New WebKit Features in Safari 14.1
Apr 29, 2021
by Jon Davis
Safari 14.1 for macOS Big Sur, iPadOS 14.5, and iOS 14.5 brings new WebKit features, APIs, performance improvements, and improved compatibility for web developers. Take a look.

Flexbox Gap Support
Safari 14.1 now supports the gap property inside Flexbox containers, along with row-gap and column-gap . Gaps in Flexbox make it possible for web developers to create space between Flex items without resorting to annoying margin hacks.
The gap property, of course, has worked inside Grid containers since Safari 12. Because gap is supported for Grid, testing support for the property in a Flexbox formatting context wasn’t possible by using feature queries ( @supports ). By adding support for gap in Flexbox, Safari brings the web closer to widespread compatibility.
For more information, see the “flex containers” definition in the “Row and Column Gutters” section of the CSS Box Alignment specification .
Date & Time Inputs on macOS
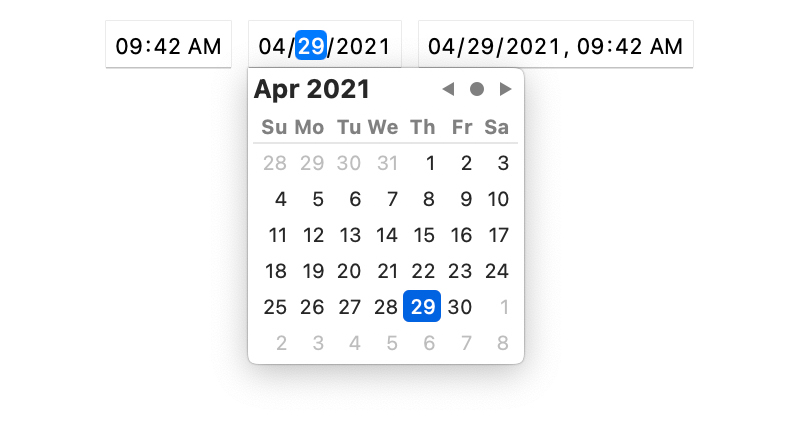
In HTML, the date , time , datetime-local attributes for the input element prompt the browser to create date and/or time controls — an interface that’s designed to let the user easily enter a time or a date, usually with a calendar. Safari has supported these input fields on iOS since 2012. Now with Safari 14.1, these fields are supported on macOS as well.

CSS Individual Transform Properties
With WebKit support of Individual Transform Properties, web developers can write CSS rules and keyframe animations in a more straightforward way.
For years , the transform property has provided the ability to scale, rotate, and translate. You could access this power through code like this:
Now, if you wish, you can instead write:
This is a syntactical and conceptual difference — the result is the same. You might find it easier to understand and remember.
This syntax also avoids unintentional overrides of other transform-related properties and eliminates pre-computing intermediate values when using keyframe animations.
You can learn more by reading “ CSS Individual Transform Properties ” on the WebKit blog.
Paint Timing API
A valuable metric to improving the performance of web content is the time it takes for the user-agent to show something to the user. WebKit added the Paint Timing API to its suite of performance APIs to provide this measurement. Developers can measure:
- first-paint for the time it takes to show pixels of anything that is not the user-agent’s default background
- first-contentful-paint to get the time for the user to see content such as text or an image
To learn more about the API, see the Paint Timing specification .
Web Speech API
The Web Speech API in WebKit has supported speech synthesis for some time. Now, Safari supports speech recognition powered by the same speech engine as Siri. That means web developers can enjoy the benefits of high-quality transcription for over 50 languages and dialects. Note that users will need Siri enabled in System Preferences on macOS or Settings in iOS or iPadOS for the API to be available to be used.
For more information on speech recognition and speech synthesis on the web, see the Web Speech API specification .
Web Audio API
As a continuing area of focus, Safari compatibility improvements are ongoing. Updates to the Web Audio API bring it to standards compliance. It is now available unprefixed with support for advanced audio processing via Audio Worklets.
You can learn more about web audio from the Web Audio API specification .
Interoperability Improvements
There are several new interoperability improvements in WebKit:
- Web Animations now work on 122 more properties
- Animation of pseudo-elements beyond ::before and ::after .
- Improved mouse support on iPadOS and in Catalyst apps, including wheel events and hover/pointer media queries
Updated wheel Event handling improves performance and interoperability with other browsers. Wheel handlers registered on root objects (window/document/body) with default arguments will be treated as passive. Pages that want to prevent the default handling of Wheel Events which result from gestures like trackpad swipes on macOS, must now call preventDefault() on the first Wheel Event in the sequence.
