

How to view and Manage Safari downloads on iPhone and iPad
Dilum Senevirathne is a freelance tech writer specializing in topics related to iOS, iPadOS, macOS, Microsoft Windows, and Google web apps. Besides Guiding Tech, you can read his work at iPhone Hacks, Online Tech Tips, Help Desk Geek, MakeUseOf, and Switching to Mac.
Arshmeet has been a tech tinkerer since childhood, but she realized her love for technology and writing about 5 years ago. Since then, she has been honing her skills and helping people figure out how things work, troubleshoot problems, choose the right app and products, and dig deep into the new and old concepts of technology. She is a self-professed Apple Enthusiast who loves debating what’s good and what’s not. It is her passion for finding techniques, hacks, apps, and products that make everyday life simpler.
Safari is usually easygoing, whether using Safari Tabs , Private browsing , or even changing the default search engine . However, finding and managing Safari downloads may not be immediately apparent to most users. But why fear, when you have this guide by your side?

Now, effectively managing Safari downloads on iPhone or iPad is crucial for organizing files and optimizing storage space. It’s wiser to understand where the downloads are saved, how to change the download location, how to clear the download history and more. So, just read along.
How to Download Files On iPhone From Safari
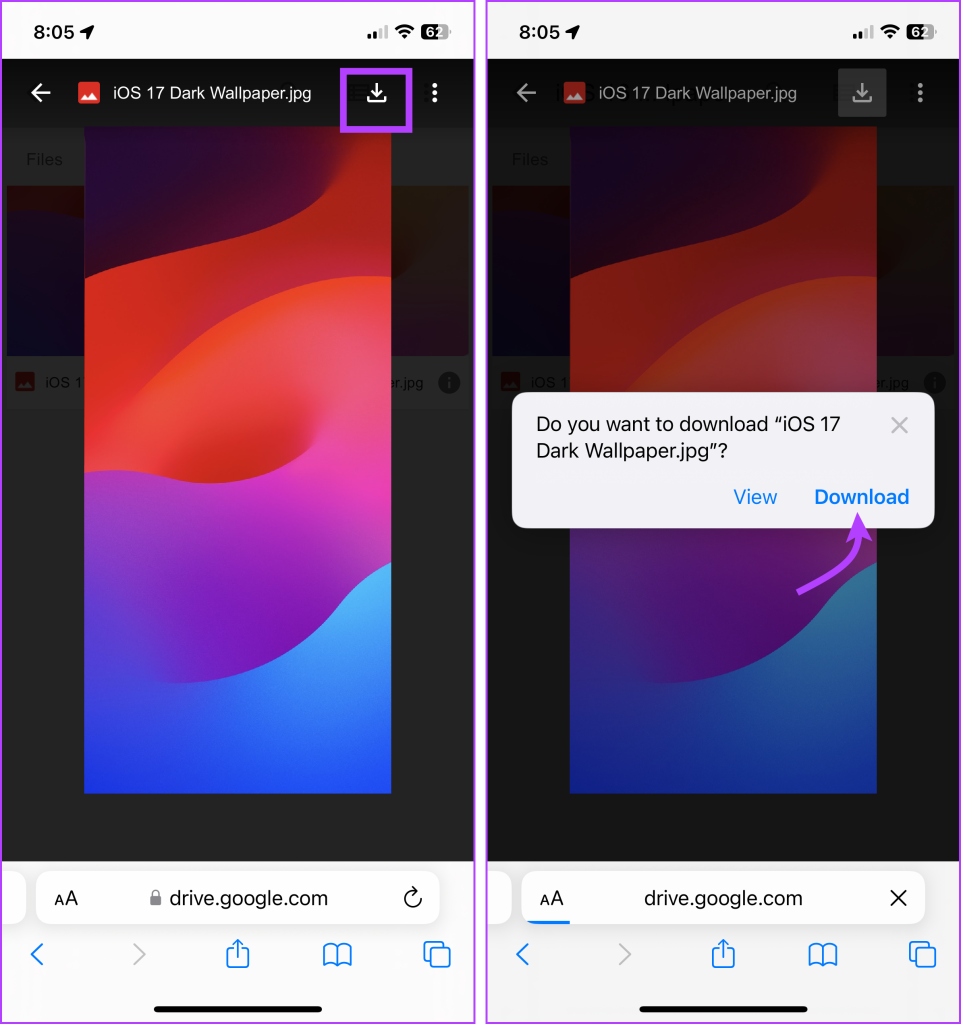
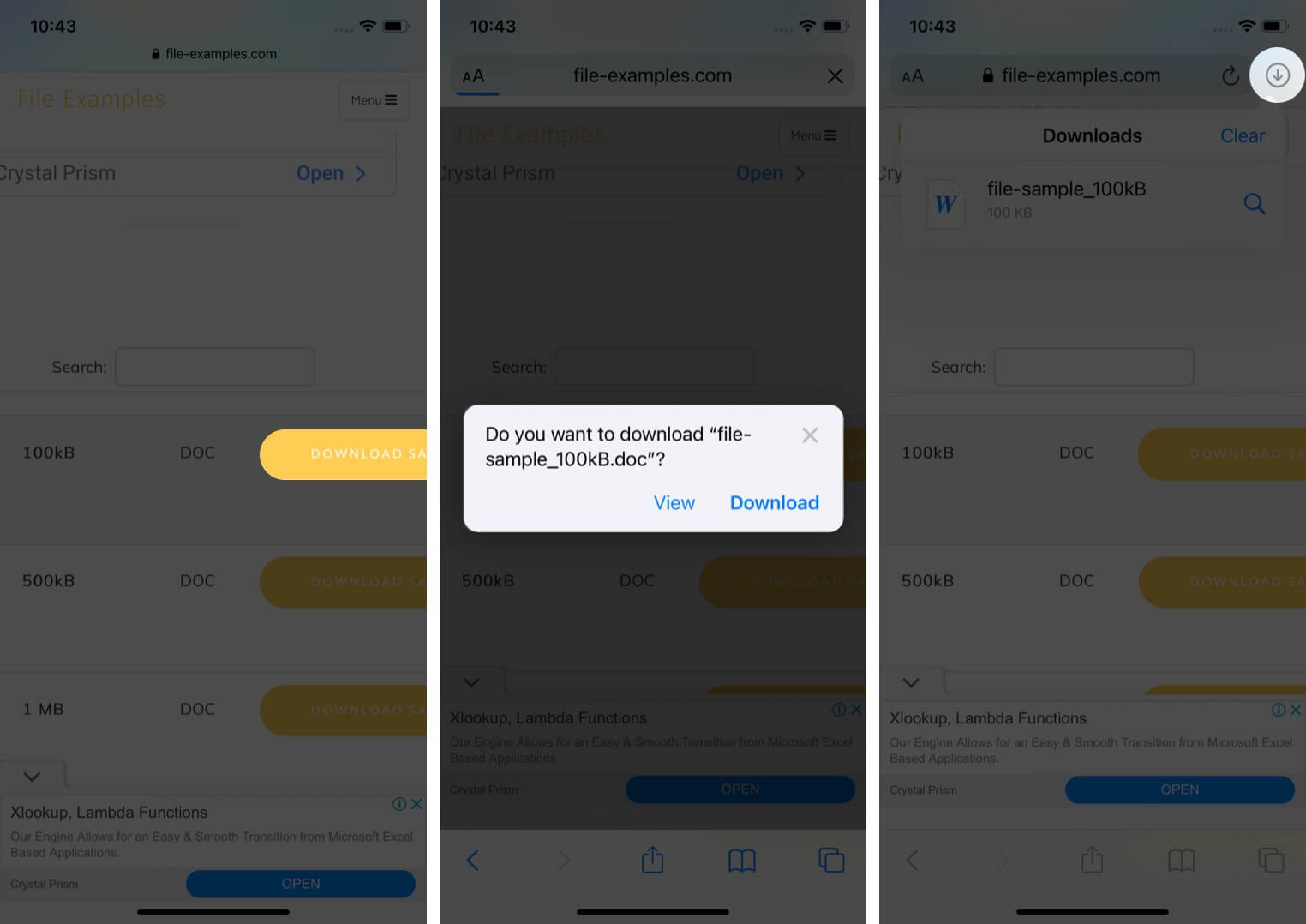
While the process might differ slightly depending on the website’s UI, the overall premise is the same. Browse to the file you want to download → tap the download icon → tap Download to confirm the action.

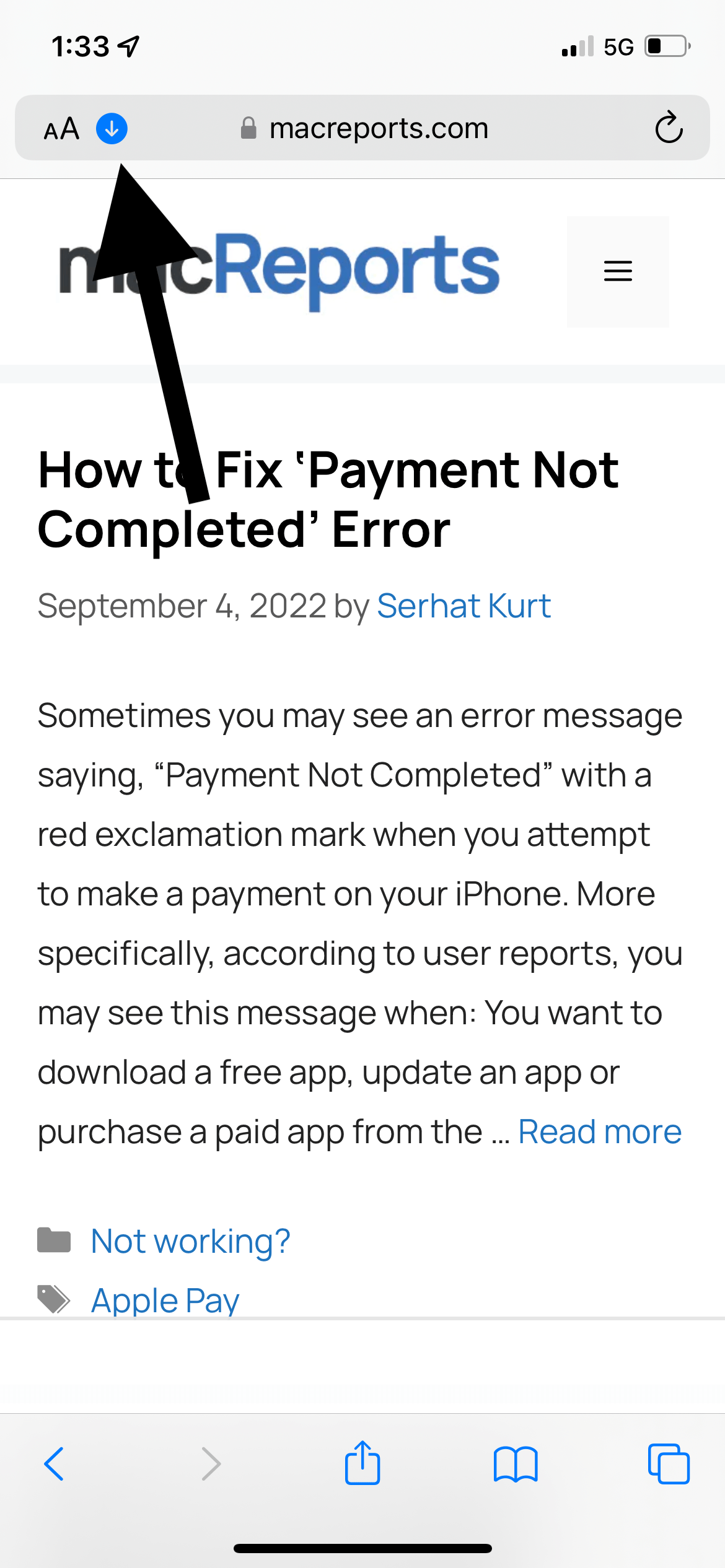
A downloading icon will appear next to the address bar as the download starts. You can click on it to see the download status.
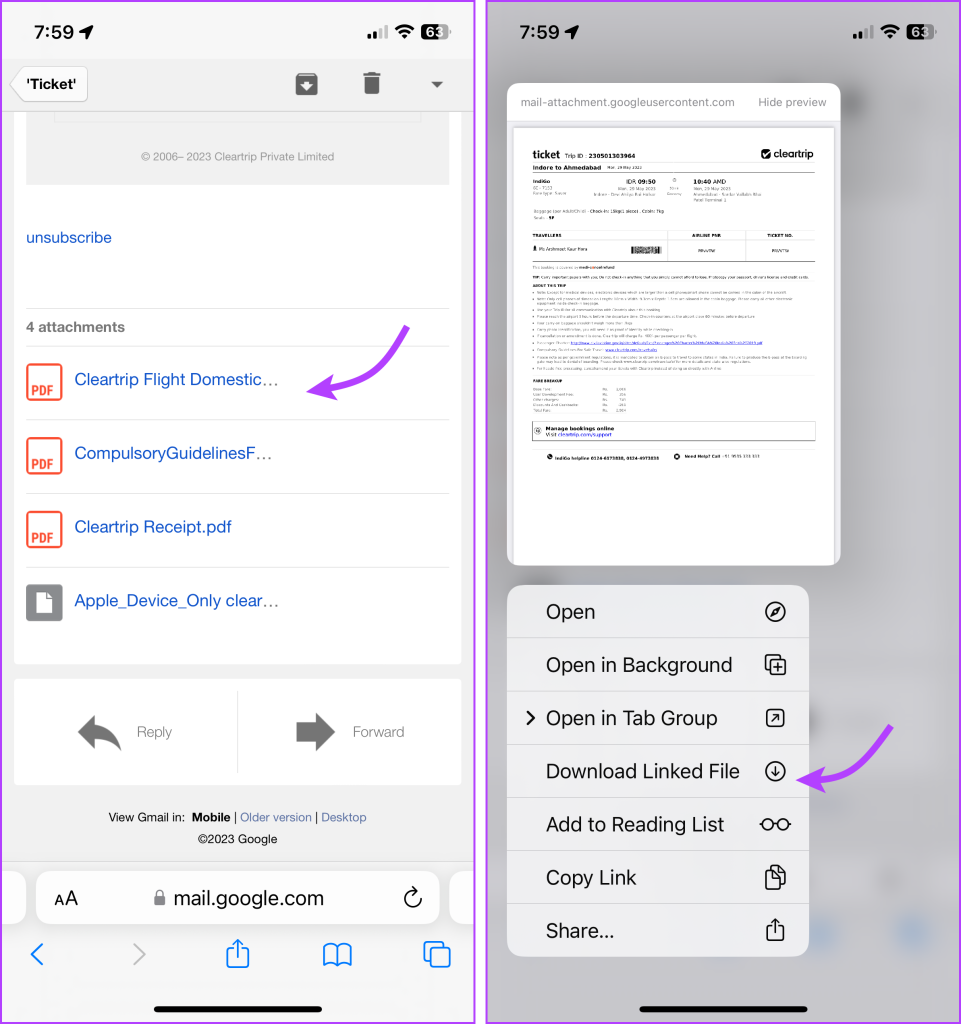
Although if you don’t have to have an actual download link or button to initiate a download in the first place. For instance, you came across a link to a PDF that you can open in the browser. Instead of downloading using the Share Sheet, you can simply hold and press the link or image and then select Download Linked File.

