- Killer Prime Day Apple Deals Available Now!
- Are Solar Chargers Worth It?

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- How to Clear Cache and Cookies in Every Major Browser
- How to Clear Cache on an iPad
- Add More Features by Turning on Safari's Develop Menu
- How to Disconnect an iPad From an iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Get a Full Screen on iPad
- How to Use Web Browser Developer Tools
- What's the Current macOS? The Complete macOS Versions Guide
- How to Close All Tabs in Safari on the iPhone or iPad
- What Is Safari?
- How to Disable JavaScript in Safari for iPhone
- How to View HTML Source in Safari
- How to Inspect an Element on a Mac
- How to Change Your Homepage in Safari
- How to Change the Default Search Engine in Chrome for iOS
- How to Reset Safari to Default Settings
David Lozzi
- Debugging Safari/Chrome on your iPhone/iPad/iOS device

In the world of modern web development, Web 2.0 (or is it 3.0?), with HTML5, CSS3, ES6, and frameworks and libraries up the wazoo, our web apps and sites always work seamlessly and flawlessly across all the browsers and devices… hahaha, I know…
The reality is, web development, as great and modern as it is, can have little caveats and nuances across the different browsers: Chrome, Safari, FireFox, Edge, and the Mac/Windows/Linux/iOS/Android versions of each. Thankfully, the big contenders like Netscape (those were the days) and Internet Explorer have finally been deprecated and are no longer expected to be supported in the wild. Even with the great modern web, we still have issues once in a while.
In my recent efforts in troubleshooting one small “nuance” between Chrome on Mac and Chrome and Safari on iOS (yes, all three were acting differently), I needed to debug my browser on my iPad and/or iPhone. I won’t get into what the issue is here, instead, I’ll get into how we can debug the browsers on our iOS devices. I’ve searched for many options, some worked, some didn’t, so below is what worked for me.
All steps below are all running on my:
- MacBook Pro 16-inc, M1 Pro, running macOS Ventura 13.6
- iPad Air (4th) v15.3.1
- iPhone 14 Pro Max iOS v17.0.3
What are we debugging
Before we get started in debugging, we should cover what we’re debugging. In the following debugging methods, we can debug anything our browser can get to: netflix.com, google.com, or our public website. With CI/CD in place, I can make code changes and get them into my dev environment in under 5 minutes, and that suffices at times. I can then hit the site directly on my iPhone and debug as needed.
Sometimes, if I’m really diving into a granular issue and don’t want to wait, I like to use ngrok. Ngrok spins up a gateway from a public address to your local dev machine. This allows me to troubleshoot realtime on my mobile browser while writing the code on my laptop. It’s pretty slick and has saved me a lot of time. I can even share the ngrok address with my colleagues and they can access it on my local machine too! Another option would be to set up DNS for your iPhone to navigate to your laptop while on the same wifi network, and that’s not worth the effort in my book.
Debugging in Chrome on iOS
This is great quick way to check out your console messages without using your Mac.
- In Chrome on your iPad or iPhone, go to chrome://inspect and then press Start Logging .
- Now go do your thing in another tab, keeping this tab open.
- Come back anytime to see any and all console outputs!
See, no laptop/desktop needed, just do it on the mobile device.
This is as far as we can get with Chrome on iPhone/iPad. From my limited understanding, Chrome for iOS uses a WKWebView which gets difficult to actually attach to and debug. If the JavaScript console output isn’t enough, try Safari…
Debugging in Safari on iOS
This is a great method of debugging your iOS devices as it gives you the closest thing to actually debugging on your computer. With this method you can use the dev tools on your Mac to connect to your iOS Safari browser. It’s pretty sweet.
- On your Mac , open Safari, then go to Safari > Settings.
- Click Advanced and click Show Develop menu in menu bar at the bottom of the window. Close the window.
- On your iPad or iPhone , go to Settings > Safari > Advanced.
- Scroll to the bottom and enable Web Inspector .
For this next part, I recommend using a USB cable to attach your iOS device to your Mac. You might get away with doing this over Wifi, as I have in the past, but it’s not reliable .
- Connect your device to your Mac using a USB cable, or try the following over Wifi.
- On your Mac, in Safari, click the Develop menu.
- Near the top of the menu you should see your iPad or iPhone listed.
- Hover over your device in the menu and you’ll see Safari with each tab listed below. Click the one you want to debug.
- The Web Inspector should then appear, now debug it: Elements, Console, Sources, Network, all of it should work!
Good enough for now
Between these two techniques, I’ve been able to troubleshoot my issues quite successfully. Generally, iOS Safari and Chrome act relatively the same, so debugging in Safari helps me clear my Chrome issue. And if it doesn’t I can always throw in more console.log s and see what Chrome is actually doing. Ideally, we should be able to debug the code directly on Chrome, like we can do with Safari, but at this time it’s just not possible.
One other option, for a cost: inspect.dev
There’s a product called inspect.dev that boasts it can debug Safari, Webviews, and Chrome from macOS, Windows, and Linux. Learn more at https://inspect.dev/why . I have not tried them out, I don’t want to pay for something that should be free for developers (hence this blog post).
Let me know if you know other ways to debug your mobile browsers! Leave a comment below or let’s connect on Twitter .
‘Til next time, happy debugging!
Please share the love!
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on Pocket (Opens in new window)
- Click to share on WhatsApp (Opens in new window)
7 thoughts on “ Debugging Safari/Chrome on your iPhone/iPad/iOS device ”
You should also check out using x-code’s simulator. Safari Dev Tools can attach to the Safari session on the simulator and you’re off to the races!
Oh yea, i just found that and then forgot that… thanks I’ll check it out closer and share my findings!
Thanks for article. One small correction Chrome for iOS uses WKWebView.
Thanks for the fix! will update
- Pingback: [FIXED] The image is taking the original dimentions of it on the phone after deployment - Learn How to FIX your angular code
Thanks bro! I’ll follow yours steps, wish me luck.
Leave a Reply Cancel reply
- Collaboration
- Microsoft Forms
- Microsoft Planner
- Microsoft Power Apps
- Microsoft Power Automate (Flow)
- Microsoft Teams
- Microsoft To-Do
- Office 365 Hybrid
- Office 365 SharePoint Online
- Productivity
- SharePoint 2013 Administration
- SharePoint 2013 Apps
- SharePoint 2013 Development
- SP2010 Administration
- SP2010 Authentication
- SP2010 Customization
- SP2010 Infrastructure
- SP2010 User
- SP2010 Workaround
- Uncategorized
- Users Don't Like SharePoint
Top Posts & Pages
- Sending a beautifully formatted email from Power Automate (Flow)
- Saving data from Microsoft Forms into Excel using Power Automate (Flow)
- Posting to Teams with Power Automate (Flow): Incoming Webhook verses Teams - Post Message
- Integrating Forms into Teams, bringing it home with Microsoft Flow
- Use Microsoft Forms to collect data right into your Excel file
- Microsoft Flow
- When Power Automate (Flow) can't find your Microsoft Form
- Squeezing a little more formatting out of Microsoft Forms
- Embedding your JavaScript into a SharePoint page
- Stack Overflow