MediaRecorder API
WebKit added support for MediaStream Recording, also known as the MediaRecorder API. It allows websites to record audio and video, then encode them using the platform’s available set of default encodings.
Learn more in the MediaStream Recording specification .
WebM Support
WebKit added improved support for WebM media. With Safari 14, WebKit added support for WebM via MSE on iPadOS and macOS. Now, WebKit on macOS supports WebM files containing VP8 or VP9 video tracks and Vorbis audio tracks. Developers can now offer WebM content to users, though users will enjoy the best quality and power efficiency with h.264 or HEVC.
See the WebM Project for details.
JavaScript Improvements
Class fields.
Updates to the JavaScript engine in WebKit adds new support for private class fields to enforce restrictions for static and instance fields in ES6 classes. Developers that used conventions before can switch to built-in support to manage access to properties. Public static class fields are also available, adding to the previously supported public instance class fields.
To learn more, see the public and private instance field proposal .
Internationalization API
New Internationalization API features include Intl.DisplayNames , Intl.ListFormat , and Intl.Segmenter . Intl.DateTimeFormat was updated to support dateStyle and timeStyle options. The Intl.NumberFormat method was updated with support to display measurement units, notation formats, sign display, and narrow symbol currency formatting.
For more information on these formatting methods, see the proposals for Intl.DisplayNames , Intl.ListFormat , Intl.Segmenter , Intl.DateTimeFormat , and Intl.NumberFormat .
WeakRef and FinalizationRegistry
WeakRef supports holding an object that can be garbage collected when there are no strong references to it. The FinalizationRegistry object compliments WeakRef to manage cleanup tasks when a target object is garbage collected.
Read more details in the WeakRefs proposal .
WebAssembly
WebAssembly support, introduced with Safari 11 , is a low-level binary format used as a compilation target for existing languages.
WebAssembly support for the atomic instructions in the Threading specification, are enabled in Safari 14.1. Note, that until Safari supports the COEP/COOP headers, shared memory is not enabled as it could expose users to cross-origin Specter data leaks.
For more information, see the WebAssembly Specification for WASM Threads .
WebAssembly Sign Extension Operator
New sign-extension operator support preserves the number’s sign while extending the number of bits of an integer.
Learn more in the Sign-extension Ops proposal.
JavaScript BigInt Integration
Support for a new JavaScript API allows bidirectional conversion of a JavaScript BigInt value to a WASM 64-bit integer.
See the WebAssembly Specification for toJSValue .
Private Click Measurement
This release features Private Click Measurement – a proposed web standard that enables advertisers to measure the effectiveness of click-through ad campaigns in a privacy-preserving way. This new technology is part of a larger effort to remove cross-site tracking from the web and provide privacy-preserving alternatives where needed.
See “ Introducing Private Click Measurement, PCM ” on the WebKit blog.
Storage Access API Updates
WebKit has improved the Storage Access API to allow per-page storage access and allow nested iframes to request storage access. These interoperability changes are from the ongoing standardization of the Storage Access API together with Mozilla, Microsoft, and the web community. This API has shipped in Safari since 2018 and is part of a larger effort to remove cross-site tracking from the web and provide privacy-preserving alternatives where needed.
For details, see “ Updates to the Storage Access API ” on the WebKit blog.
Web Inspector Updates
The updates to Web Inspector available in these releases include:
- A new three-panel layout in the Elements Tab brings the Styles sidebar into an independent panel alongside the existing details sidebar.
- The new Font panel gives content authors visibility into details of the fonts used on the page.
- Breakpoints in the Sources Tab can now be configured with conditions or actions, reducing the need for stray console.log statements left in production code.
To learn more about Web Inspector features, see the Web Inspector Reference documentation.
Availability
These improvements are available to users running Safari on iPadOS 14.5, iOS 14.5, or Safari 14.1 on macOS Big Sur (11.3), macOS Catalina, or macOS Mojave. These features were also available to web developers in Safari Technology Preview releases. Changes in this release of Safari were included in the following Safari Technology Preview releases: 110 , 111 , 112 , 113 , 114 , 115 , 116 , 117 , 118 , 119 , 120 , 121 , 122 .
Download the latest Safari Technology Preview release to stay at the forefront of future web platform and Web Inspector features. You can also use the WebKit Feature Status page to watch for changes to web platform features you’re interested in.
If you run into any issues, we welcome your bug reports for Safari or WebKit bugs for web content issues. Send us a tweet @webkit to share your thoughts on this release.