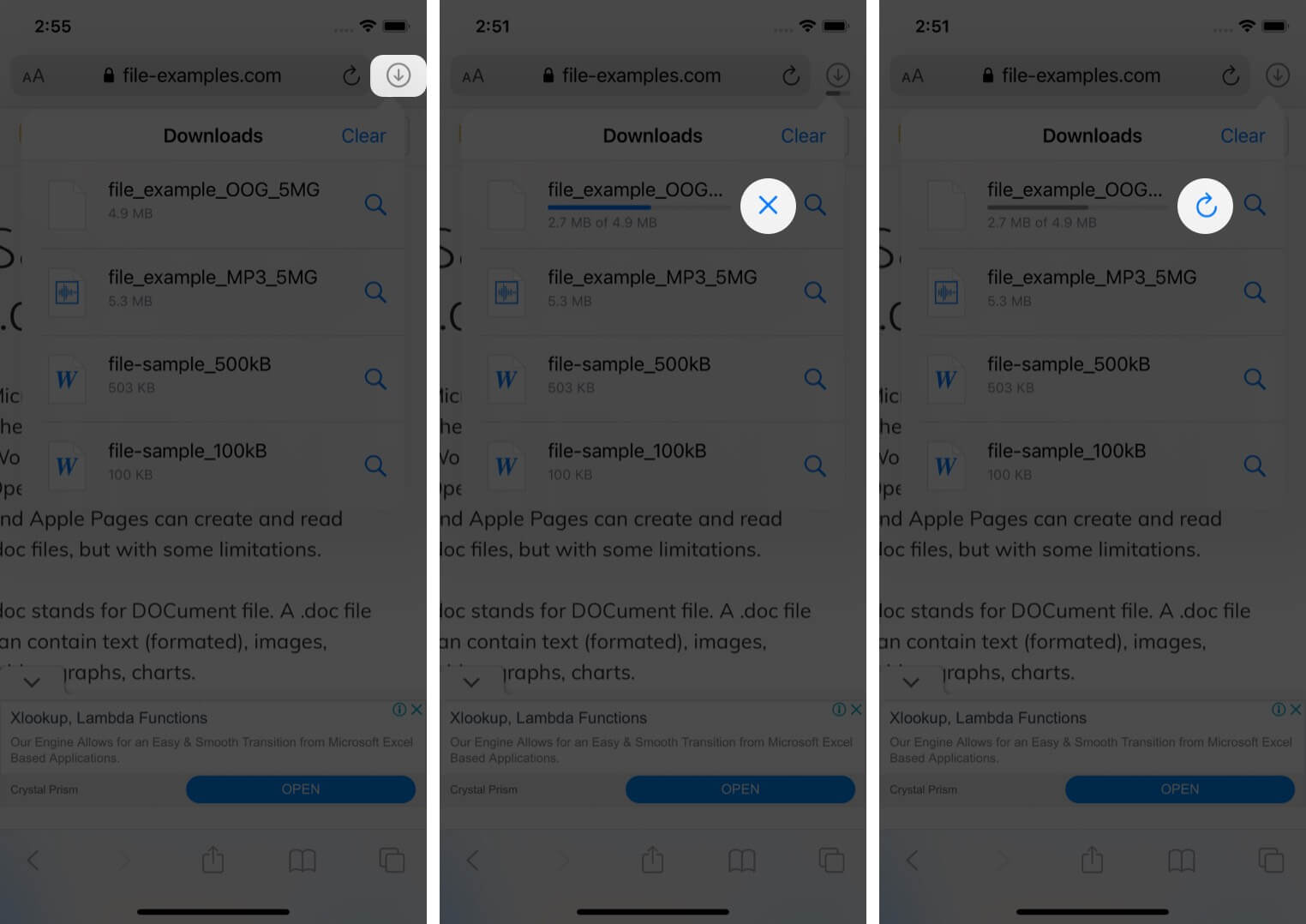
Pause or Resume the download
Downloading a big file can make a severe dent in cellular data. However, the great news is that you can pause the download and resume it once you have a Wi-Fi connection, saving your precious mobile data .
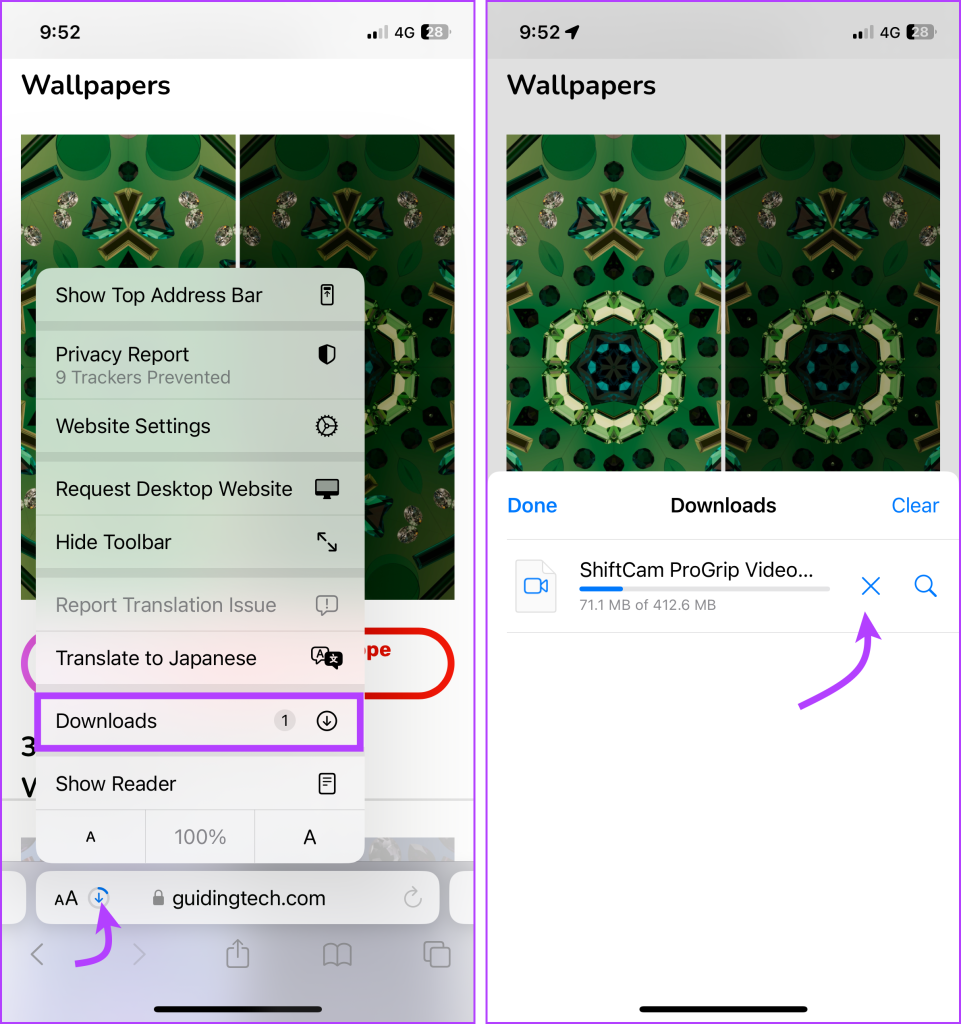
To pause a download, tap the Download button → select Downloads → tap the X icon next to the downloading file. And to resume, simply tap the refresh icon.

Note : Do not close the original Safari window as then you’ll have trouble resuming the download.
Where Do Safari Downloads Go On iPhone
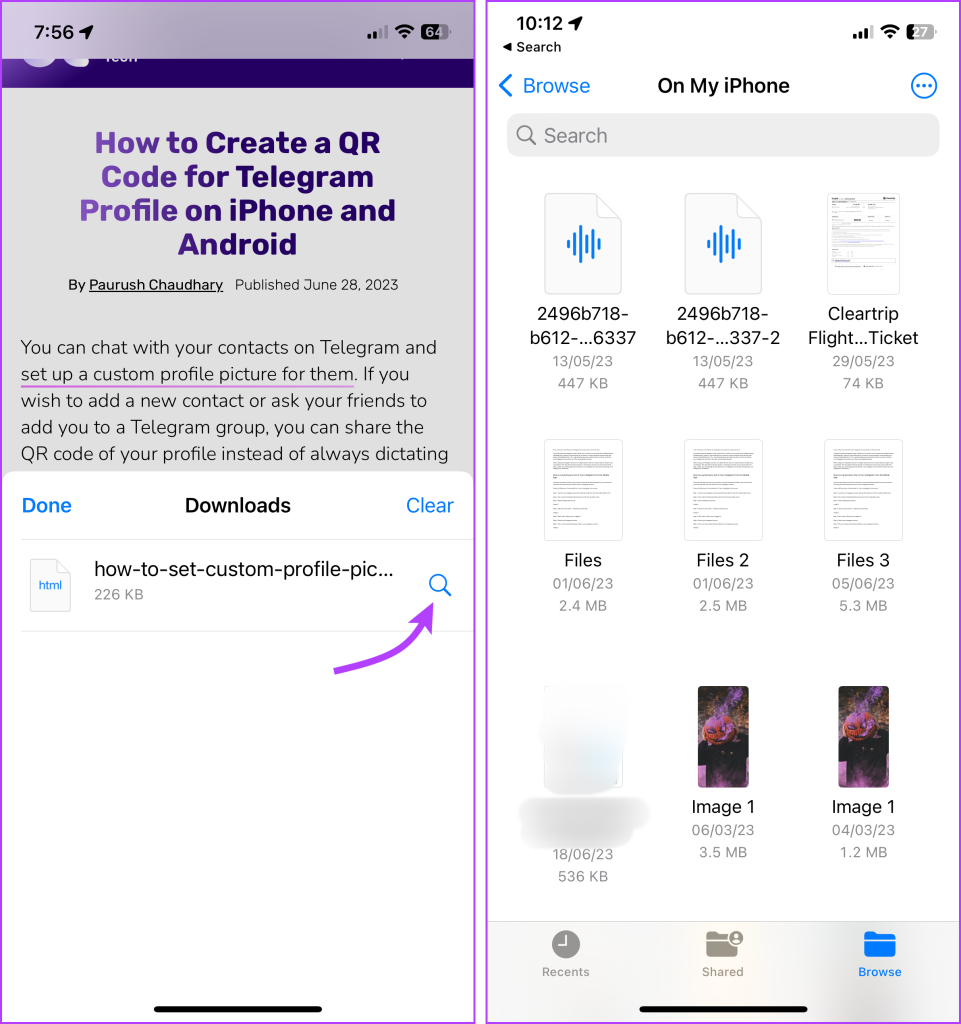
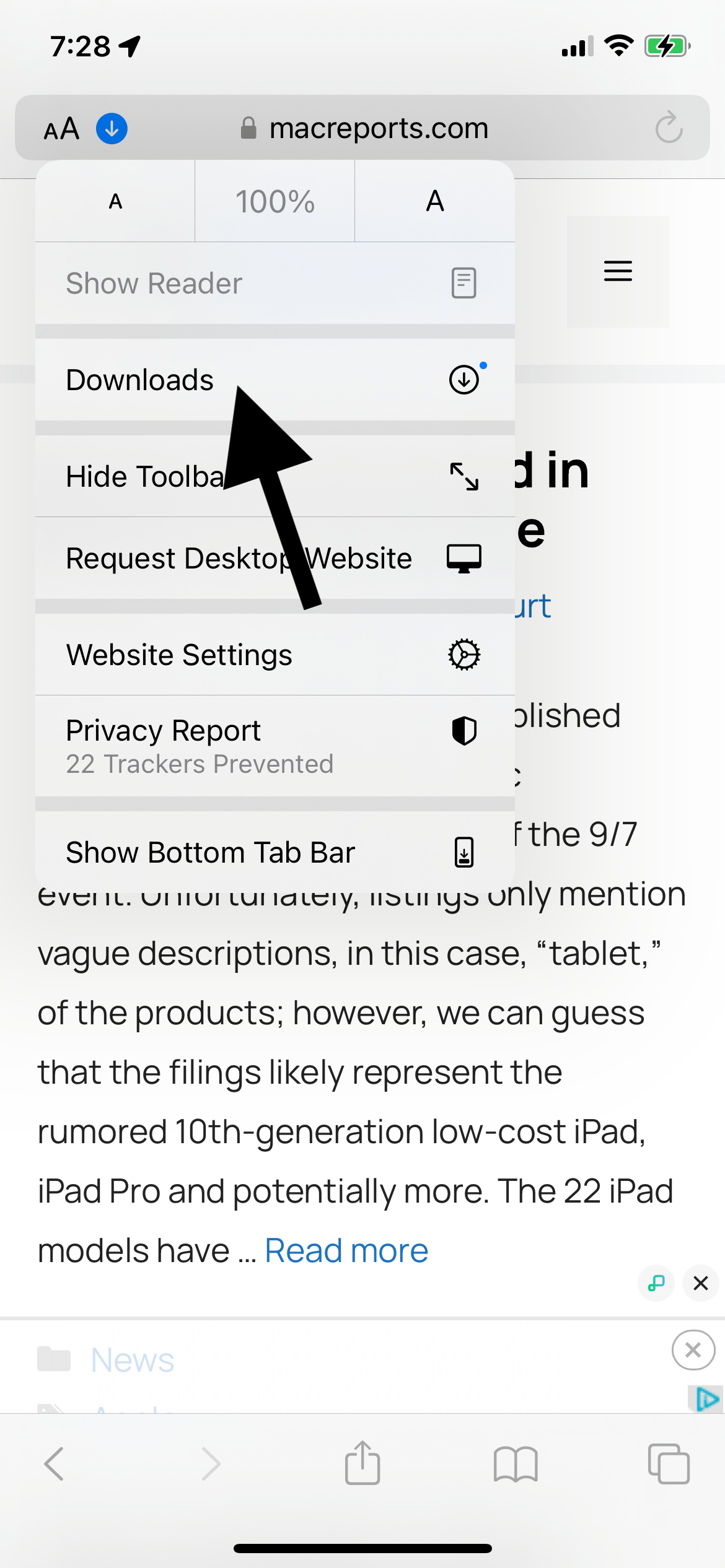
The first order of business after downloading a file from Safari is to check where your files are downloaded. To do so, tap the download icon or AA icon from the status bar → select download → tap the search icon next to the downloaded file.