- 2,096,599 hits
Discover more from David Lozzi
Subscribe now to keep reading and get access to the full archive.
Type your email…
Continue reading
How to Enable JavaScript on Apple Safari (iPad, iPhone iOS)
Are you having a hard time in trying to turn on JavaScript on your iPad or Apple iPhone device?
JavaScript has evolved into an essential tool that makes the web what it is today. It controls the dynamic elements of web pages, and most websites will fail to run correctly if your Apple Safari browser does not have its JavaScript enabled. Although disabling JavaScript offers browsers faster loading of a website, you should know that it reduces the overall browsing experience on your iPad or iPhone device.
Be it an iPhone 11, iPhone 10 or MacOS device, the steps in this guide will help you learn the simple process and benefits of enabling the JavaScript feature on your Safari browser.
Instructions for Web Developers
You may want to consider linking to this site, to educate any script-disabled users on how to enable JavaScript in six most commonly used browsers. You are free to use the code below and modify it according to your needs.
On enablejavascript.io we optimize the script-disabled user experience as much as we can:
- The instructions for your browser are put at the top of the page
- All the images are inlined, full-size, for easy perusing
We want your visitors to have JavaScript enabled just as much as you do!
What Is JavaScript and Why Do I Need It?
JavaScript is a type of code used by web developers to install and establish interactive content on websites – in essence, it allows web pages to dynamically load and send content in the background without page loads on your Apple Safari browser. Generally, JavaScript is used by modern websites to provide various features such as display advertisements – the reason why a small subset of internet users want it disabled.
However, disabling the JavaScript feature on your Safari web browser is much more of a hassle than it seems. If you turn off JavaScript on your browser, many websites won’t function properly. In most cases, you will also be unable to enjoy certain functions or view content that you are accustomed to accessing on JavaScript-based websites.
How to Enable JavaScript on Safari
Here’s how to turn on JavaScript on Safari:
1. Select the “Safari” icon on your home screen.
2. Scroll down the Settings page to find the menu item labelled “Safari”, and then select it.
3. Scroll to the bottom of the Safari menu and choose “Advanced” – choosing this will reveal the advanced settings for your Safari browser.
4. On the Advanced menu, find the option for enabling or disabling “JavaScript” for your Safari browser. On finding the JavaScript option, you’ll see a button next to it.
5. Now slide this button to the right to turn on JavaScript on your Safari browser.
6. That’s it! You’ve just enabled JavaScript.
How to Disable JavaScript on Safari
Here’s how to turn off JavaScript on Safari:
1. Tap on the “Settings” icon on your home screen.
5. Now slide this button to the left to turn off JavaScript on your Safari browser.
6. That’s it! You’ve just disabled JavaScript.
How to Enable JavaScript on Mac
Follow the steps below to activate JavaScript in Safari on Mac:
1. Open the Safari application by clicking on an icon that appears like a compass in your bottom toolbar.
2. Click on the “Safari” menu at the top left corner of the browser.
3. Under the Safari menu, find and click on “Preferences”. This will open a pop-up menu.
4. Move your cursor over to the “Security” tab and select it.
5. Now check the box beside “Enable JavaScript” to turn on JavaScript. Make sure the box is checked.
6. You can now close the “Preferences” window to apply your settings.
7. That’s it! You’ve enabled JavaScript.
8. Restart your browser.
How to Disable JavaScript in Safari on Mac
Follow the steps below to disable JavaScript in Safari on Mac:
2. Click on “Safari” menu at the top left corner of the browser.
3. Under the Safari menu, find and click on “Preferences”. This will open a dropdown menu.
4. Move your cursor over to the “Security” tab and then click on it.
5. Now uncheck the box beside “Enable JavaScript” to disable JavaScript.
7. That’s it! You’ve disabled JavaScript.
8. Restart your browser.
Apple Safari comes built-in with a JavaScript engine that makes website elements interactive. And while it isn't actually necessary that you enable it to use your Safari browser, it's something that you'll perhaps want to do to enjoy a seamless browsing experience. Otherwise, many websites you visit will appear broken or won't even work.
JavaScript is enabled by default in Apple Safari, but you can verify if yours is active through the Safari tab. To do this, simply click on "Safari" at the top left of your screen to expand the Menu. Next, click on Preferences to reveal the Safari Preferences section. Now that you're in the Preferences section, find and click the "Security" tab to access the "Enable JavaScript" checkbox. If the checkbox has a tick symbol, it means JavaScript is active and working.
Millions of websites use JavaScript to display interactive elements, such as animations, special effects and more. If you browse them with JavaScript disabled in your Apple Safari, then you probably won't have the full experience that you normally would. Some JavaScript-based websites may appear dull or static, while others may not even work at all.
Olumide is a longtime writer who started his career as a digital marketer before transitioning into a copywriter almost eight years ago.
- – Google Chrome
- – Internet Explorer
- – Microsoft Edge
- – Mozilla Firefox
- – Apple Safari
How to enable JavaScript in your browser and why http://www.enablejavascript.io/
iPhone Safari debugging console (iPhone/iPad web app debugging)
iPhone HTML web app debugging - I'm trying to optimize my HTML/web application to look and feel like a native iPhone app; how can I debug my web app on an iPhone or iPad (presumably using Safari)?
I was going to write about how to debug an HTML iPhone web application, but Apple has this covered very well in their Safari debugging tip , so I'll generally just refer you to that tip.
For developers that like their information fast, here's the abridged version of that iPhone Safari debugging tip:
- On your iPhone, tap Settings, then Safari, scroll down and tap Developer.
- On the next screen, turn on the Developer Console.
After you've changed this setting, a banner will appear above your web pages in the iPhone Safari browser when messages are in the console. Just click the Message banner to see the message content.
iPhone Safari console debugging messages
You can place your own debug messages in the Safari debugging console with JavaScript code like this:
These Safari debugging message examples use the console attribute of the JavaScript window object.
Again, for detailed information and screenshots, please see that Apple documentation page .
Help keep this website running!
- iPhone user agent - Use JavaScript to detect the user agent
- iPhone and iPad JavaScript dialogs (alert, confirm, prompt)
- Setting an iPhone HTML/web app icon | iPhone app home screen icon
- iPhone HTML apps - Status bar control (color control)
- iPhone HTML apps - Using an app startup image (app splash screen)
books by alvin
- Empty Garden interpretations of “It’s funny how one insect can damage so much grain”
- Buy a Scala Cookbook, signed by Alvin Alexander
- Scala: How to concatenate two multiline strings into a resulting multiline string
- Mac/macOS FAQ: How do I print an image to a specific size in inches or centimeters using macOS?
- Scala FAQ: How to generate random numbers without duplicate values?