The curious case of flexbox gap and Safari
- 28 Apr 2021
Update at the end
The gap property was first introduced to add inner grid spacing but was extended in the spec to work with flexbox. With one line of code, you can replace something like this:
That’s nice, but Safari doesn’t support gap in flexbox just yet. Normally I’d just reach for @supports :
Unfortunately, Safari already supports gap in grid , so this doesn’t work. This is one of those weird cases where there is no easy CSS-only solution, though there have been proposals for workarounds .
This has left me scratching my head. You could polyfill with JavaScript or use PostCSS , but at this point, is it worth it? That’s a question that all frontend developers have to weigh from time to time, and there’s no one-size-fits-all answer.
I will probably wait until Safari supports flexbox gap in the latest two versions before using it, mainly because it doesn’t take that much more CSS to achieve the same effect. The only drawback is I cannot change the margins of the flex container. This can be overcome with an extra wrapper element, but then you’re starting to complicate the markup.
If you want to read more about the flexbox gap issue, check out this post from Ahmad Shadeed . And if you found this post helpful, please like it on Dev Community and let me know on Twitter .
Until tomorrow!
As of Safari 14.1, flex gap is now supported ! This brings me one step closer to replacing my object styles that do the same thing. I typically wait until something is supported in the last two versions of the evergreen browsers (or can be worked around).
I would still love to have a way to use @supports , but I’ll take what I can get. Anyway, happy coding!
Polyfilling Flex Gap
gap is a very useful CSS property that allows to set separation or glutter between children elements in a layout.
gap is a shorthand to set row-gap (vertical gap) and column-gap (horizontal gap) in one declaration.
Unfortunately, gap global support is not very complete, specially in Safari. At the time of this writing, it has 71.56% support due primarily to lack of support in Safari (it started supporting gap for flex containers since iOS 14.5 launched on April 26, 2021).
Important: gap support for flexbox containers is lower than on grid containers, which has a global support of 92.9%
Depending on our target users, they may use old browsers. If you check your website usage and notice that an important part of your users use browsers that don't play well with the gap property on flexbox, you may need to use a polyfill instead.
Simulating Flex Gap
Let's start with the following markup:
We build a container with 8 children. I've ommited styling classes to keep it simple.
Here's the class of the container:
We defined a flex container that allows elements to wrap.
This produces a grid-like view of four elements per row as shown below:
Now, let's try to add a separation between each item within the container. Let's try to add margin between elements by using the Adjacent Sibling Combinator (* + *) :
Here's how it looks:
It doesn't work because when items span more than one column, from the second item on, there's extra margin to the left. This is because we're applying margin to every children that follows another children. You can read more about the Adjacent Sibling Combinator here .
To fix the issue with the extra margin at the left and top, we can add negative margins to the parent like this:
Now our layout looks as expected:
Now that we have a working layout with gaps, here's how our code looks like:
You can customize the margins whenever you want to simulate row-gap and column-gap using CSS properties :
You can't add border that surrounds the content because inner elements have a margin applied to the left.
Since we use margins on both the parent and children elements, if we try to have multiple levels of nesting involving our solution, it won't work because we're trying to modify the margin between elements. Below is an example on this that shows how a little margin is added to the elements.
If you can use gap , go ahead and do it. Your code will be easier to manage and less error-prone. If you can't, make sure that you apply a polyfill that is easy to change in the future so you can evaluate it again in, let's say 1 year or whatever makes sense to you!

DEV Community
Posted on Aug 17, 2021 • Updated on Oct 28, 2022
A small TailwindCSS plugin to emulate support for Flexbox gap in older Safari/iOS browsers
Safari 14.1 (April 2021) added support for the gap property to be used with Flexbox as well as Grid , but lots of users will still be on older versions of Safari if they have been putting off upgrading their Mac or iOS device.
Here's a small TailwindCSS plugin that adds a new set of flex-gap utilities (and an optional flex-gap-wrapper class) to use a negative margins hack to emulate gap in older browsers.
The plugin was based on this Github comment and this example that I found via Twitter . There is also the benface/tailwindcss-gap plugin, but it currently lacks support for Tailwind 2.
Here's an example of my little plugin in use:
The flex-gap-wrapper element is optional but can prevent issues with overflowing background colours.
Here's the plugin code:

Top comments (0)
Templates let you quickly answer FAQs or store snippets for re-use.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

🩺Deep dive into ShadCN UI
Chan - Apr 24

Using Tailwind plugins to create custom utility classes
Jakub Andrzejewski - Apr 22

Implementing Custom Dark Mode with Tailwind CSS: A Complete Guide
Bradley Dirheimer - Apr 22

Change Themes in Next.js 14 without Wrapping Children in Context .
keshav jha - Apr 10

We're a place where coders share, stay up-to-date and grow their careers.