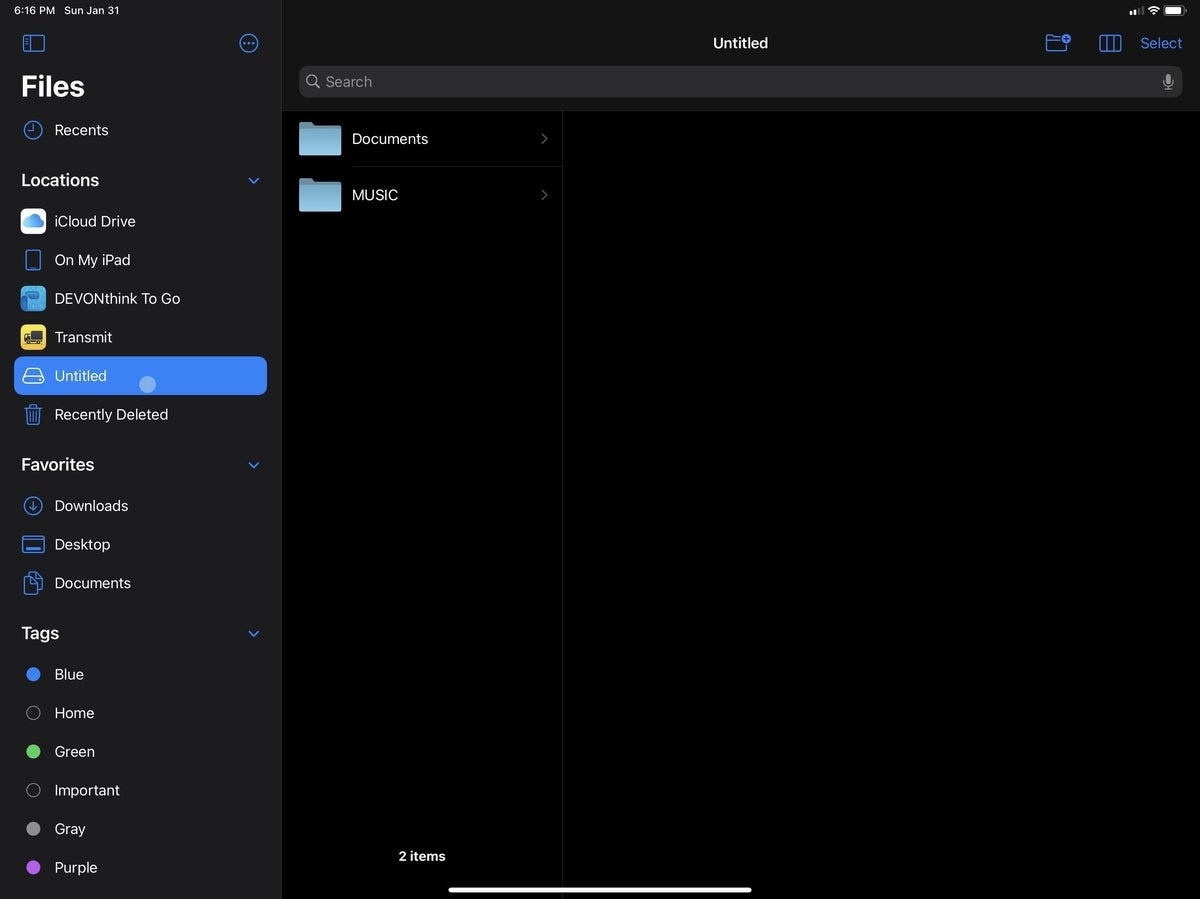
By default, Safari download manager on iPhone stores the files in the Download folder in the Files app. So, to see your downloaded files, go to Files → Browse → Downloads.
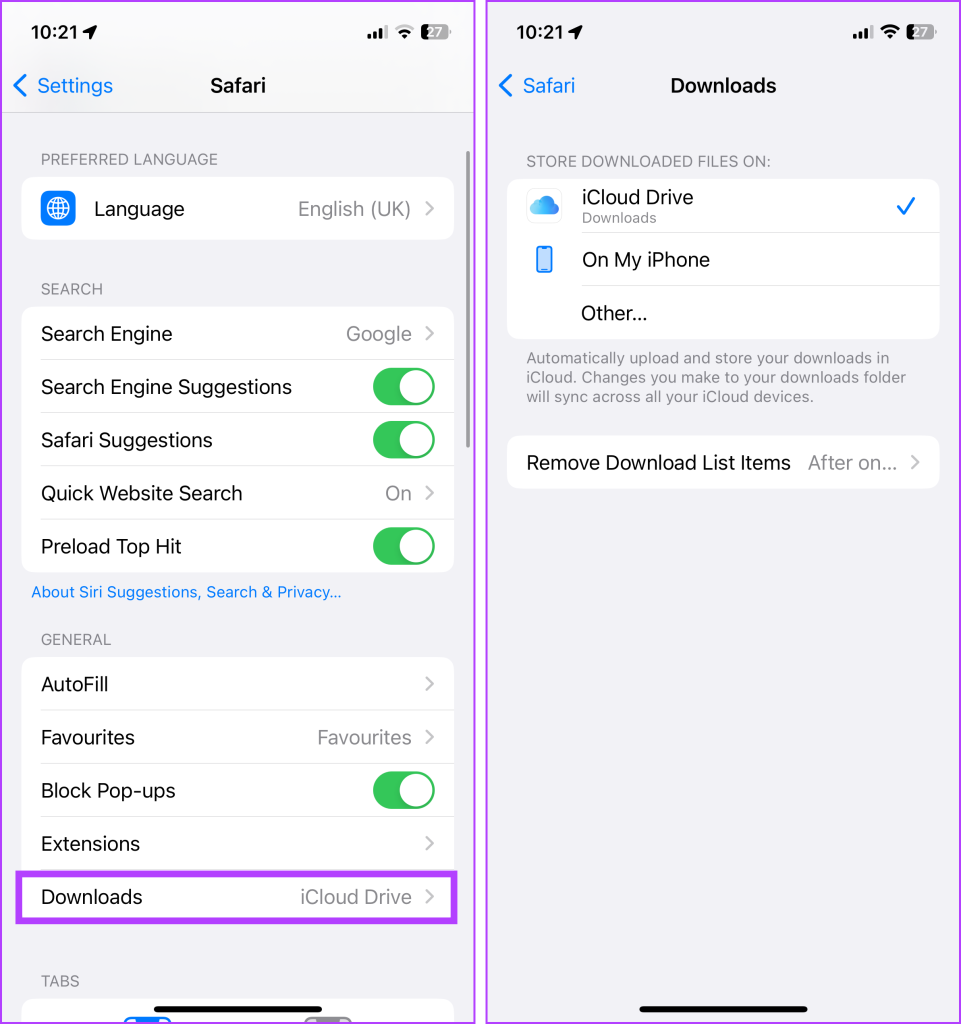
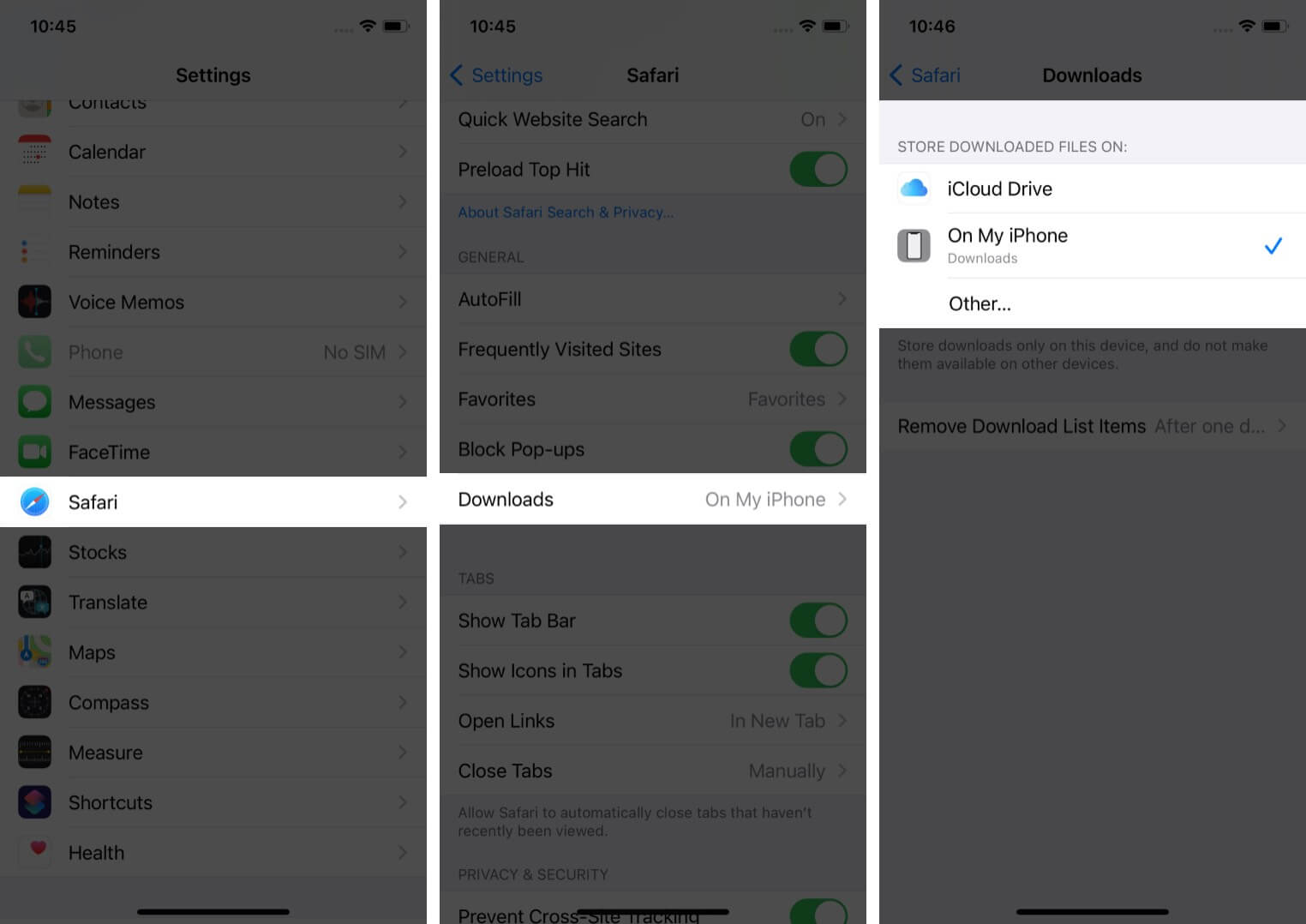
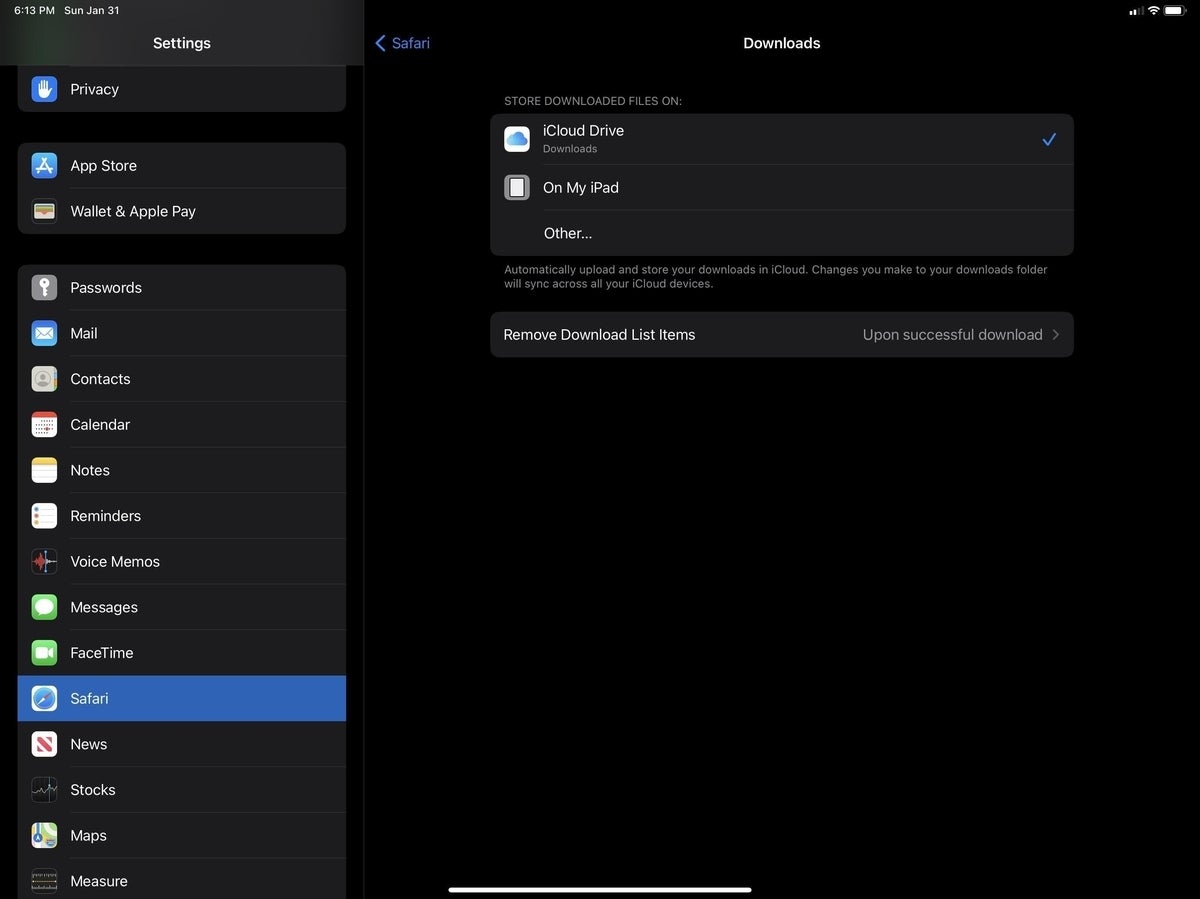
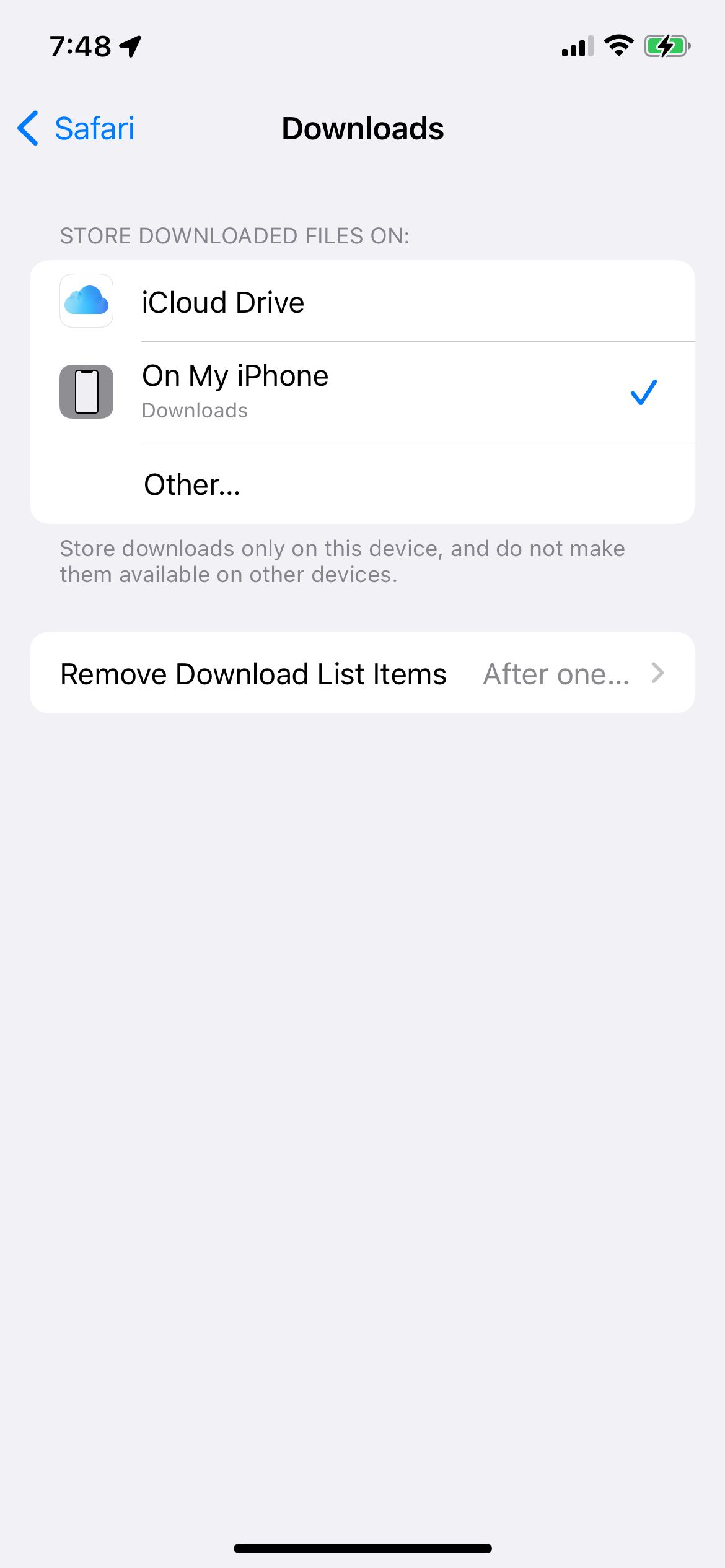
Alternatively, to confirm or to customize the Safari download location , you can go to Settings → Safari → Downloads. Notably, if you prefer saving downloaded files to a different location, simply select a preferred option.