How to enable JavaScript on your iPad to make websites and videos work properly in Safari
- You should enable JavaScript on your iPad so that websites you access function properly.
- If JavaScript is not enabled in your browsers, some websites won't function or will function poorly, and features like animations and videos won't work, so it is important that you know how to turn it on.
- Visit Business Insider's homepage for more stories .
Most websites are programmed using JavaScript , which is essential for more advanced or complex operations and functions.
JavaScript can also be used to program, and there are a lot of resources for learning to use JavaScript for amateur programmers up to high-end web developers.
If JavaScript is not enabled in a browser, your iPad will inhibit functionality on some sites and prevent you from even accessing others.
That can also limit your ability to access certain features of websites. Some programs and applications from the web, which use JavaScript as well, will also have trouble working.
Check out the products mentioned in this article:
Ipad (64gb), available at best buy, from $799.99, how to enable javascript on your ipad.
1. Tap the "Settings" app.
2. Scroll down until you see "Safari," or any other web browser that you'd like to enable JavaScript in.
3. Tap on the "Safari" icon.
4. Scroll down and tap "Advanced," at the very bottom.
5. JavaScript should be one of the few items you see. Tap on the "JavaScript" toggle so that it turns green.
6. JavaScript is now enabled in Safari.
7. If you have other browsers you use, you will have to go back, select those in "Settings" and repeat the process for them as well.
Related coverage from How To Do Everything: Tech :
How to enable javascript in safari on a mac computer to prevent website errors, how to enable javascript on your iphone if it's disabled, to access most websites in a safari browser, how to delete an email account on your ipad in 4 simple steps, how to turn off autocorrect on your ipad in 4 simple steps.
Insider Inc. receives a commission when you buy through our links.
Watch: A professional race car driver turned the luxurious Porsche 911 into a rugged off-road sports car
- Main content
Coding on iPadOS: Browser Dev Tools with Inspect

If you’re a web developer who uses an iPad, you will eventually need access to a browser with developer tools. These tools should allow inspecting the DOM tree, changing an element’s HTML, and tweaking CSS rules. Such tasks are trivial on macOS, but the only way to inspect a web page rendered by Safari on iPadOS is to connect your iPad to a Mac.
Is that the end of the web developer tools story on iPad? Do we pack it up and go back to our Macs?
No! Inspect Browser is an iOS and iPadOS app that gives you a browser with developer tools. If you’re a web developer with an iPad, you absolutely need this app.
Few people seem to know about Inspect, so this post will take a breezy tour of its strengths and weaknesses.
Is the Inspect App Legit?
An app called “Inspect” should probably support inspecting HTML and CSS. Good news: Inspect lives up to its name and goes beyond the basics to provide a nice set of developer tools (this is no “Firebug Lite”).
As a web developer, I want to point to an element on a page and see these things:
- The element’s position in the DOM tree
- The markup used for the element
- The CSS rules applied to the element
I also want to interact with JavaScript running on the page.
Inspect can do all of this.
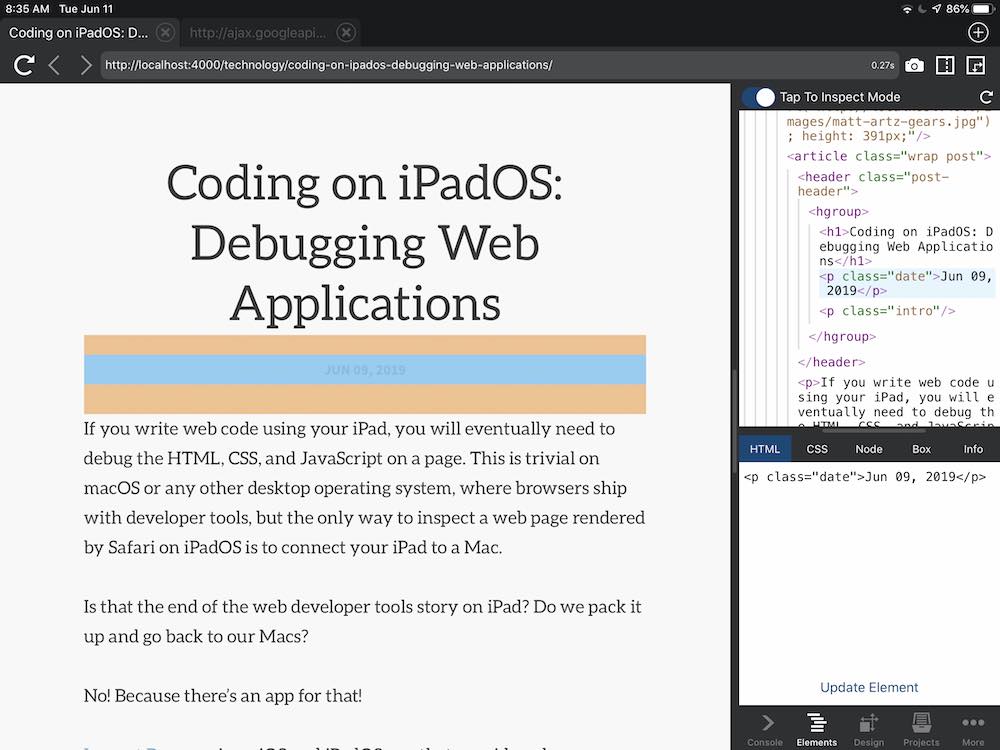
Inspecting HTML
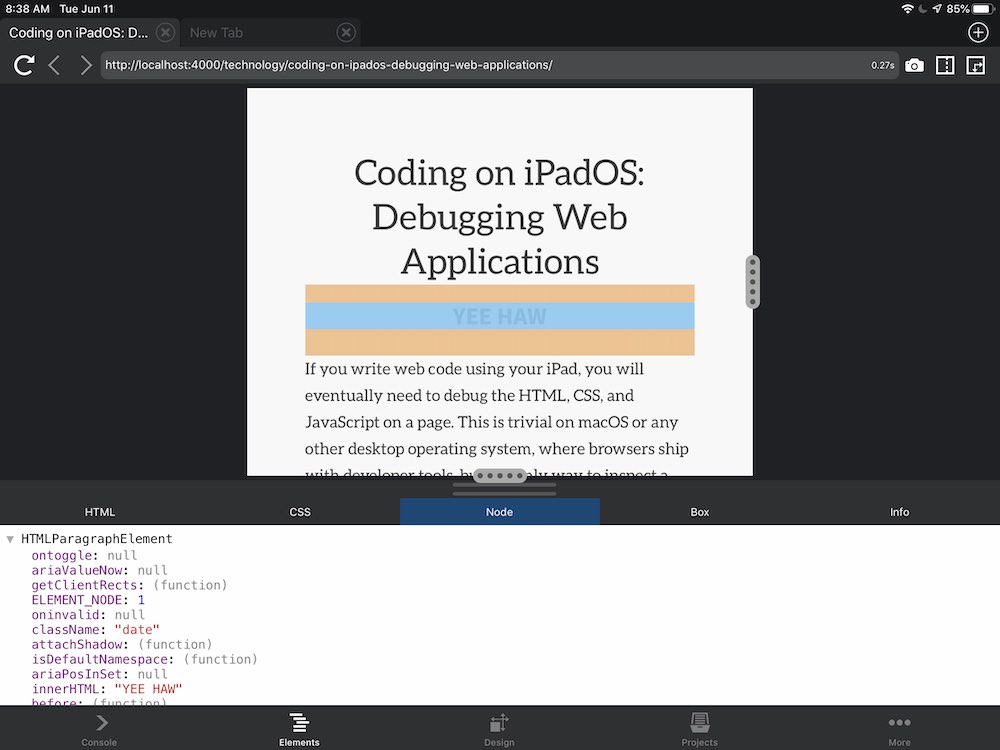
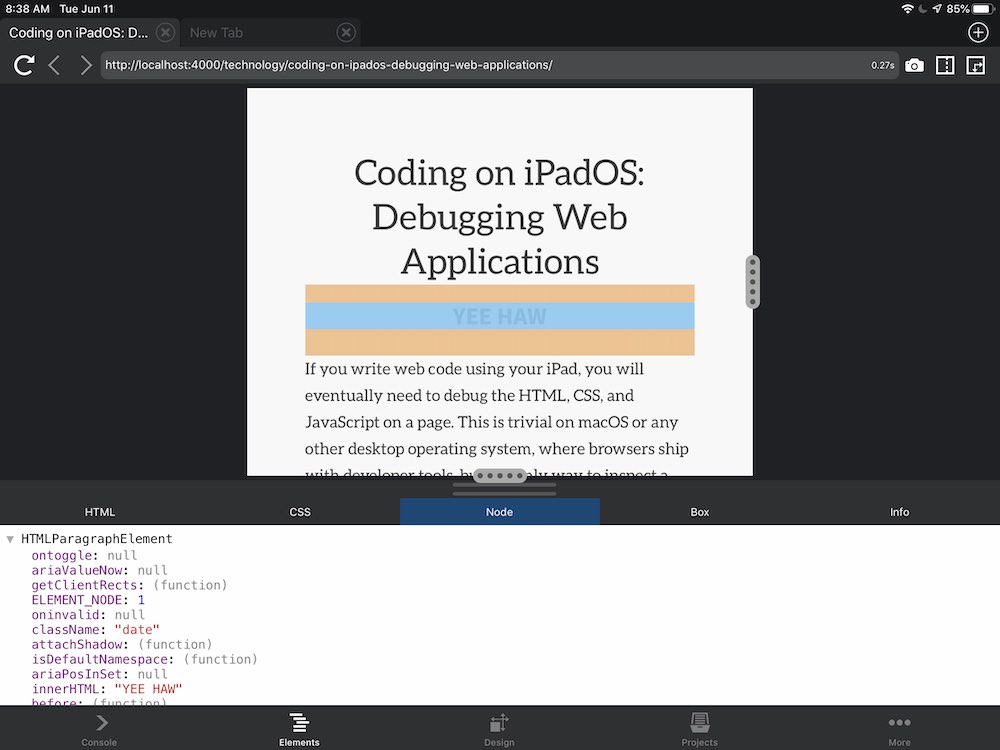
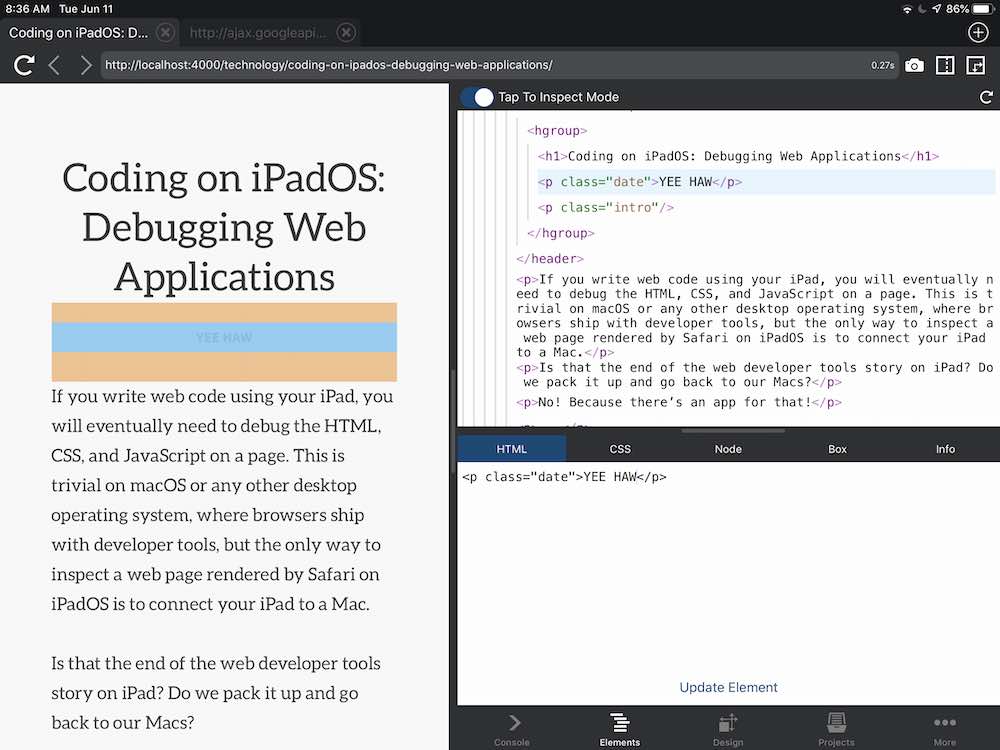
Inspect gives you a modal browsing experience with a “Tap to Inspect Mode” toggle that, when activated, lets you tap on any visible element to reveal it in a representation of the DOM tree in the sidebar.

