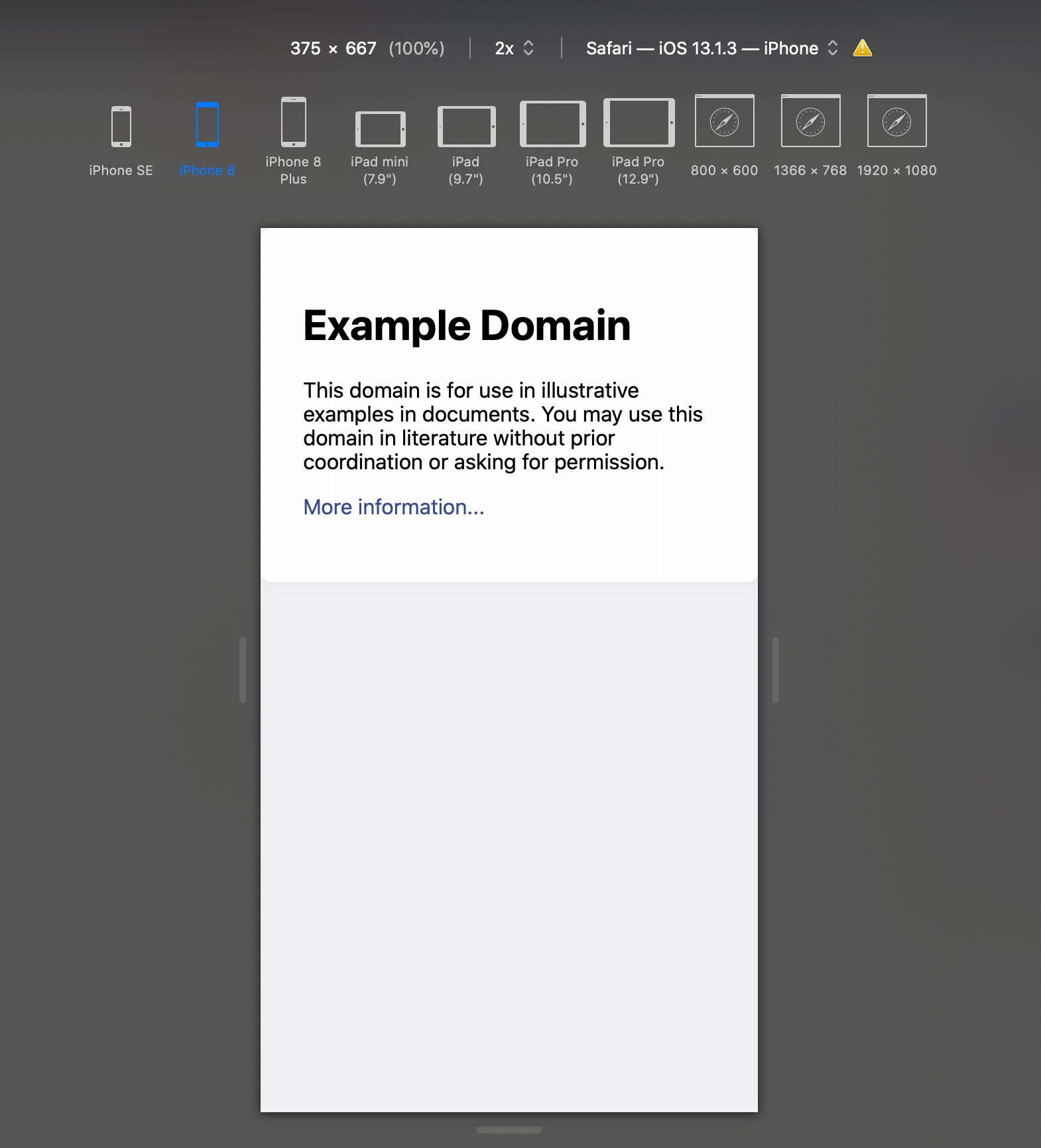
Now open the developer console in responsive mode by going to the menu and selecting Develop > Enter Responsive Design Mode :

Alternatively, use the keyboard shortcut CTRL + CMD + R to enter responsive developer mode.
Now you can work on your website in a variety of different mobile device screen sizes by selecting them at the top of the page:

Related Tutorials

How to Stop DDOS Attacks & Prevent Future Downtime
-1589655824.jpg)
How to Enable Night Light Mode on Windows 10

How to View Desktop Site on iPhone with Safari

How to Use Grep Command to Search Files in Linux

How to Find Words on a Page using Safari on iPhone

How to Clear & Save Disk Storage Space on a Mac

How to access the browser console when using Safari on a Mac computer.
If you're experiencing a unique issue with accessing Pathwright, our team may request a screenshot of the browser console to help us troubleshoot and provide the most accurate instructions. Here's how to get a screenshot that includes the browser console if you are using Safari on a Mac computer.
Open your Pathwright account in the Safari browser.
Look at your Safari menu bar at the very top of your screen. If you don’t see "Develop" in the menu bar, choose Safari > Preferences.