CSS Flexible Box Layout Module
Method of positioning elements in horizontal or vertical stacks. Support includes all properties prefixed with flex , as well as display: flex , display: inline-flex , align-content , align-items , align-self , justify-content and order .
- 4 - 20 : Partial support
- 21 - 28 : Supported
- 29 - 123 : Supported
- 124 : Supported
- 125 - 127 : Supported
- 12 - 123 : Supported
- 3.1 - 6 : Partial support
- 6.1 - 8 : Supported
- 9 - 17.3 : Supported
- 17.4 : Supported
- 17.5 - TP : Supported
- 2 - 21 : Partial support
- 22 - 27 : Partial support
- 28 - 124 : Supported
- 125 : Supported
- 126 - 128 : Supported
- 9 - 12 : Not supported
- 12.1 : Supported
- 15 - 16 : Supported
- 17 - 108 : Supported
- 109 : Supported
- 5.5 - 9 : Not supported
- 10 : Partial support
- 11 : Partial support
Chrome for Android
Safari on ios.
- 3.2 - 6.1 : Partial support
- 7 - 8.4 : Supported
- 17.5 : Supported
Samsung Internet
- 4 - 23 : Supported
- 24 : Supported
- all : Supported
Opera Mobile
- 10 - 12 : Not supported
- 80 : Supported
UC Browser for Android
- 15.5 : Supported
Android Browser
- 2.1 - 4.3 : Partial support
- 4.4 - 4.4.4 : Supported
Firefox for Android
- 14.9 : Supported
Baidu Browser
- 13.52 : Supported
KaiOS Browser
- 2.5 : Supported
- 3 : Supported
Most partial support refers to supporting an older version of the specification or an older syntax .
Bridging the gap
Making it easier to build for the web.

When we talk to developers, be that individually or via surveys such as the State of CSS , we repeatedly hear the same things. Developers find it hard to make websites and applications that work well across browsers, and find it hard to know when exciting new features are safe to use.
Flexbox gap
As an example of a problematic property, the gap property lets you make gaps between grid or flex items, or columns in a multicol container. While we have had column-gap in multicol for a long time, the property first appeared in grid layout as grid-gap , along with grid-column-gap and grid-row-gap .
Just after grid layout landed in browsers, the property was renamed as gap , along with row-gap and column-gap . It was then specified to work in flex layout too. The renaming means that we don’t have multiple properties doing the same thing.
Firefox shipped the property for flex layouts in October 2018. It didn’t show up in Chrome until July 2020, followed by Safari in April 2021. This meant there was a gap of two years and six months before we could safely use gap . In reality, for most developers the wait was much longer, due to needing to support browser versions older than the latest one. Supporting gap in flex layout was made more problematic by the fact we can’t use feature queries to detect gap support in flex layout. As the gap property is supported in grid, @supports (gap:1em) will return true.
An additional problem is that when a new feature lands in one browser, people start to talk about it and share demos. This often begins long before the feature is in any stable browser at all. This can be confusing for developers, or at the least, frustrating. Repeatedly, shiny new features are being talked about everywhere, and then you discover you can’t actually use them due to lack of support.
Why are there gaps in support?
This is not a post pointing the finger at one browser for being slow. If you look across different platform features, you’ll discover that different browsers take the lead on different features.
Most features will be prototyped in one browser. For example, the grid layout specification was first created by Microsoft and implemented in an initial form in Internet Explorer 10. An engineer at Mozilla did a lot of work to figure out how subgrid should behave, and so this feature landed in Firefox first. We’re seeing Safari take the lead on some exciting new color functions.
While one browser may take the lead on prototyping, representatives of all browsers (and other organizations) in the CSS Working Group discuss CSS features. It’s very important that a feature can be implemented in all browsers, and that it isn’t designed in such a way as to make it impossible to implement in one browser. That would lead to a permanent gap in support, and lack of adoption of the feature.
When it comes to implementing a feature however, it needs to be prioritized alongside all the other possible features for that browser. And, sometimes things are held up behind other work that needs to be done to make the browser better. A great example of this is the RenderingNG work in Chromium. This has paved the way for the implementation of subgrid; however, the long gap between Firefox and Chromium shipping subgrid is due to the need for grid layout to be reimplemented in the new rendering engine first.
The problems
We have two problems here. The first is the interoperability problem, the fact that it can take a long time from the point at which a feature lands in one browser to when it is available everywhere.
The second is a problem of messaging. How can we make it clear where the gaps in support are? How do we share new features without causing everyone to have to carefully research each thing to work out how well supported it is?