This functions the same way that developer tools in desktop browsers do. You can also tap items within the DOM tree to view the same details.
The sidebar is resizable, thankfully.

The sidebar can also be positioned to the right or the bottom of the screen.

Hey, I Wrote a Book!
The Temple of Django Database Performance is my new book that mashes up tabletop gaming, databases, and Django. Explore a ruined temple while you learn advanced Django database performance tricks!
Modifying Markup With Live Preview
Once you inspect an element, you can edit its markup and preview the result live.

Web developers should be familiar with this behavior from other browsers – it’s a godsend sometimes!
Viewing CSS
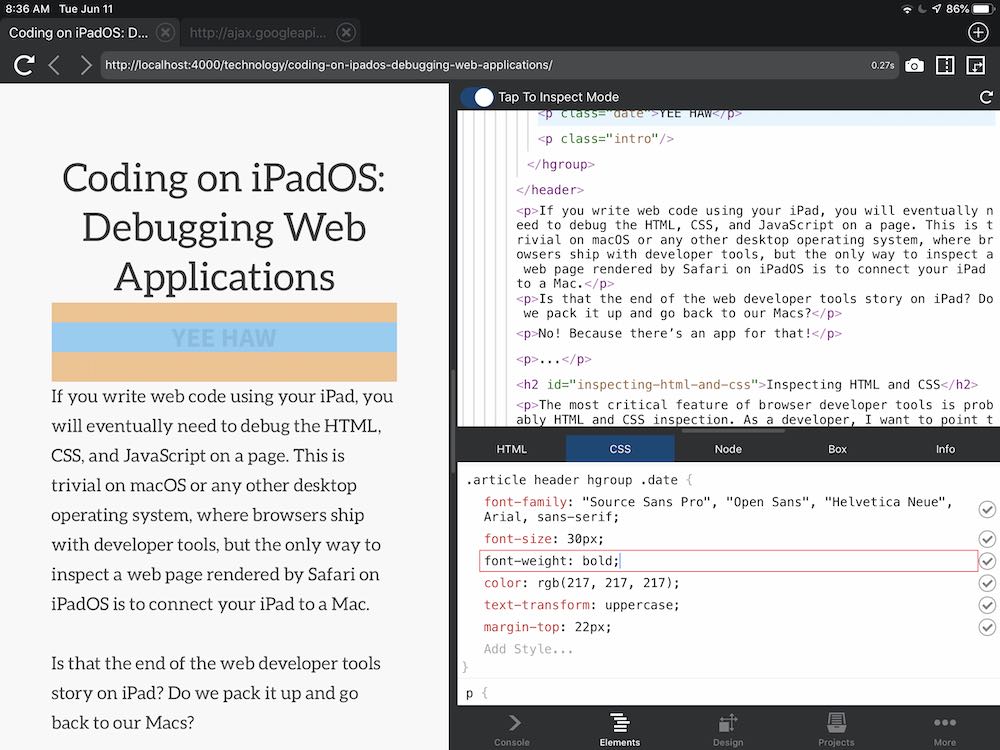
The CSS tab allows viewing the element’s CSS rules. You can also edit CSS rules with live updates, similar to HTML markup.