Select "Advanced," then check “Show Develop menu in menu bar.”

Once you see "Develop" in the Safari menu bar, open it and select "Show Javascript console." On the screen that pops open, make sure you have it open to the "Console" tab.

Also, once you have the "Develop" option added to your Safari menu, you can use the keyboard shortcut Command + Option + C going forward to quickly force open the console.
While reproducing the issue you intend to report, take a screenshot of your full screen, including the open Console tab, and send that to [email protected] .
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
iOS 18 May Feature All-New 'Safari Browsing Assistant'
iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on Apple's servers discovered by Nicolás Álvarez . MacRumors contributor Aaron Perris confirmed that the code exists, but not many details are known at this time.

Update: Álvarez has since said that iCloud Private Relay might not be related to this feature.
A browsing assistant in Safari could be one of the many new generative AI features that are rumored to be coming to the iPhone with iOS 18 later this year. There are already multiple iPhone web browsers with AI tools, such as Microsoft Edge with a GPT-4-powered Copilot and Arc Search , which can summarize web pages to provide concise information.
Álvarez also uncovered a so-called "Encrypted Visual Search" feature in the backend code on Apple's servers, but no specific details are known. MacRumors contributor Steve Moser last year discovered a new Visual Search feature for Apple's Vision Pro headset in visionOS beta code, which would allow users to copy and paste printed text from the real world into apps and more, but the feature has yet to launch. It is possible that Apple is planning to debut a more secure version of the feature. However, the code could also relate to the iPhone's existing Visual Look Up feature that can identify objects in photos and videos.
Apple is set to unveil iOS 18 during its WWDC keynote on June 10 , so we should learn more about these potential new features in a few more months.
Get weekly top MacRumors stories in your inbox.
Top Rated Comments
Here's what I found on the web...
Popular Stories

iPhone 16 Plus Rumored to Come in These 7 Colors

iOS 18 Will Add These New Features to Your iPhone

When to Expect a New Apple TV to Launch
Macs to Get AI-Focused M4 Chips Starting in Late 2024

Review: Six Months With the iPhone 15 Pro
Next article.

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

App Store changes for the EU, new emoji, Podcasts transcripts, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Revamped models with OLED displays, M3 chip, and redesigned Magic Keyboard accessory.

Updated 10.9-inch model and new 12.9-inch model, M2 chip expected.

Apple's annual Worldwide Developers Conference will kick off with a keynote on June 10.

Expected to see new AI-focused features and more. Preview coming at WWDC in June with public release in September.
Other Stories