View Safari Download History on iPhone
Whether to find a previously downloaded item or to keep track of your downloaded files, here’s how you can access Safari downloader history on iPhone or iPad.
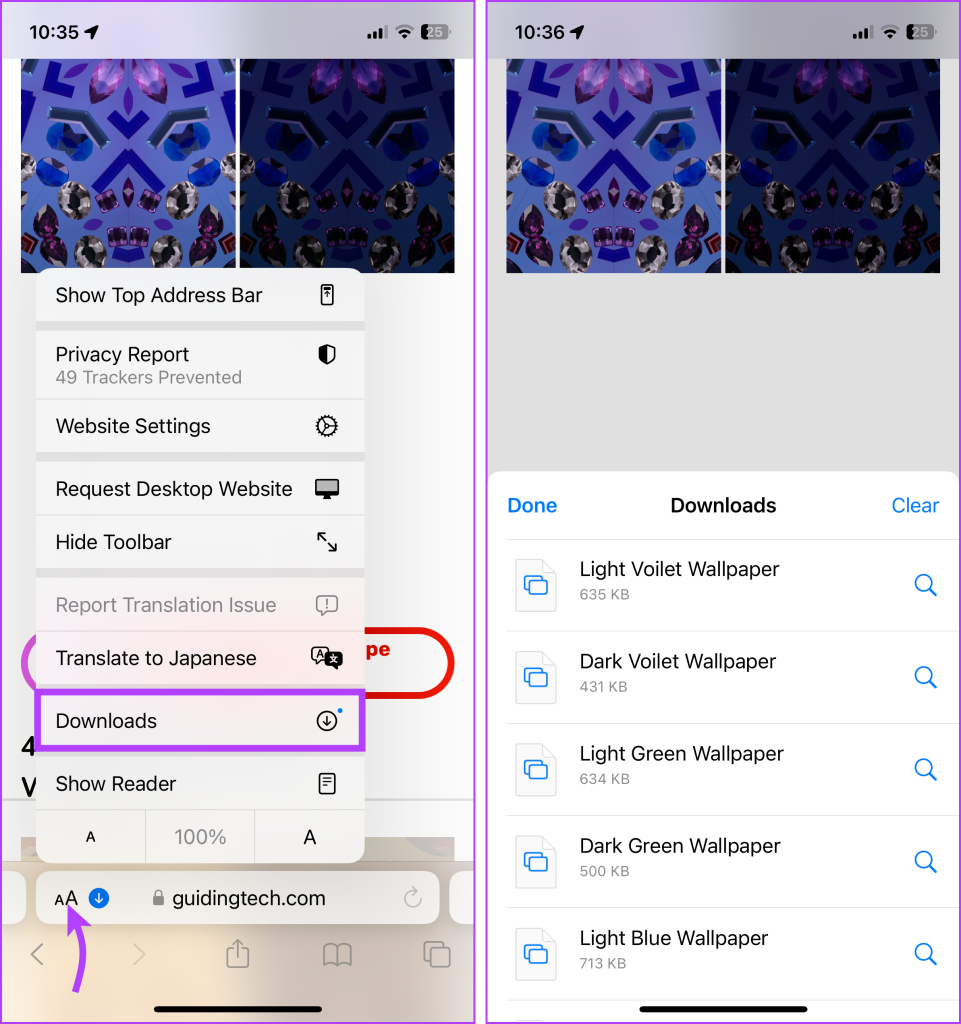
Open the Safari browser, tap the AA icon or the download icon → select Downloads → here, you’ll see a complete list of files downloaded recently.

Clear Download History
There are multiple ways to remove all or individual files from your Safari download history.
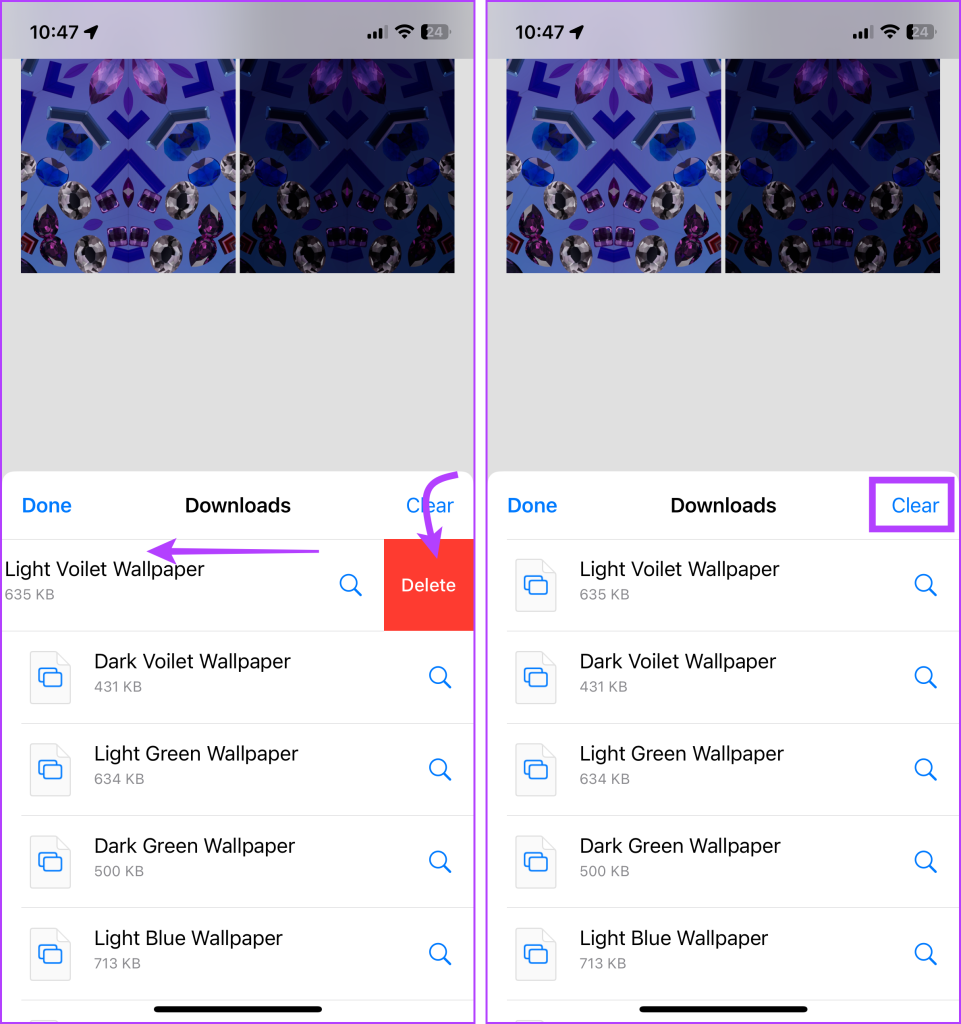
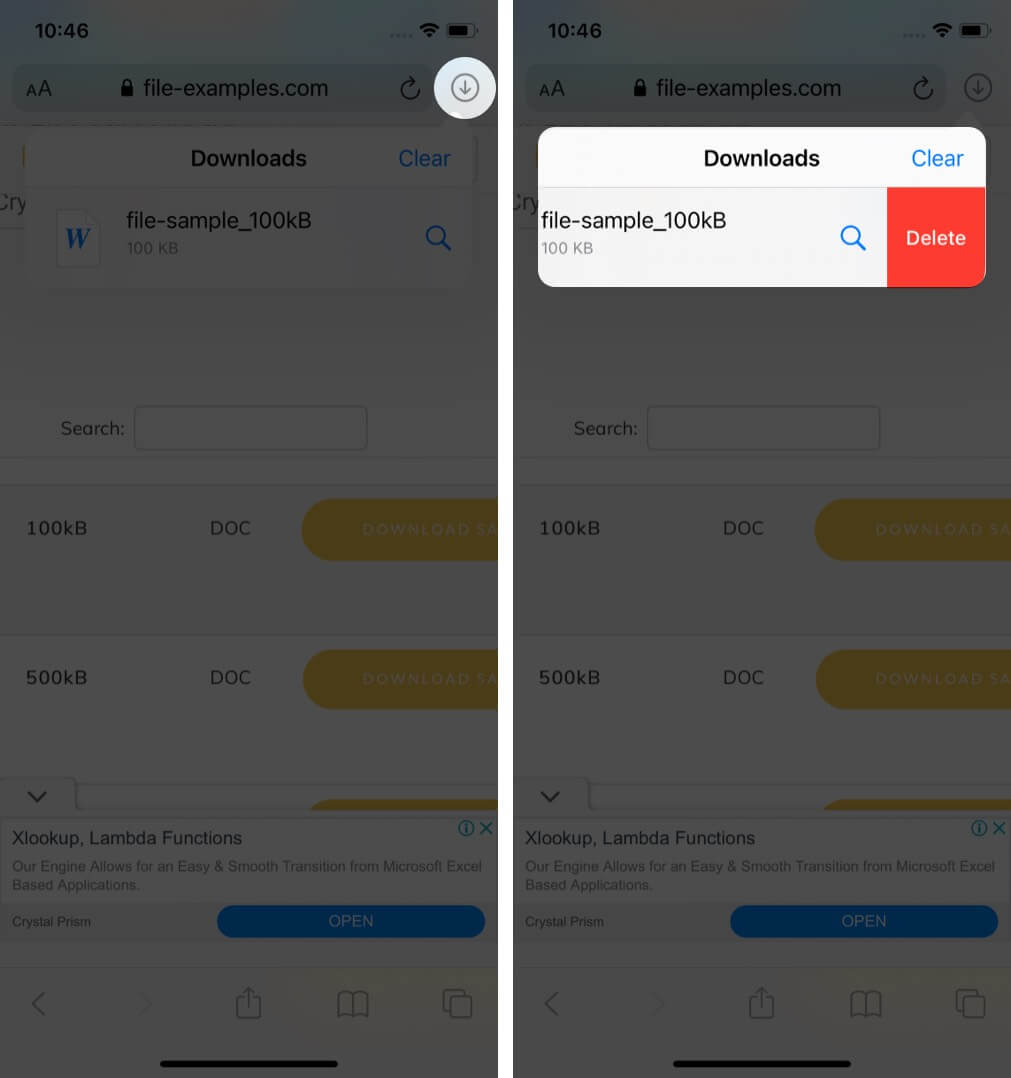
- Delete individual files – Launch Safari → AA icon → Downloads → Slide left the file you want to delete → Delete.
- Clear all your download history – Launch Safari → AA icon → Downloads → Clear.