Being able to tweak and adjust styles and markup with a live preview of the running page means that this tool allows doing frontend work on an iPad that simply wasn’t possible before Inspect. Buy this app!
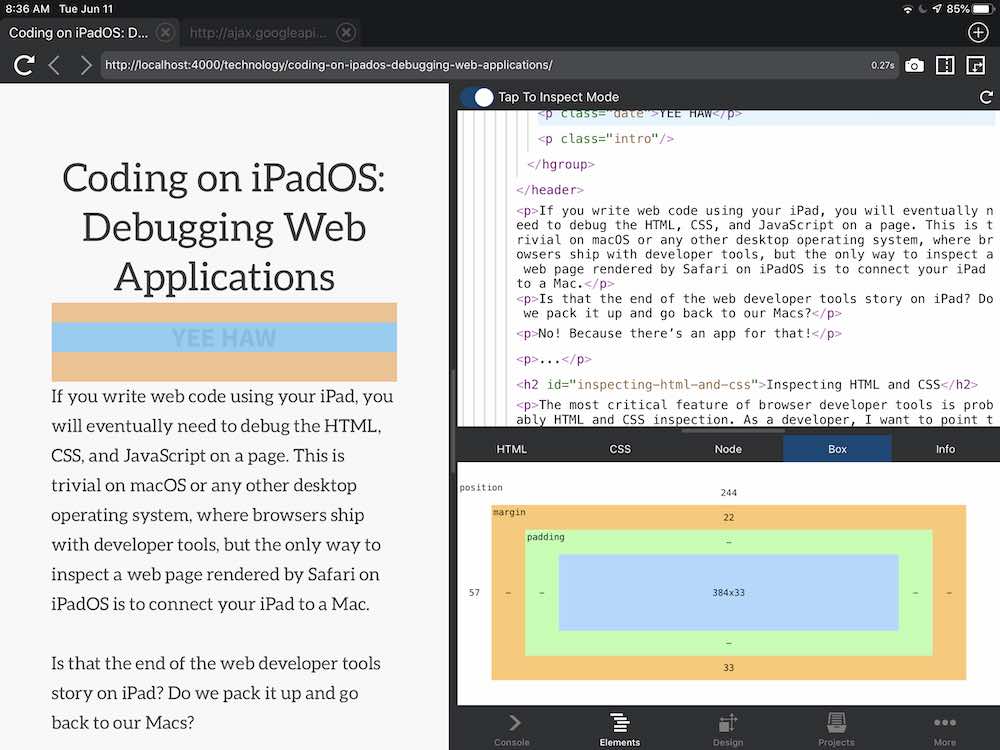
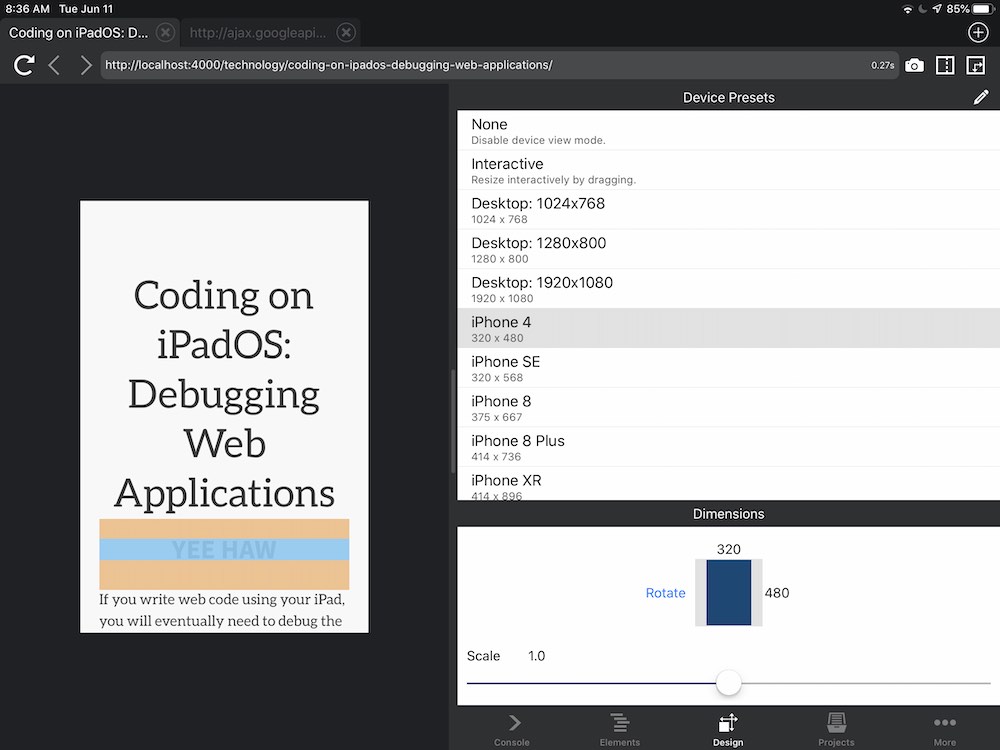
Testing Responsive Layouts
Desktop browsers all include responsive layout tools now, and Inspect follows this trend. The app has a “Design” tab that lists different device size presets. Selecting one of these sets the viewport of the document to that size, e.g. an iPhone 8 Plus.