Interoperability
Browsers are already working together to solve the interoperability issue. Last year Compat 2021 helped to close the gap in support on a number of features, including the gap property in flex layout. This year the Interop 2022 effort is focussing on 15 features, and there has already been movement on some of these.
You can follow progress on the Interop 2022 dashboard .
The second problem is something that I’m keen to help with when we talk about features here on web.dev and on developer.chrome.com . I want the status of features to be really clear when you read our content, and for us to provide practical ways to navigate support issues.
We’ve launched a number of fundamental courses, with more to come. These courses help you to learn how to build for the modern web, using core web platform technologies. Check out:
- Learn Forms
- Learn Design
We’re working to focus our content on this site on those things that you can safely use. We’re not completely there yet; however, you should start to see a bit of a shift towards the practical over the coming months.
We also contribute to open web documentation through our support of the Open Web Docs project. This ensures we have first-class documentation on MDN , along with up-to-date browser compatibility data . We then use this data here on web.dev to show support for features. Here’s the current support of gap in flex layout.
Browser Support
If you want to know more about Chrome’s vision for the web, the things we are experimenting with in Origin and Developer trials, then you’ll increasingly find that content on our sister site— developer.chrome.com . The content there may well be experimental, or only supported in Chrome right now, but we’d love you to explore it and offer feedback.
It really is an exciting time for the web right now. We hope we can help to bring key features to you more quickly, and be clear about the gaps that do exist, making web development more fun and less frustrating.
Photo by Cristofer Maximilian .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2022-05-11 UTC.
Using Flexbox: Mixing Old and New for the Best Browser Support
Flexbox is pretty awesome and is certainly part of the future of layout. The syntax has changed quite a bit over the past few years, hence the “Old” and “New” syntax. But if we weave together the old, new, and in-between syntaxes, we can get decent browser support. Especially for a simple and probably the most common use case: order-controlled grids
A semantically meaningless wrapper goes around the three main areas and will set the flexbox context. Each of the areas is semantically marked up and will be turned into columns.
The end result looking like this:

Flexbox Context
We need to make the container for our columns a flexbox display context. Just by doing this, all direct children of this element become flex items. Doesn’t matter what they were before, they are flex items now.
Right away we need to weave the old, new, and tweener syntaxes together. Order is important here . Since the display property itself isn’t prefixed, we need to make sure we don’t override newer syntaxes with older syntaxes for browsers that still (and probably always will) support both.
Controlling Column Widths
Our goal here is a 20% / 60% / 20% grid.
Step 1 is to set our main content to the 60%. Step 2 is to set the outside sidebars to fill the remaining space equally.
Again we need to weave together old, new, and tweener syntaxes.
In the new syntax, setting the width for the sidebars isn’t necessary as it will fill the remaining 40% equally making them both 20%. But I found not setting it cause some width collapsing with the old syntaxes.
Column Re-Ordering
We want the main content to visually appear in the middle, but be first in the source order. Easy cheesy in flexbox, but of course we need to weave together the new, old, and tweener syntaxes.
Browser Support
If you do all this weaving, you can get:
- Firefox any
- Opera 12.1+
- Android any
The biggest limiting factor of course being IE, but otherwise it’s pretty good. If you’re doing a mobile-specific version of a site, you’re in even better shape. If someone can test it on Windows Phone, lemme know.
Firefox 19- is a bit buggy and you’ll need to watch it. For instance, in this demo I wasn’t able to figure a way to force the sidebars to actually be 20%. The just collapse to the width of the content inside, which is a bit arbitrary as it’s text. I also needed -moz-box-flex: 1; on the main content (60%) otherwise it would stretch to be as wide as the widest paragraph as if it had white-space: nowrap , which is just inexplicable to me.
On CodePen :
Need more details about Flexbox?
Check out our complete guide.
Flexbox is definitely something worth learning. Thanks for this clean tutorial Chris. :)
Great info Chris, for me I’m wondering (aside from re-ordering content visually) what the benefits of using Flex over traditional code like simple widths with floats are?
This talk write-up might help explain the background: http://adactio.com/journal/6049/
Nice article. Fans of this might want to check out the Flexy Boxes flexbox playground that generates legacy and modern flexbox syntax similar to what’s written here.
Thanks to the author, Chris Coyier. Using flexbox makes sence, especially when we work with modern browsers (some time in a close future, I hope). Pete B: You added the link to Flexy Boxes which makes great sence: a Webapp to help us getting started using flexbox – thanks.