Note : This is just deleting the download history, not the actual files from your iPhone. So, don’t expect much space saving after the history is cleared.
Auto-Delete Safari Download List
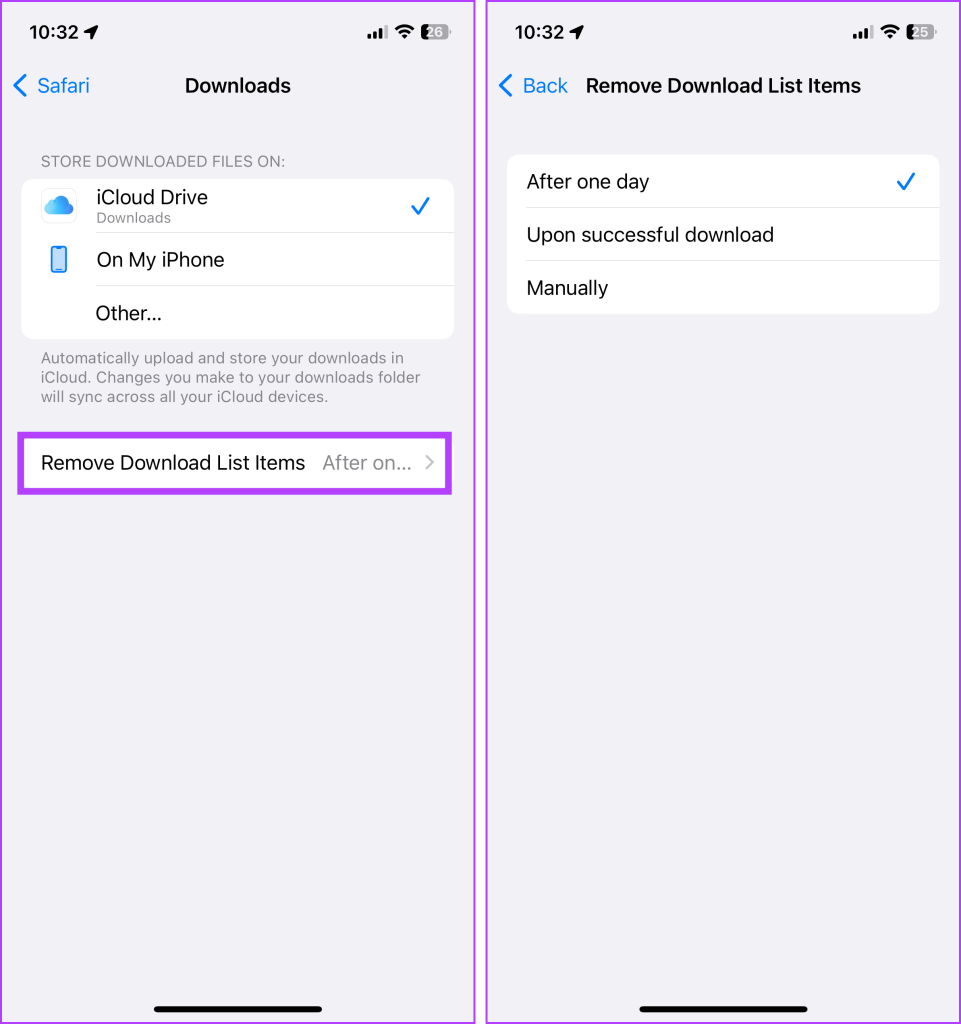
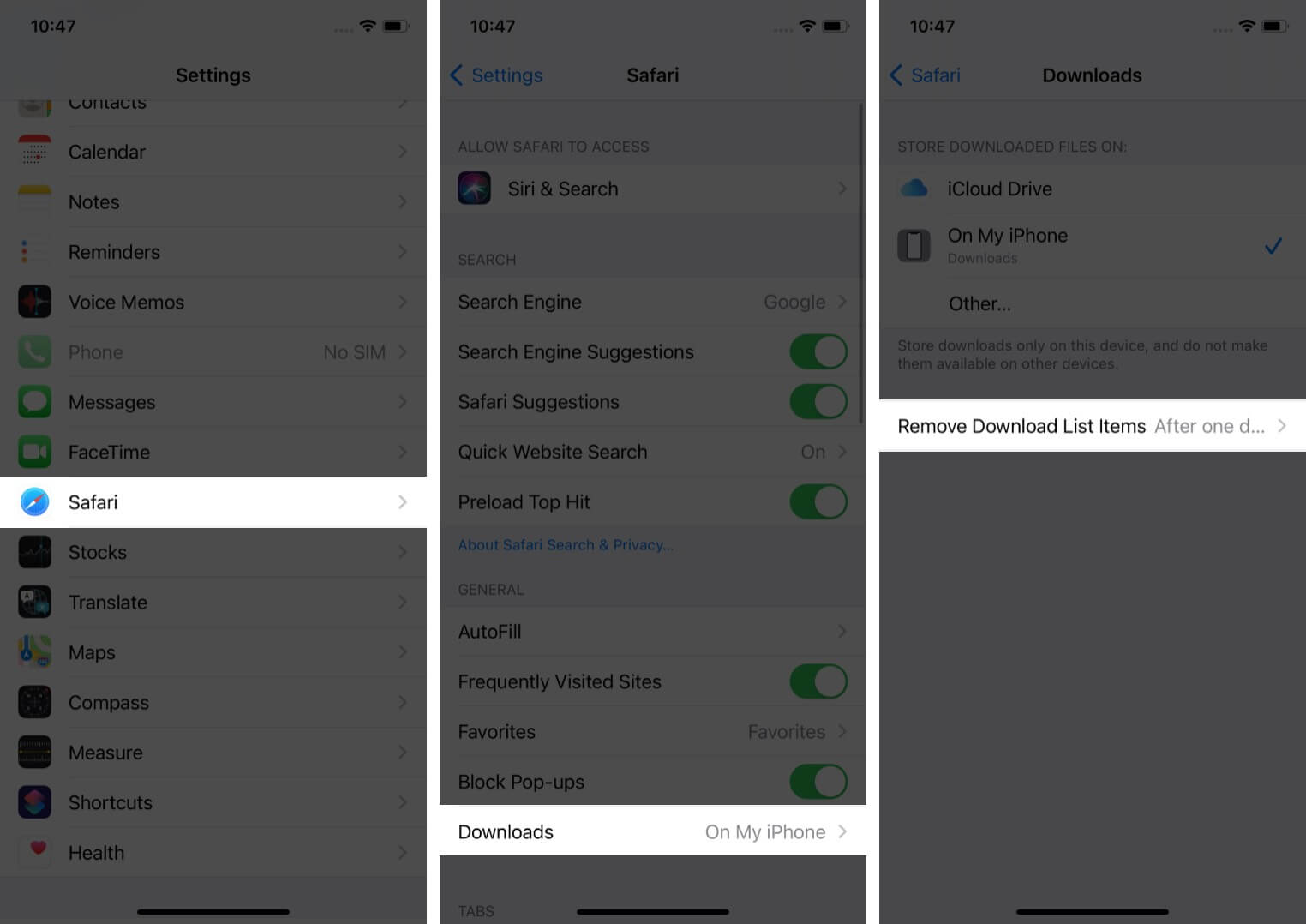
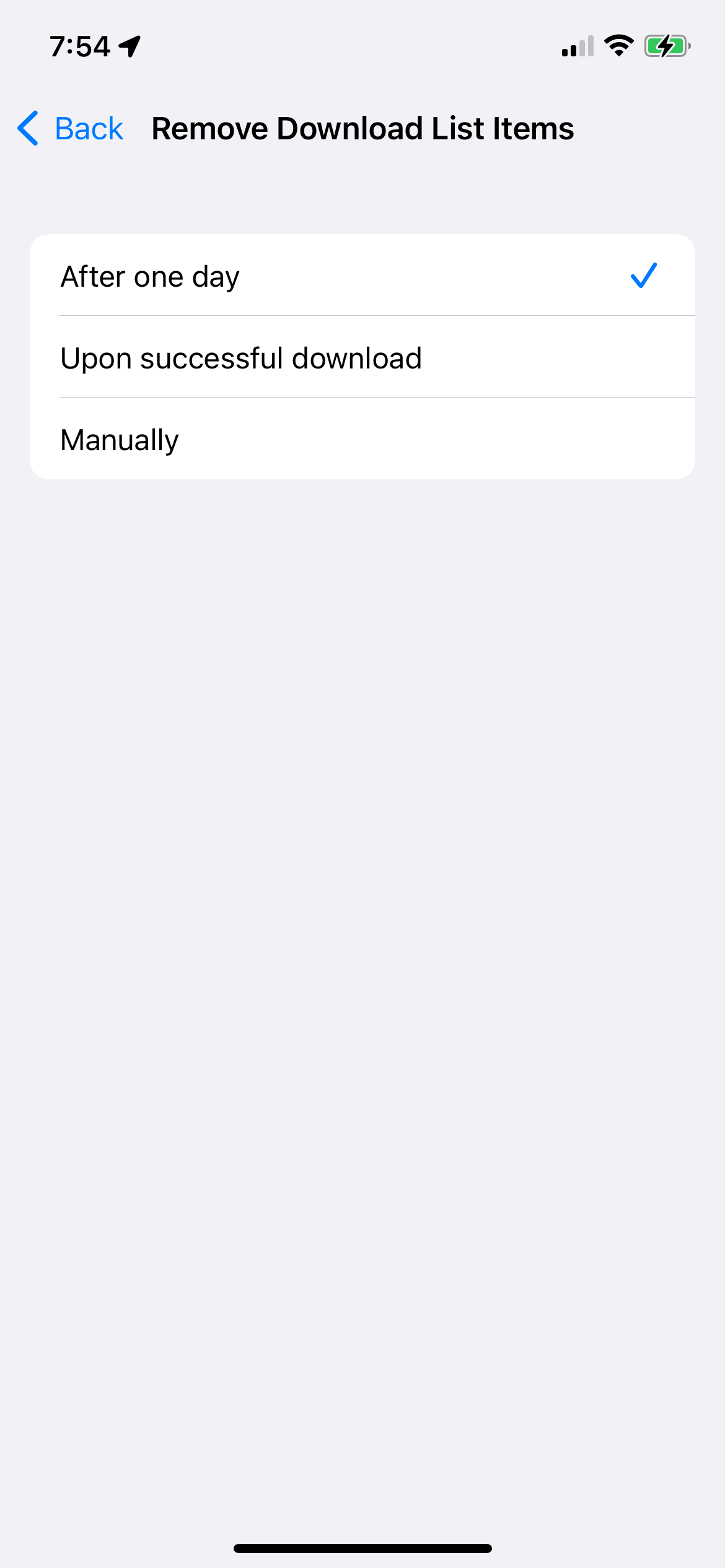
If you don’t want the hassle of manually deleting the Safari Download list, you can automate the process. To do so, go to Settings → Safari → Downloads → select ‘Remove Download list items’ → select a preferred option.