1 day ago by MacRumors Staff

1 day ago by Joe Rossignol

1 day ago by Tim Hardwick

2 days ago by MacRumors Staff

2 days ago by Tim Hardwick

IMAGES
VIDEO
COMMENTS
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Here's a list with some useful shortcuts that you can use inside the built-in console of Microsoft Edge: Launching the Console in focus mode. Ctrl + Shift + J. Switching to the Console. Ctrl + 2. Show or hide the Console from another DevTools tab. Ctrl + ` (back tick) Execute (single-line command) Enter.
Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu. If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to ...
In Safari, the console is a part of the developer tools, which are not visible by default. To enable them: Step 1: Open Safari Settings. Go to Safari > Settings or press Command + , to open the Preferences panel. Step 2: Unlock the Advanced Tab. Navigate to the 'Advanced' tab.
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select "Show Develop menu in menu bar.". See also Safari for Developers.
Once enabled, the Develop menu will be shown in the menu bar for Safari. Open Page With. The Open Page With menu shows you other apps and simulators you can open the current webpage in. Other browsers on your Mac are listed here, like Safari Technology Preview, allowing you to quickly open a page in another browser.
Steps to Use Console Tab in Safari Accessing the Console: Navigate to the Webpage: Start with Safari and enter the required web page. Access Web Inspector: Click with another button, somewhere in the page. Alternatively, either select "Inspect Element" from the dropdown menu or press Option + Command + I on a Mac computer or Ctrl + Shift ...
Touch the On button to activate the Debug Console. After the Debug Console is enabled, Safari reports any errors it encounters when accessing a website. At the top of every web page, just under the address bar, the Debug Console reports any HTML, JavaScript, or CSS errors.
To enable Safari Developer Tools, open Safari, click Safari in your menu bar, and then select Preferences. You can also use Command-Comma keyboard shortcut to open Safari's Preferences dialog. Locate and select the Advanced menu. At the bottom of this menu you should see a checkbox that is labeled "Show Develop menu in menu bar".
Next, open the console by selecting Develop > Show JavaScript Console. Select the Console tab. Alternatively, you can also open the Safari debug console using the shortcut option + command + C on Mac. Method 2: Debug Websites using BrowserStack Live.
Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes, orientations, and resolutions.
To open the console on Edge, hit F12 to access the Developer Tools. Once in the Developer Tools, navigate to the Console tab. Firefox. To open the console on Firefox, use the keyboard shortcut Cmd-Shift-K on Windows or Cmd-Option-K on a Mac. The toolbox will appear at the bottom of the browser window, with the Web Console activated. Safari. To ...
Access the "Develop" Menu: Click on the "Develop" option in the menu bar. If you don't see the "Develop" menu, you may need to enable it first. To do this, go to "Safari" > "Preferences" > "Advanced" and check the box next to "Show Develop menu in menu bar." Open Developer Tools: Once you have accessed the "Develop" menu, you will find a list ...
Then from the Safari " Develop " menu select " Show Web Inspector " or use the keyboard shortcut Option+Command+i. When opened the Safari developer tools pops open in a new window, to get it docked to the bottom of the current Safari window click on the middle icon to snap in at the base of the current open Safari window. And voila ...
To initiate the process of opening Developer Tools in Safari on a Mac, you can follow these simple steps: Using the Menu Bar: Launch Safari on your Mac and navigate to the menu bar located at the top of the screen. Click on "Safari" in the menu bar to reveal a dropdown menu. From the dropdown menu, select "Preferences" to access Safari's settings.
Activating Safari Developer Mode requires a few simple steps: Activate Safari Developer Mode: Open Settings> Advanced in Safari, then tick "Show Develop in Menu bar". openning safari settings. open advanced. Develop menu. Open the Web Inspector: Go to Develop, click on "Show Web Inspector.".
Overview. Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your ...
Like and Subscribe ️ http://bit.ly/wickedlysmartIn this video, we do a quick overview of all the main features of the Safari console to get you oriented.
How to Enable Safari Developer Tools. If you don't have developer tools enabled in Safari, you will need to do this before the console can be opened by using the following steps: From the main menu go to Safari > Preferences (or use the CMD + , keyboard shortcut.) Go to the Advanced tab. Check "Show Developer menu in menu bar".
24. It works just the same in Safari as it does in Chrome and Firefox. By default the developer tools is not turned on, so make sure you go to Preferences -> Advanced -> Show Develop Menu in Menu Bar. Then you can pull up the console with Command+Option+C. (That shortcut obviously assumes Mac, not sure the PC shortcut, but it's in the dropdown ...
In Safari 10, how to get to the console a few ways: right click "anywhere on the web page" -> "inspect" and the dev tools open up. right click on toolbar (or "view" menu) -> customize toolbar, then add "inspect element" button. When you subsequently use it, it pops up the standard dev tools. Share.
Safari. Step 1: To open the console in Safari, you must first enable the "Develop menu" in the Mac menu bar. To do this, go to Safari in the Mac menu bar at the top of your screen and then select "Preferences." Step 2: Once you have the Preferences Dialog box open, click on "Advanced" at the top and then tick the checkbox next to "Show Develop ...
Open your Pathwright account in the Safari browser. Look at your Safari menu bar at the very top of your screen. If you don't see "Develop" in the menu bar, choose Safari > Preferences. Select "Advanced," then check "Show Develop menu in menu bar.". Once you see "Develop" in the Safari menu bar, open it and select "Show Javascript console."
Wednesday April 10, 2024 6:11 am PDT by Joe Rossignol. iOS 18 will apparently feature a new Safari browsing assistant, according to backend code on Apple's servers discovered by Nicolás Álvarez ...
Overview. Safari Technology Preview Release 192 is now available for download for macOS Sonoma and macOS Ventura. If you already have Safari Technology Preview installed, you can update it in System Settings under General → Software Update. This release includes WebKit changes between: 276247@main…276863@main.