Too bad that there is no lower than IE 10 support. Then it would be perfect.
html5please.com suggest to avoid it for now http://html5please.com/#flexbox
here is a polyfill for Flexbox I haven’t tested it thought https://github.com/doctyper/flexie
But as it’s compatible with even IE9 I would not use it for desktop websites
if you’re considering using a polyfill, you might as well just target .flexbox and .flexboxlegacy in your CSS with Modernizr. i mean unless your heart is completely set on having your flex boxed layout show in IE9. i tend to leave older browsers behind when it comes to stuff like this. if they don’t have flex box, then they just get the non flex boxed layout. then again, i’m only using flex box for larger screens targeted with media queries, so yeah I wouldn’t recommend flex box for a default layout.
Anyone know of a good polyfill that can fill in support for IE8 or at least IE9 with this syntax? Has anyone tried Flexie ?
Not a complete polyfill but here’s how you can do something similar in IE8 and IE9: http://codepen.io/CalebKester/pen/eLDzm
Note, that was pretty quickly done but shows you it’s still is possible to get the core layout done. You have to reorganize your html but it’s still not that bad.
The advantages of FlexBox (in answering Andy Howells’ question) are not only the ordering, but mainly the automatic filling of spaces and very clever positioning:
• You can position an element in a parent in much better ways (centre, centre bottom, top right, etc.) without having to position: absolute;
• You can have equal0height columns and columns that automatically fill horizontal space (as seen here), and these can also fill the space following ratios
• All positioning is made simpler (although it is an almost new syntax to learn)
I never really fully realized the power of flexbox until i just googled for flexbox polyfill and came across this awesome library called Flexie:
http://flexiejs.com/playground/?random
Unfortunately it only supports the old model, but it seems to do so quite well. If nothing else, the awesome playground i linked to gives you a great understanding of the capabilities of flexbox. I really had no idea!
Demo works great on Windows Phone 8
Yup, works great – not much surprise there though, since mobile IE10 runs basically on the same rendering engine as desktop one.
Just a heads up, flexie.js uses the OLD syntax so you should probably avoid it until its updated. The developer has posted it’s ~35% complete currently.
https://github.com/h5bp/html5please/pull/221
Nokia Lumia windows phone IE. If you’re in the details mode of codepen and rotate to landscape the container takes up half width. Portrait looks ok in edit mode but not detail.
Codepen in portrait mode doesn’t take up the full width though. I can send you screenshots if you want.
It seems to me that the ideal way to proceed, if you want to use flexbox, is to only use the latest syntax, and simply provide an alternate layout for browsers that don’t support it.
Example (of an element that’s inside a flexbox container:
Sure, make two completely different layouts for the same website. As if we don’t have to do enough anyway.
Pretty neat stuff Chris. Was wondering if anyone had an idea of support on BlackBerrys. Over 70% of the mobile traffic we get from the company I’m with comes from BlackBerry devices and can be really frustrating. Unfortunately, BrowserStack doesn’t support BlackBerry devices at the moment (._. )
Tested on IE9 mobile (Nokia lumia 800) and the divs kept static like you did nothing.
Never know about Flexbox before. Thank you for writing detailed article on using Flexbox. I like ordering of elements based on priority, pretty cool. I think there is a lot of room to improve your code, still very useful. I tested it on IE10 and its working fine.
Cool! Here’s everything from this post in Sass mixin form: http://codepen.io/bensmithett/pen/neuyI
Thanks for the Sass mixin Ben! I took the liberty of converting it to SCSS for anyone who wants to use that sytax:
http://codepen.io/adamjohnson/pen/savzI
There’s actually a few things that can’t be directly translated between the specifications, so you can’t just drop your values into the prefixed properties like that. There’s subtle differences between the specs like “flex-start” vs “start” or “space-between” vs “justify”. The “order” property indexs at 0, while “box-ordinal-group” indexes at 1.
Compass users can use these mixins (I plan on submitting them to the Compass project once I’m confident they’re good): https://gist.github.com/cimmanon/4461470
It should be noted that no browser following the 2009 spec ever implemented wrapping. Despite Firefox adding support for the standard spec, they’re excluding support for wrapping for a while.
I just tested with FF19 beta. Had to set layout.css.flexbox.enabled = true inside about.config, but that made it work even without -moz-box-flex: 1;
Oh, and the -moz -Prefix will be dropped soon (see here )
It appears that Dominic is correct. Changing the layout.css.flexbox.enabled to true appears to fix the issues you were experiencing in Firefox. Great article nonetheless and thanks again, Chris. I look forward to being able to use Flexbox reliably across browsers in the very near future.
Nice to see ARIA landmarks being used too ;)
I’ve made a small experiment to play with flex box and created a sort of flexible font : http://etienne.pouvreau.free.fr/#fantome
Just for fun & testing of course :-)
Your post will help me to make it better… Thank you.
Pretty good method, it will be widely used in future.