FAQs For Safari Download Manager on iPhone and iPad
Yes, you can download various types of files in Safari on your iPhone, including documents, images, videos, audio files, and more. Safari supports a wide range of file formats for downloading.
In most cases, you can download files from any website using Safari on your iPhone. However, some websites may have restrictions or prevent file downloads for security or copyright reasons.
Safari displays the download progress in the address bar as a circular icon that fills up as the download completes. You can monitor the progress of your download by keeping an eye on this icon.
Yes, Safari supports simultaneous downloads. You can initiate multiple file downloads and monitor their progress individually.
See, Find, and View Downloads on iPhone
Here, now that we have made it easier to manage Safari downloads on iPhone and iPad, we hope it’s a smooth sailing experience ahead. In case you have any other questions regarding Safari and any of its features, feel free to connect with us via the comments section.
Was this helpful?
Last updated on 01 July, 2023
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
Dilum Senevirathne
More in ios.

11 Ways to Fix iPhone Alarm Going Off but No Sound Issue

Top 6 Ways to Fix iPhone Files Not Showing Up on PC
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
Where Do I Find My Downloads on My iPhone?
What to know.
- When downloading files from Safari, a Downloads button will appear, which shows any files you’ve downloaded in the past day.
- Open the Settings app > Safari > Downloads to choose whether your downloads are stored on your iPhone or in iCloud.
- To find all of your downloaded files, open the Files app > On My iPhone or iCloud Drive > Downloads.

Like any web browser, you can use Safari to download files to your iPhone. But where do those downloads go after you save them? In this article, we’ll go over how exactly to find out where your downloaded files are located.
How to Get to Downloads on iPhone
How to find safari downloads on iphone, how to get to downloads using the files app.
Finding your downloaded files on iPhone can be a bit challenging since the Downloads button in Safari only appears when downloading files. For more ways to master Safari, like how to block or allow pop-ups , be sure to sign up for our Tip of the Day newsletter. Now, here’s how you can see the files that you downloaded in the last day.

By default, Safari is set up so that this list will be cleared out after one day. This does not remove the downloaded file from your phone, but it will remove the downloads list from Safari. If you haven’t downloaded anything else in the last day, you likely won’t see it here. To access all of your downloads, you’ll need to head over to the Files app.

If you haven’t downloaded anything recently or if you use another web browser, you can access your downloads in the Files app. But first, you need to check your Safari settings to find out if your Downloads folder is stored on your iPhone or in iCloud:

Regardless of where your downloaded files are stored, you will be able to access them from the Files app.
Now that you know where your Downloads folder is stored, let’s move over to the Files app to see how to get to Downloads on iPhone:

Note : If you use another web browser, you will see a folder for it in the On My iPhone folder (e.g. you will see a Firefox folder or a Chrome folder if you use those browsers). Your downloads from those browsers will be stored there.
That’s how to find your downloaded files on your iPhone! In the future, the quickest way to access your downloads is by going to the Files app. You can also save items from other apps to your Files app. Next, find out how to send large files on iPhone or iPad .
Author Details

Rhett Intriago
Rhett Intriago is a Feature Writer at iPhone Life, offering his expertise in all things iPhone, Apple Watch, and AirPods. He enjoys writing on topics related to maintaining privacy in a digital world, as well as iPhone security. He’s been a tech enthusiast all his life, with experiences ranging from jailbreaking his iPhone to building his own gaming PC.
Despite his disdain for the beach, Rhett is based in Florida. In his free time, he enjoys playing the latest games, spoiling his cats, or discovering new places with his wife, Kyla.

Article Spotlight
The nearly indestructible magic mouse travel case.

Do you have a Magic Mouse? Don't take it out of your house without this must-have travel case!
Featured Products

Get your ultra-precise body assessment with the new Body Scan from Withings. The Body Scan from Withings offers a revolutionary body assessment directly from your home in just 90 seconds. Through a simple weigh-in, the Body Scan helps you reach your weight goals quicker and build muscle mass faster. It can even detect cardiac anomalies. See Withings deals!
Most Popular

How to Tell If Someone Blocked Your Number on iPhone

How to Tell If a Dead iPhone Is Charging

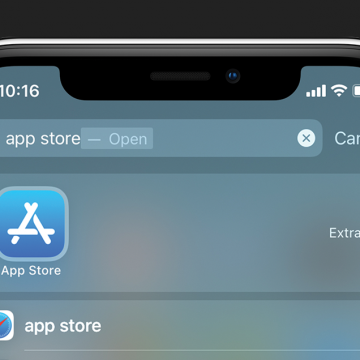
App Store Missing on iPhone? How To Get It Back

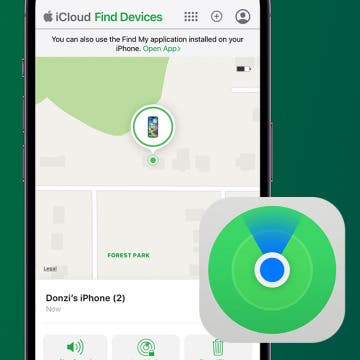
How To Find My iPhone From Another iPhone

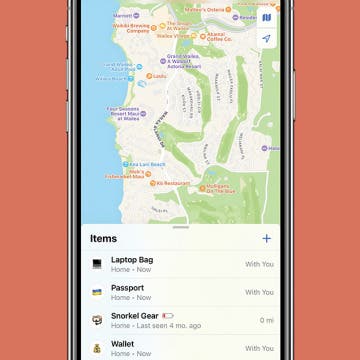
How to Refresh AirTag Location Manually & More Often

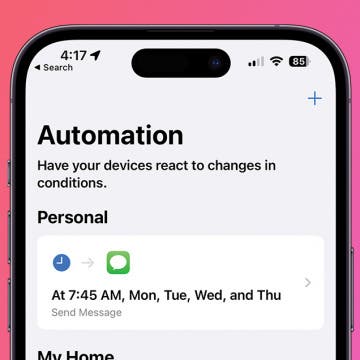
How to Schedule a Text Message on iPhone

How To Put Two Pictures Together on iPhone

iPhone Notes Disappeared? Recover the App & Lost Notes

How To Get an App Back on Your Home Screen

What Is SOS on iPhone? Learn This Key Emergency Feature!
iPhone Control Center Icons

10 Simple Tips To Fix iPhone Battery Drain
Featured articles, why is my iphone battery draining so fast 13 easy fixes.

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

iPhone Charging but CarPlay Not Working? Here's the Fix!
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!
How to access downloaded files on iPhone and iPad
Did you download a file and can’t figure out where it is? In this tutorial, we will show you where those downloaded files are saved in your iPhone or iPad’s local storage.

If you download files to your device from the internet, then you’re used to the routine. You may have even changed your download location to a specific spot. But if you’ve never downloaded a file on iOS, then you’re probably wondering where those files went!
Also see: How to download videos from Safari on iPhone and iPad
Access your downloads in Safari
If you use Safari as your browser of choice on iOS, then that’s the easiest spot to grab your downloads.
To open the Downloads Manager , tap the downloads arrow button in Safari’s toolbar and select Downloads . You can then select your file to open it or tap the magnifying glass to see it in its folder.

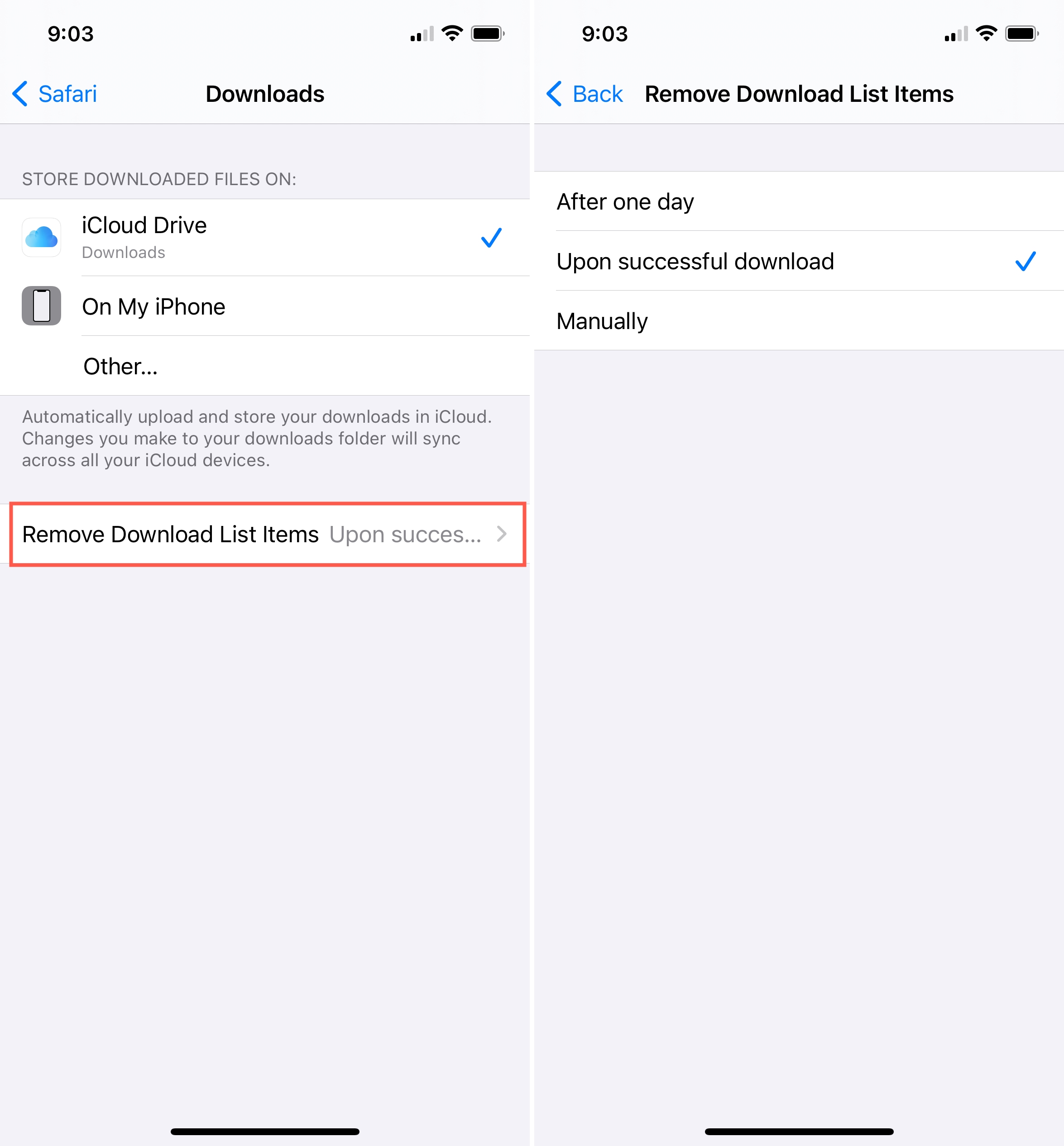
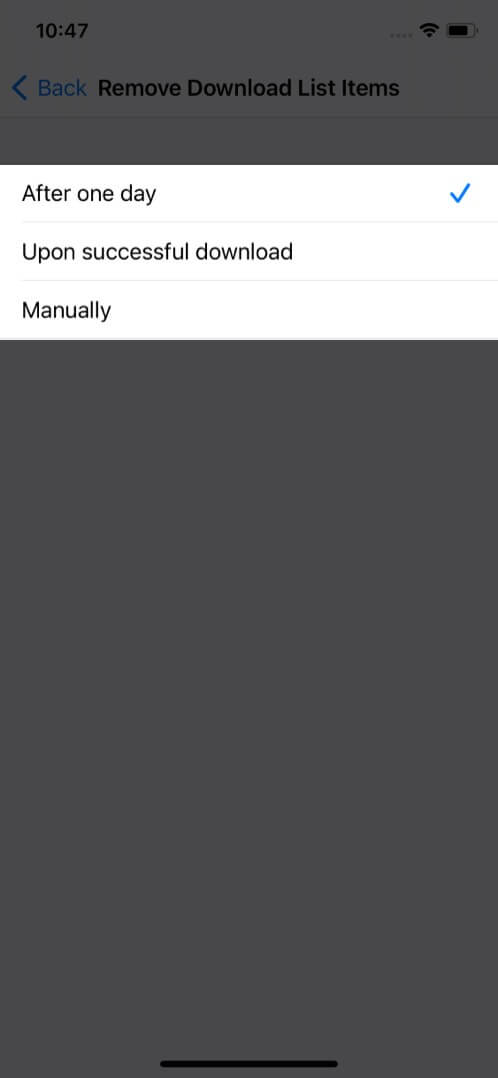
If you don’t see the downloaded files above, Safari may have already removed your downloads. Head over to iPhone Settings > Safari > Downloads > Remove Download List Items to see when your web browser removes the download list items. It can be set to After one day, Upon successful download, or Manually.