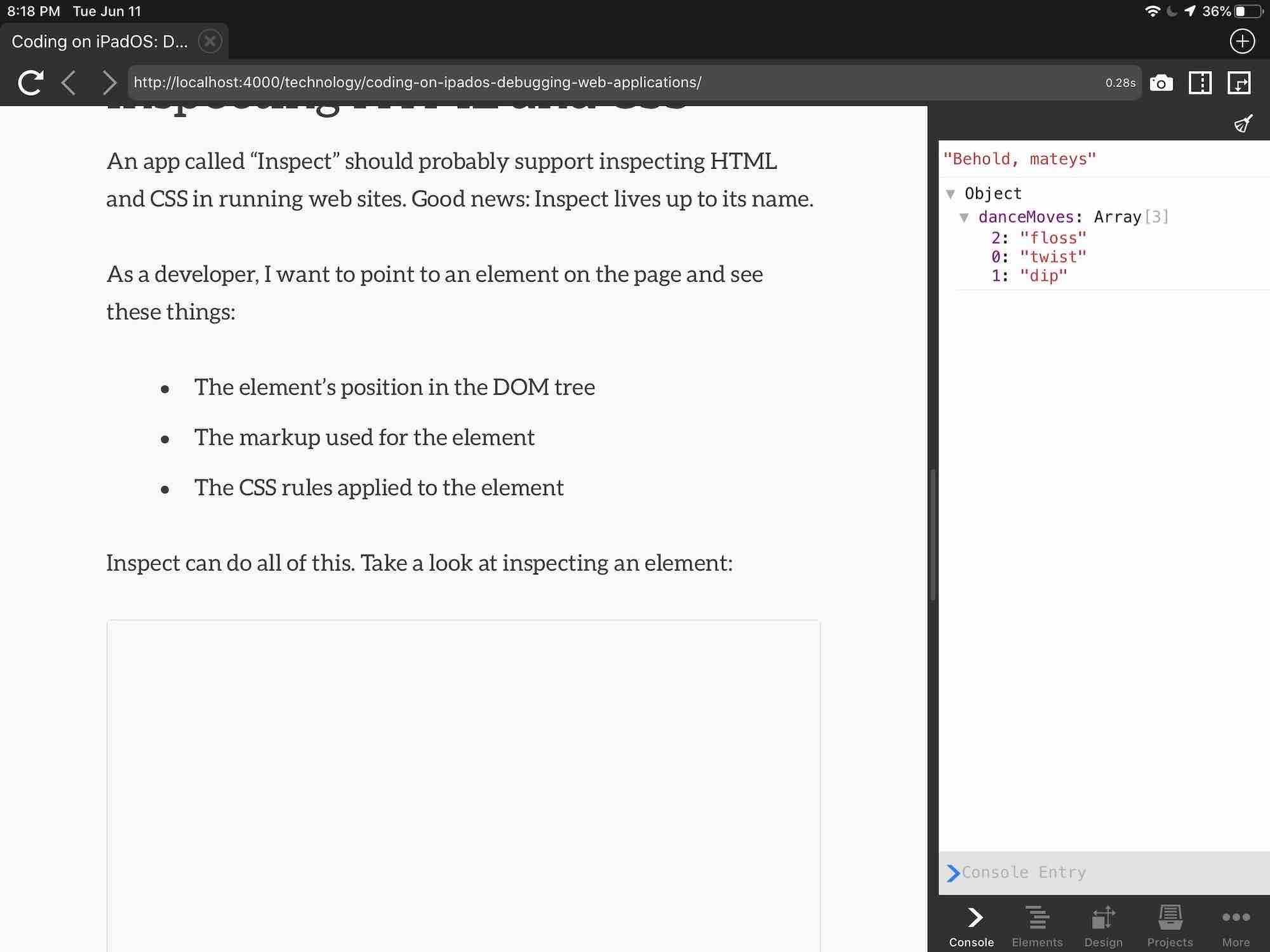
JavaScript Console
To debug JavaScript, use console.log() . If you log JavaScript objects this way, they will appear in the “Console” tab of the app as an interactive object representation.

Did You Just Say There Is No JavaScript Debugger?
There is no JavaScript debugger in Inspect. 50% of JavaScript developers should find this news completely uninteresting, while the other 50% will cry tears of blood.
I’m a debugger kind of guy, so this is the only weakness of the app that I’ve found.

Summary: I Love This App
As mentioned at the beginning of this review, Inspect is legit. I love this app because A) it works well and B) it’s one of several apps created by developers for developers to write and test code directly on an iPad. Nice work!
You may also like

Recording Pro Audio and Video at Home with iPads and iPhones
In January, I started a new job writing and producing technical education vid...

iPad Play Dates in the Time of Coronavirus
Oregon schools closed over two months ago to prevent the spread of COVID-19. ...

Handoff from Vim over SSH to Working Copy on iPad
Have you ever been working in Vim over SSH on an iPad and wanted to open up t...
Don't miss another hand-cut gem of Python and database wisdom.
How To Enable Javascript On IPad Safari