Now if only Compass had a mixin that would do all of this stuff for me…
One major limitation I’ve found with flexbox is that it only works on direct children. This is a major issue when your content elements are part of a column placeholder, rather than a single main parent as this article shows. A full explanation of this issue:
http://stackoverflow.com/questions/14148162/does-the-css-flexbox-module-work-on-direct-child-elements-only
My only main concern is the lack of IE support (I think for < IE10). At this stage I just cannot justify using Flexbox in a commercial manner.
Great to have such a decent support for Flexbox, but what’s it worth if you have to come up with an alternative solution for almost every IE?
I’m a big advocator for graceful degradation and usually don’t care much about oldIE, but in the case of Flexbox it’s not ready for production work until oldIE dies out (which won’t happen) or there is a polyfill. If you just have to care about Webkit, i.e. Apps, Flexbox is definitely the way to go, but for a normal website it’s by far too much effort in my eyes.
BTW, here’s a decent overview of mine for the new Flexbox syntax: http://www.sitepoint.com/flexbox-css-flexible-box-layout/
Firefox has a bug with (setting widths in percentage)[https://bugzilla.mozilla.org/show_bug.cgi?id=529761]
people invented
table> again
Except that flexbox is semantic and responsive.
Right…
Gr8 Article :)
it is very easy to use and implement
Flexbox gets me excited about CSS again. Now if only there were a solid polyfill, at least for IE9.
Thanks you very much chris…. test it on IE10 working superb !
Great info. This post shows the current state (2/22/13) of Flexbox: What an effin’ disaster.
Looks interseting and I can definietely see the benefit, but IE10+ support kills it for me.
Will this method require ‘skip to nav’ links, or is it quick enough to tab past the content?
@Peter, Not sure if I misunderstood your comment, but instead of using the ‘skip to nav’ links (which I think it would be ‘ skip to main content ‘ or ‘ skip navigation ‘ instead), you could use WAI-ARIA Landmark Roles .
According to WAI-ARIA Best Practices Editors’ Draft :
Landmarks are a vast improvement over the rudimentary “skip to main content” technique employed prior to WAI-ARIA. If possible it is best to use these as landmarks.
Shouldn’t source/dom and visual order match ?
110% agree.
Not only causes usability issues but there are also serious SEO implications as well.
Your source code order should reflect your content hierarchy.
Usually Mobile IEs have the same features as their desktop counterparts. So Windows Phone 7 with IE9 wouldn’t support Flexbox, but on Windows Phone 8 with IE10 it should work with your “tweener” solution.
I actually have put together a LESS Mixin Project to make this easier. Check out the demo page !
how does one style an element based on its order in a flexbox? nth-child(n), first-child etc work on position in mark-up
but what about styling for the element with order:1.
is this possible since this requires css matching against presence of another style???
It’s a bit of a hack, but to work around the FF percentage bug, you can use -moz-calc and the vw unit. Subtract the body margin (8px twice) and padding (2em twice) from the full viewport width, then multiply by a decimal instead of a percentage (.2): -moz-calc((100vw - 4em - 16px) * 0.2) . Obviously not a good solution for more than the most basic formulas.
Wondering why page is being refreshed upon submission, rather than using some sort of jQuery to update the page!
Sorry for all this garbage! I’m just testing. Feel free to remove my posts.
That’s really awesome! Finally CSS has something that allows us to have fixed-width sidebars with flexible-width content column! Up till now, only damn old table was able to accomplish it!
I made a little test, setting min-width and max-width together with %-based width to sidebars and leaving content with no width set. It worked great. If I lower browser width, content gets very narrow and sidebars remain with min-width. And if I get browser in my 3 monitors, content gets very large while sidebars stay on their max-width! If I use column css attributes in content, I’m able to get a really nicely readable website optimized for large monitors!
Now I must find a way to hide/move to bottom both sidebars when in wacky-ugly-devil-born phones :p
I write a test case. It looks fine in chrome, but it doesn’t seem to work for IOS. IOS 6.1 uses the OLD syntax. http://jsbin.com/aqunam/1372/edit/
The concept is simple, I have a container box with three item in it. However, the width don’t distributed equally in container.
What am I doing wrong?
with table and 3d transform: http://codepen.io/yukulele/pen/KLsnv
jQuery code, much shorter….
$(document).ready(function(){ $( “.main-content” ).insertAfter( $( “.main-nav” ) ); });
Ist it possible to use a fixed width for the sidebars?