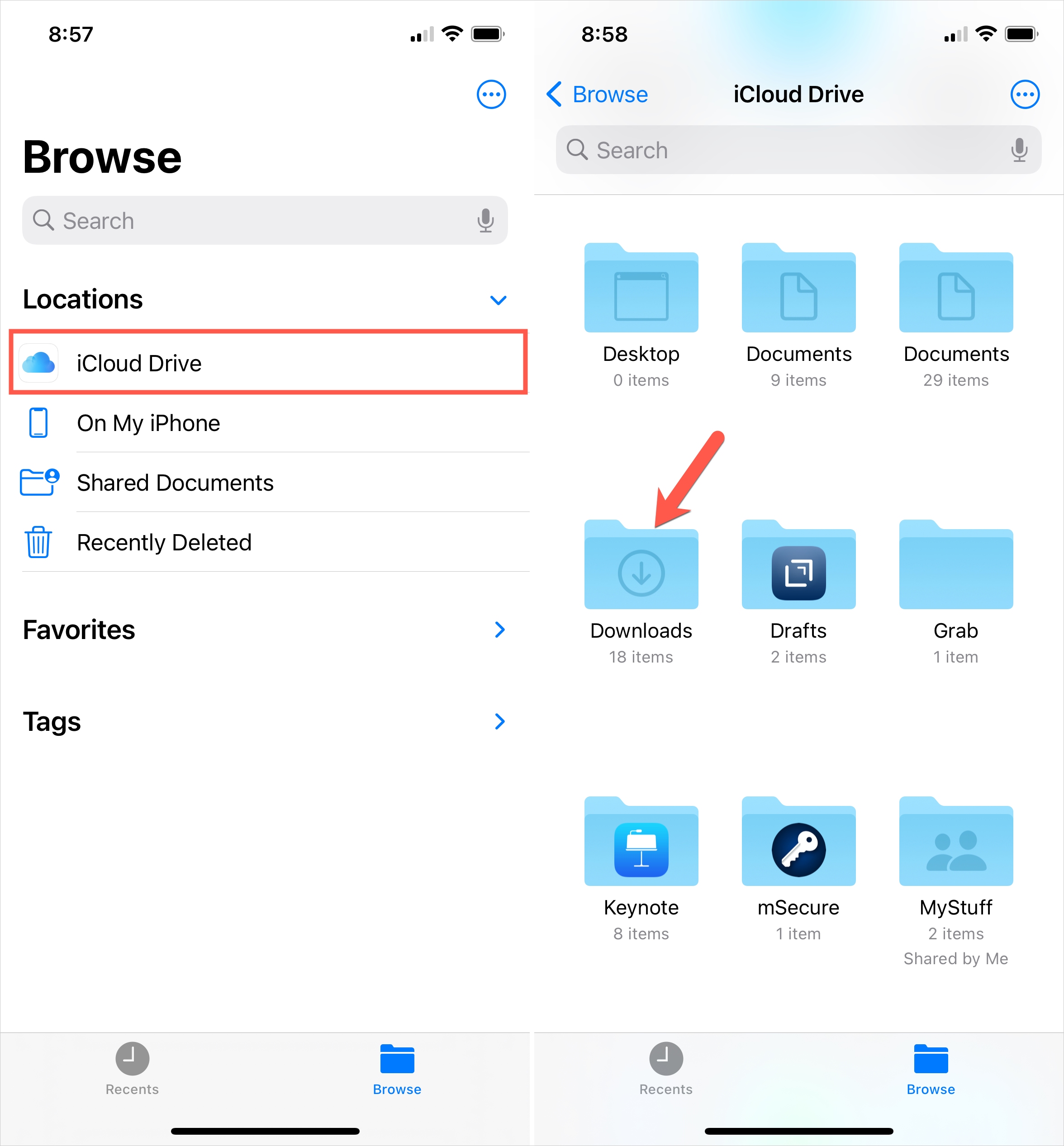
Access your downloads in the Files app
Yay default, your downloads on iPhone and iPad go in a folder named Downloads inside the Files app. So, if you can’t use Safari to see your downloads, just open the Files app , tap Browse , go to iCloud Drive , and select the Downloads folder.

To pick a different location, see our tutorial on changing where the downloaded Safari items are saved in iOS . And if you’re interested, take a look at how to change the Safari download spot on Mac , too.
Check out next: 11 tips to customize and personalize Safari on iPhone and iPad
How to find your downloads folder on iPhone
By learning how to find your downloads folder on iPhone, you'll make working with your Apple device much easier

Choose a download location on iPhone
Create a shortcut to your downloads folder.
Knowing how to find your downloads folder on iPhone will come in useful constantly. Whenever you download something from a website or email, it’ll go to the downloads folder, but Apple don’t exactly make it obvious where that is.
Your downloads automatically go to the Downloads folder within the Files app. Here, we’ll show you how to find them, as well as how to change the download location and a few other things you can do with files once you’ve found them.
Without further ado, here’s how to find your downloads folder on iPhone.
There are two possible locations for downloaded files: your iPhone itself or Apple's cloud storage service, iCloud. By default, they will end up in iCloud Drive but you can choose where downloaded files go so let's explore that option first.
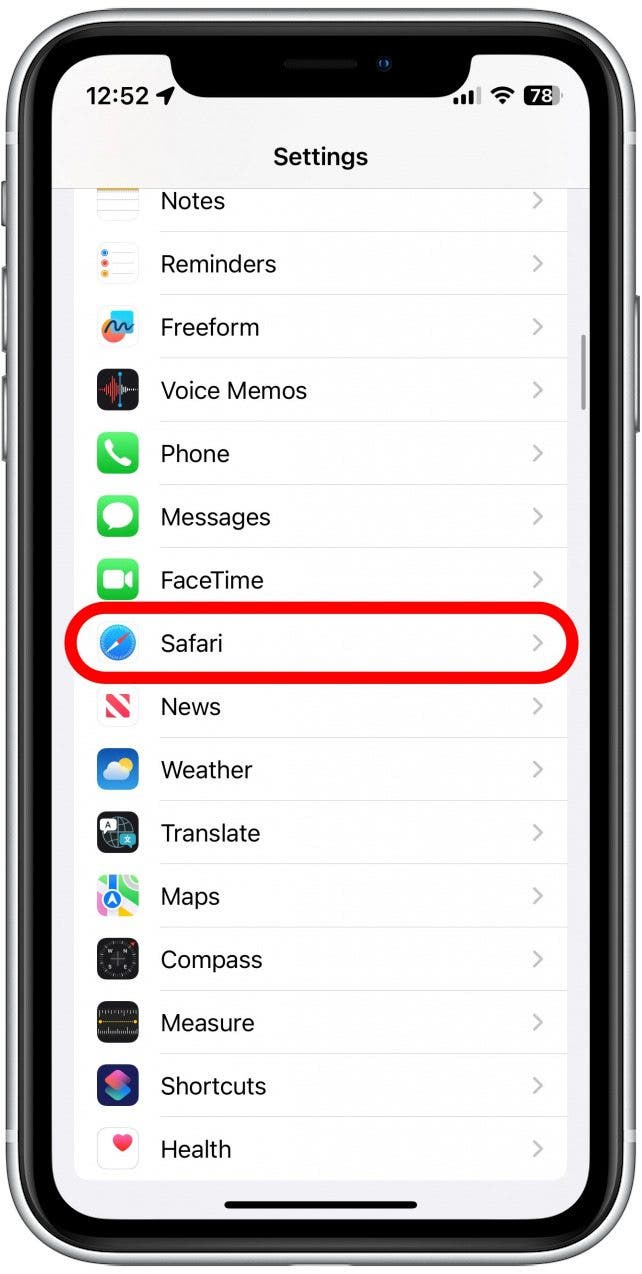
1. Open the Settings app on your iPhone. Now scroll down and tap Safari .

2. As you will see, the Downloads location is set to iCloud Drive. To change this, simply tap Downloads .

3. You can now choose On My iPhone . Once you've done that, you can exit the Settings app .
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.

When you download files, they will be sent to the location of your choice. If you haven't set a preference, then they will go into iCloud Drive but the method of finding those downloads either way remains the same. Let's explore how to find your downloads folder on iPhone.
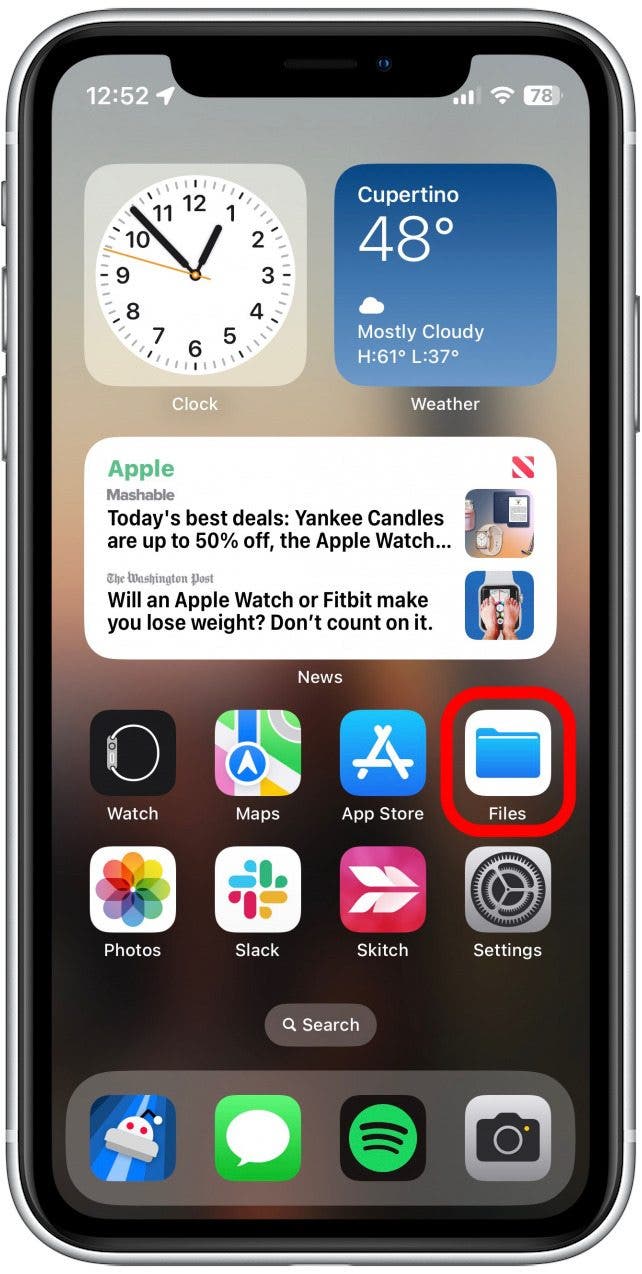
1. Downloads are found within the Files app so your first step is to launch it. Tap the Files app icon on your iPhone homescreen. The quickest way to find it is to pull down on the screen to call upon Spotlight and type “files” into the search box. Tap the Files app icon when it appears.

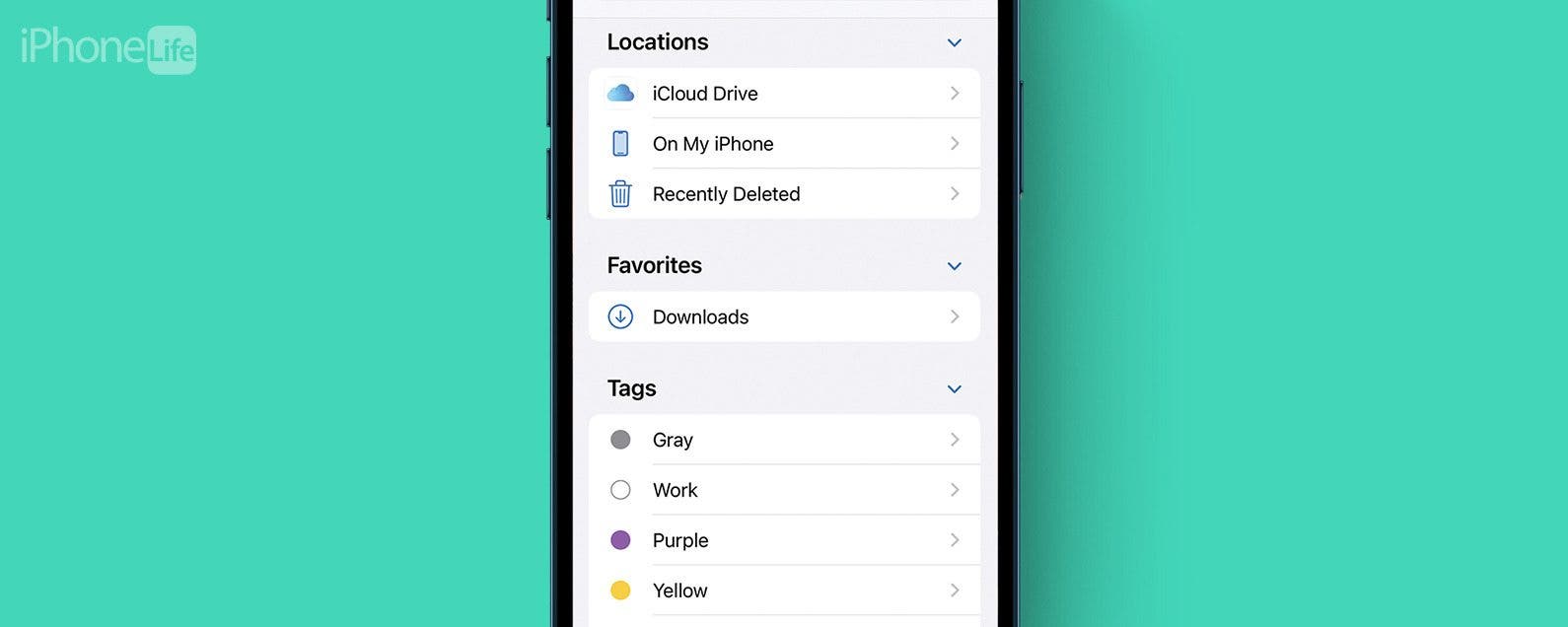
2. There are now two methods of reaching your downloads folder. You can either tap iCloud Drive or tap On My iPhone (but only do the latter if you added it by following Choose a download location on iPhone above).
You can also tap Downloads under Favourites . If you only see one Downloads option, then tapping will take you to iCloud Drive. If you see two Downloads options, then the other will take you to your iPhone's storage.