- Software & Applications
- Browsers & Extensions

Introduction
Enabling JavaScript on your iPad's Safari browser can significantly enhance your browsing experience by allowing interactive and dynamic content to function seamlessly. JavaScript is a fundamental component of modern web browsing, enabling websites to deliver engaging features such as interactive forms, dynamic page updates, and responsive design elements. By enabling JavaScript on your iPad's Safari browser, you can ensure that you have access to the full range of features and functionality that websites offer, providing a more immersive and interactive online experience.
In this guide, you will learn how to enable JavaScript on your iPad's Safari browser in a few simple steps. Whether you're accessing educational resources, engaging with interactive web applications, or simply browsing the web for entertainment, having JavaScript enabled is essential for accessing the full range of features and content that websites have to offer.
By following the steps outlined in this guide, you will be able to seamlessly enable JavaScript on your iPad's Safari browser, empowering you to make the most of your browsing experience. Let's dive into the straightforward process of enabling JavaScript and ensure that you can enjoy the rich and interactive content available on the web.
Step 1: Open Safari Settings
To begin the process of enabling JavaScript on your iPad's Safari browser, you first need to access the Safari settings. This initial step is crucial as it provides you with access to the browser's configuration options, allowing you to customize various settings to suit your browsing preferences.
Launch the Settings App : Start by locating the Settings app on your iPad's home screen. The Settings app is represented by a gear icon and is an essential tool for customizing various aspects of your device's functionality.
Scroll and Locate Safari : Within the Settings app, scroll down the left-hand menu until you find the option for Safari. This will typically be represented by a compass icon, denoting the browser settings.
Tap on Safari : Once you have located the Safari option, tap on it to access the specific settings for the Safari browser.
By following these simple steps, you can easily access the Safari settings on your iPad, setting the stage for the subsequent steps in enabling JavaScript. With the Safari settings now accessible, you are ready to proceed to the next step and enable JavaScript to unlock the full potential of your browsing experience.
This initial step lays the foundation for customizing your Safari browser to align with your preferences and requirements. By accessing the Safari settings, you gain the ability to tailor the browsing experience to suit your individual needs, ensuring that you can make the most of the features and functionality available within the Safari browser.
With the Safari settings now within reach, you are well-positioned to move on to the next step and enable JavaScript, paving the way for a more interactive and dynamic browsing experience on your iPad.
Step 2: Enable JavaScript
Now that you have accessed the Safari settings on your iPad, the next crucial step is to enable JavaScript. JavaScript is a fundamental scripting language that enables dynamic and interactive content to function seamlessly within web pages. By enabling JavaScript in your Safari browser, you ensure that websites can deliver engaging features, interactive forms, dynamic page updates, and responsive design elements, providing you with a richer and more immersive browsing experience.
To enable JavaScript on your iPad's Safari browser, follow these simple steps:
Toggle JavaScript Setting : Within the Safari settings, locate the "JavaScript" option. This setting allows you to control whether JavaScript is enabled or disabled in the Safari browser.
Enable JavaScript : Tap on the toggle switch next to the "JavaScript" option to enable JavaScript. When the toggle switch is in the "on" position, JavaScript is enabled, allowing websites to utilize its full range of interactive and dynamic features.
By following these straightforward steps, you can seamlessly enable JavaScript in your Safari browser, unlocking the full potential of web content and ensuring that you have access to the interactive elements that modern websites offer.
Enabling JavaScript empowers you to engage with a wide range of online content, from interactive forms and multimedia elements to dynamic page updates and responsive design features. With JavaScript enabled, you can fully immerse yourself in the interactive experiences that websites provide, enhancing your browsing journey on your iPad.
By taking this essential step to enable JavaScript, you are poised to make the most of the dynamic and interactive content available on the web, ensuring that your browsing experience is both engaging and seamless. With JavaScript now enabled in your Safari browser, you are ready to verify that it is functioning as intended, confirming that you can fully engage with the interactive elements that websites have to offer.
Step 3: Verify JavaScript is Enabled
After enabling JavaScript in your Safari browser, it's essential to verify that it is functioning as intended. This verification step ensures that JavaScript is indeed enabled and ready to empower you with the full range of interactive and dynamic features that websites offer. By confirming that JavaScript is enabled, you can proceed with confidence, knowing that you are poised to engage with the rich and immersive content available on the web.
To verify that JavaScript is enabled on your iPad's Safari browser, follow these simple steps:
Navigate to a JavaScript-Dependent Website : Open Safari and visit a website known for its interactive and dynamic content. This could be a site with interactive forms, multimedia elements, or dynamic page updates. By visiting such a website, you can test whether JavaScript is functioning as expected.
Interact with Website Features : Once you have accessed a JavaScript-dependent website, interact with its various features. This could involve filling out interactive forms, engaging with multimedia content, or navigating through dynamically updated page elements. By interacting with the website's features, you can confirm that JavaScript is indeed enabled and facilitating the interactive elements of the site.
Observe Responsive Design Elements : Pay attention to the responsiveness of the website's design elements. JavaScript plays a crucial role in enabling responsive design, allowing web pages to adapt to different screen sizes and orientations. By observing how the website's design elements respond to your interactions and device orientation, you can further verify that JavaScript is functioning optimally.
By following these steps, you can effectively verify that JavaScript is enabled and facilitating the interactive and dynamic features of the websites you visit. This verification process ensures that you can fully engage with the rich and immersive content available on the web, confident in the knowledge that JavaScript is empowering your browsing experience.
With JavaScript successfully verified as enabled, you can now enjoy a seamless and interactive browsing experience on your iPad's Safari browser. Whether you're accessing educational resources, engaging with interactive web applications, or simply exploring the diverse content available online, JavaScript's enabling ensures that you can make the most of the dynamic and interactive elements that modern websites offer.
In conclusion, enabling JavaScript on your iPad's Safari browser is a pivotal step in unlocking the full potential of your browsing experience. By following the simple and straightforward process outlined in this guide, you have empowered your Safari browser to seamlessly interact with the dynamic and interactive content that modern websites offer.
With JavaScript enabled, you can now engage with a diverse range of online content, from interactive forms and multimedia elements to dynamic page updates and responsive design features. This enhancement ensures that your browsing journey on your iPad is not only engaging but also seamless, allowing you to fully immerse yourself in the interactive experiences that websites provide.
The ability to enable JavaScript on your Safari browser opens the door to a myriad of possibilities. Whether you are accessing educational resources, engaging with interactive web applications, or simply exploring the diverse content available online, JavaScript's enabling ensures that you can make the most of the dynamic and interactive elements that modern websites offer.
Furthermore, by verifying that JavaScript is functioning as intended, you have confirmed that your Safari browser is fully equipped to deliver a rich and immersive browsing experience. The verification process ensures that you can confidently interact with the interactive and dynamic features of the websites you visit, knowing that JavaScript is facilitating a seamless and responsive browsing experience.
In essence, the process of enabling and verifying JavaScript on your iPad's Safari browser empowers you to embrace the full spectrum of web content, ensuring that you can engage with the interactive elements that websites have to offer. This fundamental enhancement elevates your browsing experience, allowing you to explore, learn, and interact with online content in a more immersive and dynamic manner.
By enabling JavaScript, you have positioned yourself to fully embrace the interactive and dynamic nature of the modern web, ensuring that your browsing experience on your iPad's Safari browser is both enriching and seamless. With JavaScript now enabled and verified, you are ready to embark on a captivating and interactive journey through the diverse landscape of online content.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
5 Ways to Improve IT Automation
- What is Building Information Modelling
Related Post
Sla network: benefits, advantages, satisfaction of both parties to the contract, what is minecraft coded in, how much hp does a diablo tuner add, what is halo-fi, what is halo lock iphone, related posts.

How To Disable Javascript On Safari

How To Stop Pop-Ups On IPad Safari

How To Inspect In Safari On IPad

How To Stay Signed In To Google On Safari

How To Keep Google Signed In On Safari

How To Enable Javascript For Safari

How To Open Developer Tools In Safari

How Good Is The Safari Browser
Recent stories.

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

Learn To Convert Scanned Documents Into Editable Text With OCR

Top Mini Split Air Conditioner For Summer

Comfortable and Luxurious Family Life | Zero Gravity Massage Chair

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.

Inline Developer Console for iOS Apps, Without a Mac!
Need to add a developer console to the iPhone or iPad mobile safari browser without a Mac?
Apple provides a great set of developer tools. However, to use them you need to plug your iPhone or iPad into a Mac. There are times when this simply is not feasible or convenient. I have run into a few situations that this has caused me quite a bit of annoyance, or slowed down my development effort. To address this I created a new tool, the inline-console . This tool will easily add a JavaScript debugging console to the bottom of the page or app, including mobile safari for iOS.
I wanted this tool to be as easy to set up and turn on as possible. After all, the whole point of this tool is to save time, not waste it. That is why I created this is a pure JavaScript solution. This makes using this tool very easy (just add a single line to your page or app).
Just to be clear, built in browser consoles like those provided in Chrome or FireFox are far superior to what you will see in this console. However, this console is designed to help with situations where the browser does not provide a native developer console. A niche situation to be sure, but one that can be very frustrating when it does arise.
Features include:
- The console will display any console.log(), console.error(), console.warn(), or console.info() output.
- Each type of output is color coded.
- Any output that is longer then a few lines will also include a show/hide button to help make reading the output a bit easier.
- The console also logs XMLHttpRequest calls, even if invoked by a framework like jQuery or AngularJS. The console will let you know when the request is sent, and when the response is received (and if it was an error). Each HTTP request will recieve a request number, so you can track multiple asyncronise HTTP requests.
See the inline-console project for more details.

Tips & Tricks
Troubleshooting, enable the safari debug console on iphone & ipad.
Safari for iOS includes an optional debug console to help web developers track down and resolve issues with webpages on iPhone and iPad.
Even better, with the latest versions of iOS it actually uses the same Web Inspector that Safari on desktop does too, meaning if you connect the iPhone or iPad to the computer you can use the Safari debugging tools directly with your iOS or iPadOS device
Older versions of iOS have this capability too, and while not as in inclusive as the desktop Safari debug and developer tools , it’s still useful and is easy to enable or disable on the iPhone and iPad.
Let’s learn how to enable this feature on both new and old versions of iOS, and learn what’s different between the versions as well.
How to Enable & Use Web Inspector in Safari for iPhone & iPad
On modern iOS and iPadOS versions, here’s how Safari web inspector works:
- Open Settings > Safari > Advanced then tap to enable “Web Inspector”
- Connect the iPhone or iPad to a Mac, then go to Safari and enable the developer menu if you haven’t done so by going to Safari > Preferences > Advanced > Show Develop menu bar
- Pull down the “Develop” menu bar and find the iPhone or iPad, and then open the web page you wish to debug
- Safari Web Inspector will open where you can debug and inspect web elements from the iOS or IPadOS device directly in Safari on the Mac
Now as you navigate on the iPhone or iPad you will find the Web Inspector in Safari on the Mac will update.
You can access the debug Console through the Console tab in the web inspector, and you can access the debugger through the Debugger tab. And of course the usual web inspector tools for elements, resources, network, etc, are available to use as well.