IMAGES
VIDEO
COMMENTS
Dec 25, 2020 at 22:09. put the div around the items that need a gap and then put display: flex; and justify-content: space-between; on it. then make the width of each item something like 30% if it's three items and the remaining percent will be the gap in between. - Humza Din.
containers with display: flex having problems interpreting the height of their children, therefore rendering a second child somewhere in the middle of the first one, inconsistent behaviour of height attribute compared to other browsers, and the icing on the cake: lack of support for the gap property when using display: flex.
Safari 14.1 reportedly adds support for the gap property in flexbox layouts. We've had grid-gap support for some time, but true to its name, it's limited to grid layouts. Now we can use gap in either type of layout: .container { display: flex; flex-flow: row wrap; gap: 1.5rem; } Apple's been rather quiet about the update.
gap property for Flexbox. Since April 2021, this feature works across the latest devices and major browser versions ( Learn more about Baseline) "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
Flexbox Gap Support. Safari 14.1 now supports the gap property inside Flexbox containers, along with row-gap and column-gap. Gaps in Flexbox make it possible for web developers to create space between Flex items without resorting to annoying margin hacks. The gap property, of course, has worked inside Grid containers since Safari 12.
Safari 14 and below do not support the gap property.. "Safari's Flex Gap Support Issue: Practical Solutions" is published by sawacrow / cengiz ilhan.
The curious case of flexbox gap and Safari. 3 min read. 28 Apr 2021. Update at the end. The gap property was first introduced to add inner grid spacing but was extended in the spec to work with flexbox. With one line of code, you can replace something like this: .flex-container {. display: flex; flex-wrap: wrap;
Unfortunately, gap global support is not very complete, specially in Safari. At the time of this writing, it has 71.56% support due primarily to lack of support in Safari (it started supporting gap for flex containers since iOS 14.5 launched on April 26, 2021). Important: gap support for flexbox containers is lower than on grid containers, ...
The first 1000 people to use the link will get a free trial of Skillshare Premium Membership: https://skl.sh/kevinpowell11201Dive in deep and learn how to *r...
Multi-column: Same thing, too, but it's unsupported in Safari and has 75.59% global support. So, overall, the gap property is well supported and, in most cases, workarounds are unnecessary. Styling the gap in flex and grid. Styling gap in Flexbox and CSS Grid would be really useful. The sad news is that it isn't supported anywhere today.
With this update, the gap property in flex layouts is available in all major browsers and a top compatibility challenge is resolved. Safari 14.1 also included many fixes for images in flexbox, removing the need for old workarounds. Firefox resolved rendering of tables as flex items, bumping Firefox closer to 100% passing tests (currently at 98.5%).
Safari 14.1 (April 2021) added support for the gap property to be used with Flexbox as well as Grid, but lots of users will still be on older versions of Safari if they have been putting off upgrading their Mac or iOS device.. Here's a small TailwindCSS plugin that adds a new set of flex-gap utilities (and an optional flex-gap-wrapper class) to use a negative margins hack to emulate gap in ...
CSS Flexible Box Layout Module. - CR. Baseline. Widely available across major browsers. Method of positioning elements in horizontal or vertical stacks. Support includes all properties prefixed with flex, as well as display: flex, display: inline-flex, align-content, align-items, align-self, justify-content and order. Usage % of.
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).
In reality, for most developers the wait was much longer, due to needing to support browser versions older than the latest one. Supporting gap in flex layout was made more problematic by the fact we can't use feature queries to detect gap support in flex layout. As the gap property is supported in grid, @supports (gap:1em) will return true.
Using the calc() function with gap. You can use calc() function to specify the size of the gap but, at the time of this writing, there is no support for it on Safari and iOS..flex-layout { display: flex; gap: calc(5vh + 5px) calc(5vw + 5px); } .grid-layout { display: grid; grid-template-columns: repeat(3, 1fr); gap: calc(5vmin + 5px); }
兩招解決!. "[Tailwinds CSS][Vue] How to Support Gap in Flex Below Safari 14.4" is published by Andy Tsou.
webkit-flex safari will not taking. Share. Follow answered Apr 3, 2019 at 14:12. Pranab Pranab. 305 3 3 silver badges 13 13 bronze badges. 3. This answer is broad and confusing please consider revision. ... Flexbox support for Safari. 0. flexbox doesn't exist in safari why? 13. Safari flexbox does not contain its elements properly. 2.
Step 1 is to set our main content to the 60%. Step 2 is to set the outside sidebars to fill the remaining space equally. Again we need to weave together old, new, and tweener syntaxes. .main-content { width: 60%; } .main-nav,
.container { display: -webkit-flex; -webkit-flex-wrap: wrap; display: flex; flex-wrap: wrap; } Ideally, you need to list all of the prefixed properties before you start using the non prefixed ones. @Michael_B answer is not perfect in my opinion.