You can also use a View Source trick for iOS and iPadOS while you’re on the go, if needed too.
How to Enable Debug Console on Older iOS Versions
If you have an older version of iOS on an older iPhone or iPad, the whole debug experience is on the device and you don’t have the ability to connect it to Safari on a Mac. Nonetheless it’s still quite useful, here’s how it works:
- Launch “Settings” and tap on “Safari”
- Tap on “Advanced”
- Slide “Debug Console” to ON

Once enabled, tap on the Debug Console at the top of any Safari screen to see web page errors.

The default list shows all errors, but you can drill down to more specific HTML, JavaScript, and CSS errors by tapping them individually.
Another useful tool for mobile web developers is Firebug Lite for iOS , which utilizes a javascript bookmarklet to load a simpler version of the popular Firebug development tool. That functionality is probably most useful for the older iOS versions as well, since newer releases have new capabilities.
Do you use any web developer tools for iPhone or iPad? Share with us any tips, tricks, apps, or techniques in the comments below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- Enable Safari Hidden Debug Menu in Mac OS X
- Make Console Easier to Read in Mac OS X with PID, Icons, & Bold View Options
- Enable Mac App Store Hidden Debug Menu
- How to Enable a Hidden Debug Menu in Photo Booth for Mac OS X
» Comments RSS Feed
out dated — no longer accurate
The topmost section is accurate for new iOS versions using Web Inspector, the lower portion is for older versions with Debug Console. Hope that helps!
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Run Ubuntu Linux on Apple Silicon Mac
- - How to See Individual Core CPU Usage on Mac with powermetrics
- - 2 of the Best Hex Editors for Mac: ImHex & Hex Fiend
- - How to Update Node.js to Latest Version on Mac
- - How to Summarize & Analyze PDF Documents with ChatGPT on Mac
- - MacOS Sequoia 15 Beta 3 Available to Download
- - Beta 3 of iOS 17.6, iPadOS 17.6, & macOS Sonoma 14.6 Available for Beta Testing
- - iOS 18 Beta 3 Available to Download Now for iPhone & iPad
- - Beta 2 of iOS 17.6, iPadOS 17.6, & macOS Sonoma 14.6 Released for Testing
- - ChatGPT for Mac Now Available to All
iPhone / iPad
- - Why Are iPhone Videos Low Quality & Blurry When Sent to Android Users?
- - iOS 18 Beta 2 Download Available Now for iPhone & iPad
- - How to Downgrade iOS 18 Beta to iOS 17
- - How to Use Screen Distance on iPhone & iPad to Help Eye Health
- - Fun: Forget to Empty Your Mac Trash? Have Buzzing Flies to Remind You
- - Fix brew Error “The arm64 architecture is required for this software” on Apple Silicon Mac
- - Fix “A software update is required to install macOS in a virtual machine” Error on Mac
- - How to Fix iPhone “Charging on Hold” Message

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.

IMAGES
VIDEO
COMMENTS
On the ipad go to Settings > Safari > Advanced and activate the Web Inspector. Connect your ipad with your computer. On your computer open Safari, enable the developer tools in the settings. check the above menu for the tab Developer and find your iPad there. Full control via console from your desktop machine over the iOS Safari and you're done ...
A step-by-step tutorial on how to activate the Debug Console or Web Inspector in Safari for the iPhone and other iOS devices.
Not sure if I'm allowed to re-post my answer from another question, as it's often frowned upon, but in Debug iPad Safari with a PC I posted 3 options of JS console and logging tools that can assist with troubleshooting issues on iOS devices, with screenshots and sample code snippets. One of these is an open source tool I built myself, but the other two are probably even more advanced.
On your Mac, in Safari, click the Develop menu. Near the top of the menu you should see your iPad or iPhone listed. Hover over your device in the menu and you'll see Safari with each tab listed below. Click the one you want to debug. The Web Inspector should then appear, now debug it: Elements, Console, Sources, Network, all of it should work!
Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes, orientations, and resolutions. Access these tools by enabling the Develop menu ...
Enabling the Debug Console in Safari on iPhone, iPod touch, or iPad allows you to see HTML, CSS, and JavaScript errors directly in the device. This is the most reliable way to ensure that you have no surprise issues to resolve when you do your final testing.
Web Inspector helps you inspect all the resources and activity on webpages, Service Workers, Mac and Home Screen web apps, and JavaScript running inside your applications, making development more efficient across Apple platforms. The clean, unified design puts each core function in a separate tab, which you can rearrange to fit your workflow.
Describes the developer tool built into Safari that helps you prototype, optimize, and debug web content.
Only losers use words like "impossible." Not only is it possible to program on the iPad with JavaScript, I'm going to show you how to do…
JavaScript is a type of code used by web developers to install and establish interactive content on websites - in essence, it allows web pages to dynamically load and send content in the background without page loads on your Apple Safari browser.
Console is a Command Line API that allows you to debug Safari on iPhone using Developer Tools. The Console allows access to the DOM and JavaScript of the open page, allowing you to inspect HTML nodes and JavaScript objects in more detail by using the console commands.
These Safari debugging message examples use the console attribute of the JavaScript window object. Again, for detailed information and screenshots, please see that Apple documentation page.
How to enable JavaScript on your iPad to make websites and videos work properly in Safari
If you're a web developer who uses an iPad, you will eventually need access to a browser with developer tools. These tools should allow inspecting the DOM tree, changing an element's HTML, and tweaking CSS rules. Such tasks are trivial on macOS, but the only way to inspect a web page rendered by Safari on iPadOS is to connect your iPad to a Mac.
Go to the settings app, Safari, Advanced. As you can see this is a tethered operation where the data is shown on the desktop Safari. Most developers need to outsource this way and testing if you don't find a Mac and iPad for testing and QA, but it's entirely possible your users will help you to this level.
Learn how to enable JavaScript on iPad Safari with simple steps. Enhance your browsing experience and access interactive web content effortlessly.
Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML.
A new tool, the inline-console, easily adds a JavaScript debugging console to the bottom of a page or app, including mobile safari for iOS.
Safari for iOS includes an optional debug console to help web developers track down and resolve issues with webpages on iPhone and iPad. Even better, with the latest versions of iOS it actually use…
Safari is one of the many Apple apps bundled with iOS and macOS. With iOS 18 and macOS Sequoia, Apple...
Actually you can see the console on Mac's Safari when your iPad is connected to it.
Can I make my Mobile Safari on the iOS device store the console log somewhere in the system. I have already jailbreak my iPad.