3. Now simply tap the Downloads folder . You will be told how many items it contains.

4. And there you go: if you have any downloads in the folder, then you will now be able to see them all. You can tap any of the folders to see the downloads .

5. If you long-press on a folder you will be presented with lots of options. Files can be renamed, tagged, copied, moved, shared and deleted for example. If a file is in iCloud Drive, you can also save it to your iPhone – just select Download Now .

If you're feeling like a bit of a power user, you might want to speed up your access to the Downloads folder by adding a home screen shortcut. There's no way to do this natively, but you can create a shortcut using (you guessed it) the Shortcuts app. Here's how.
1. Launch the Shortcuts app . The quickest way to find it is to pull down on the screen to call upon Spotlight and type “shortcuts” into the search box. Tap the Shortcuts app icon when it appears.

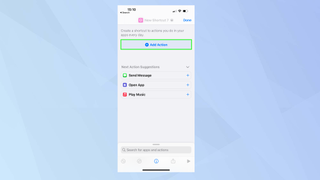
2. Tap + in the top right corner of the screen.

3. Now select Add Action .

4. In the menu which appears, select the Apps tab and tap Files .

5. Now, in the Files menu, you will need to tap Folder .

6. As you will see, Folder is now included as an action but you need to specify exactly which Folder you want to work with. To do this, tap Folder .

7. You can now browse the Folders in the Files app — you're looking for Downloads, either in iCloud Drive or on your iPhone. Tap Downloads when you find it and tap Open in the top-right corner.

8. You will see that Downloads is included as an action. So far so good. The next step is to tap X in the slide-up menu at the bottom of the screen then tap search for apps and actions .

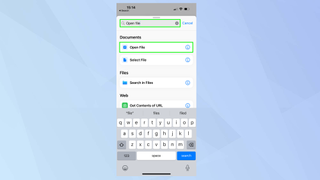
9. Type Open File . Then select Open File from the results.

10. Now the shortcut is taking shape. Tap Default App and select Files from the list of options when prompted.

11. You can now tap Open File at the top of the screen, tap Rename and enter Downloads .

12. Tap Downloads at the top of the screen to call up the menu once more. This time, tap Add to Home Screen .

13. All that is now left to do is tap Add . The icon will appear on your iPhone Homescreen – if you want to move the icon somewhere specific, learn how to organize your iPhone apps in seconds .

You now know how to find your downloads folder on iPhone. But what if you're running out of space either on your iPhone or in iCloud? You might need to learn how to upgrade iCloud storage on iPhone . If you've just bought a new iPhone with larger storage, make sure you find out how to transfer data from iPhone to iPhone , so you can move everything to your new device safely. Don't like your iPhone's notifications? Learn how to change the way iPhone notifications are displayed . Is your iPhone running a little slow? You'll want to discover how to clear RAM on iPhone , as this may help. We can also show you how to clear the cache on Mac , if you're having similar problems with your Apple computer. Want professional looking phone video? Learn how to enable Action Mode on iPhone .
David Crookes is a freelance writer, reporter, editor and author. He has written for technology and gaming magazines including Retro Gamer, Web User, Micro Mart, MagPi, Android, iCreate, Total PC Gaming, T3 and Macworld. He has also covered crime, history, politics, education, health, sport, film, music and more, and been a producer for BBC Radio 5 Live.
iOS 18 Maps — biggest new features coming to your iPhone
Apple’s ‘Buy Now, Pay Later’ service gets shut down today — what you need to know
Transform your space — 6 easy ways to create a smart home
Most Popular
- 2 5 best horror movies on Prime Video with 90% or higher on Rotten Tomatoes
- 3 Why does my mattress smell? How to get rid or urine, mold and vomit smells
- 4 iOS 18 Maps — biggest new features coming to your iPhone
- 5 Today's NYT Connections hints and answers — Tuesday, June 17, #372
Technical How-tos, Tips, and Tricks
How to easily access and manage safari downloads on iphone.
January 10, 2024 Matt Mills How to 0
Downloading files from Safari on your iPhone can be a useful feature, whether it’s a document, image, or other content. However, locating and managing these downloads may not always be straightforward.
In this guide, we’ll show you two different methods to view Safari downloads on your iPhone: directly from the browser and using the Files app.

Method 1: Viewing Safari Downloads from the Browser
- Access a Webpage: Start by opening the Safari browser on your iPhone and visiting a webpage from which you intend to download content.
- Download Content: Navigate to a page or file that you wish to download. When you tap on a downloadable item, a dialog box will appear, asking if you want to download the content. Confirm the download.
- Contextual Menu: Once the download starts, look for the contextual menu, which appears in the search bar. It’s represented by an icon that resembles two letter ‘A’s.
- Access Downloads: Tap on the contextual menu icon, and a drop-down bar will appear with various options. Among these options, you’ll find “Downloads.” Select it to view all the files you’ve downloaded during the current browsing session.
- Open Downloaded File: From the list of downloads, you can tap on a file to open it directly.
Method 2: Accessing Safari Downloads with the Files App
- Open Files App: Locate the Files app on your iPhone. It’s typically found on your home screen or in the App Library.
- Navigate to Explore: Once in the Files app, tap on “Explore” at the bottom of the screen.
- Access Download Location: The location of your Safari downloads depends on your settings. If you’ve configured Safari to save downloads in iCloud, follow this path: Files > Explore > Locations > iCloud Drive > Downloads. If your downloads are stored locally on your iPhone, follow this route instead: Files > Explore > Locations > On My iPhone > Downloads.
By following these steps, you can easily access and manage your Safari downloads on your iPhone. Whether you prefer to view downloads directly from the browser or through the Files app, you’ll have full control over your downloaded files. Enjoy the convenience of quickly finding and accessing your downloaded content whenever you need it.
Copyright © 2024 ITIGIC | Privacy Policy | Contact Us | Advertise

How-To Geek
How to download files using safari on your iphone or ipad.

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
Windows 11 24H2 Is Ready, but Not for Your PC
If you’ve never used the iphone shortcuts app, here’s the best way to get started, live photo lock screens are the best iphone feature you’re not using, quick links, how to download files using safari, how to the change default download location, alternative for ios 12 users: documents 5 by readdle.
In your work or personal life, you'll sometimes need to download a file on your iPhone or iPad. Using the new feature introduced in iOS 13 and iPadOS 13, you can now do this directly in Safari. No third-party app needed!
Safari's download manager is a hidden new feature in the iOS 13 and iPadOS 13 updates. If you're going about your day, browsing the web, you probably won't be aware of the feature. Instead, it comes up when you tap on a download link.
Go to a web page and find the link for a file you want to download. When you select it, you'll see a popup with the filename asking if you want to download it. Tap on the "Download" button.
The download will start, and you'll see a new "Downloads" button appear next to the address bar at the top of the browser. Tap on the button to reveal all current downloads. From here, you can monitor the progress of multiple downloads.
If you want to stop a download at any time, simply tap on the "X" button.
Once the download is finished, tap on the file to preview it. If you've downloaded a media file, image, or a PDF, you'll be able to see it in the preview window.
You can then share the file to any app. Tap on the "Share" button from the bottom-left corner.
Press the "Search" icon next to the filename in the Downloads section to open the file.
Once you open the file in the Files app, you can tap and hold on the file to reveal the menu.
From here, tap on "Delete" to delete the file.
By default, the downloaded files are saved to the Downloads folder in iCloud Drive in the Files app. This is a great option if you have a paid iCloud storage plan because it allows your downloaded files to instantly sync across all your devices.
But if you're on the free, 5GB tier, you might not have space for storing large files.
Thankfully, you can change the default location to local storage. Open the "Settings" app and go to Safari > Downloads. If you can't find the browser on your phone, try using Apple's Spotlight search to locate it.
Here, switch the selection to "On My iPhone" or "On My iPad" depending on your device.
By default, Safari will pick the "Downloads" folder. You can change this by tapping on the "Other" option to select any folder from the local storage (or from a cloud storage option).
The new download manager in Safari is exclusive to iOS 13, iPadOS 13, and above. If you haven't updated to the latest OS (which you should), or if you're in a situation where you can't update, here's a workaround for you.
Try using the free Documents 5 app by Readdle . It's an all-in-one browser and file manager app.
Open the Documents 5 app and tap on the "Browser" button in the bottom-right corner to switch to the browser mode.
Now, navigate to the page with the download link and tap on it. From the next screen, select the folder where you want to download the file and tap on "Done."
The download will now start. You can tap on the "Downloads" tab to view all downloads.
Tap on the "Files" button from the bottom-left corner to switch to the file manager. From here, tap on the "Downloads" folder to see your downloaded file. You can tap on the download to preview it in the app. Tap on the "Menu" button to view options for opening the file in another app.
Safari's download manager is just one of the many new features in iOS 13. Take a look at our list of the best iOS 13 features to learn more.
Related: The Best New Features in iOS 13, Available Now
- iPhone & iPad
- Accessories
- Meet the team
- Advertise with us

- Editorial Guidelines
How to manage Safari downloads on iPhone and iPad
While surfing the web or accessing our email, we tend to download files on our iPhone and iPad. Initially, it all looks good. Eventually, with the files piling one after another, you start feeling the need to manage Safari downloads.
But wait… don’t rush to a third-party download manager. Managing your download, that too in a separate file manager app, is a tricky and daunting business. So, here’s good news, with iOS 13 and the changes made to Safari, you can manage your chaos (or should I say Downloads?) easily!
Here are some quick ways to manage your Safari downloads on your iPhone and iPad effortlessly. Let’s begin!
How to download files in Safari on iPhone
- Pause/Resume/Cancel your downloads in Safari
Change default Safari downloads location on iPhone
Delete downloaded files in safari, auto-delete safari downloads on your iphone.
- Locate the file/item you want to download and tap it.
- Confirm download when prompted through the popup window.

Note : There’s also an alternate way to access your downloads. You can go to the Files application and select Downloads .
How to manage your downloads in Safari on the iPhone
Pause/resume/cancel your downloads in safari.
- Tap the download icon at the top right corner of Safari.
- Tap the ‘X’ symbol to pause or cancel your download.

Note : You can directly reach the downloaded location of a file by tapping the ‘ Search ‘ icon next to the file name.
- In the Settings app, tap Safari and select Downloads .

Note : iCloud Drive will let your downloads be available across all connected devices, whereas the iPhone/iPad option will only save the file to the respective device.
However, if you want to delete the file permanently, there are two ways to do it.
- Tap the arrow icon and swipe left the file you want to delete.

You can also choose to auto-delete files.
- Open the Settings app and tap Safari .

- Here, you have three options : After one day, Upon Successful Download, or Manually.

I hope the steps were quick, easy, and helpful. In case you have any other trouble, feel free to connect with me in the comments below. For further help related to the Safari browser, consider reading Dhvanesh’s guide on How to troubleshoot common Safari problems .
Read more:
- How to install Safari extensions on Mac in just 4 easy steps
- Safari Not Opening t.co Short Links from Twitter? Quick Fixes
- Restore Deleted Safari Bookmarks on Mac
- How to disable Safari tab previews on Mac (Quick guide)
A tech-aficionado whose superpower lies in blabbering interminably about new technologies. After 4+ years and 4500+ content pieces that helped diverse companies grow, I followed my passion and made iGeeks Media my home. When not gushing over technology, you will find me immersed in a fictional world, either reading or creating one.
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to customize ios 18 lock screen: change controls, fonts, & widgets, how to scan documents on iphone with notes and files app, how to tell if your iphone is unlocked (2024 guide), how to remove camera from iphone lock screen in ios 18 and ios 17.

How to view and manage downloads in Safari for iPhone & iPad!

In this lesson from our full tutorial on Safari for iPhone & iPad see how to view and manage downloaded files in Safari and the Files App on your iOS devices. The Safari downloads list will only appear when you have recently downloaded a file so it can be easy to miss! Learn much more in the full tutorial here…

To view, all of TheMacU Tutorials become an All Access Member with any of the options below!
- Yearly Subscription
- Monthly Subscription
- 3-Month Membership
- One Year Membership
- Lifetime Membership

Pay with your credit card via Stripe

Pay via your PayPal account
You might also like
Leave a Reply
Leave a reply cancel reply.
You must be logged in to post a comment.
- Tutorials Browser
- Get the App!
- Group Discounts
- All Tutorials
- Core Tutorials
- Productivity Tutorials
- Photography Tutorials
- Free Apple Watch Lessons! (4)
- Free iOS Lessons (113)
- Free Mac Lessons (132)
- Recommended Items (3)
- Uncategorized (78)
- Updates (75)
About & Info
- All Access Membership
- Group Memberships

TechRepublic
Account information.

Share with Your Friends
How to use Files in iOS 14 to manage Safari downloads, local device storage, and external drives
Your email has been sent
The Files app has grown into a full-fledged document and file management app with the latest iOS releases, iOS 14 and iPadOS 14. You can now easily copy files between multiple file services, download files locally, and even connect up removable storage to copy files to and from.
In this article, we’ll delve into how to manage internet downloads from Safari, configure the local location in the Files app, and copy or move files to and from removable storage from local storage.
SEE: Software as a Service (SaaS): A cheat sheet (free PDF) (TechRepublic)
How to manage your local storage
iOS 14 and iPadOS 14 allow you to easily manage local storage. Local storage is a place where files can be stored locally on the SSD or device without storing it on a file sharing service or iCloud Drive.
Before you can begin storing files locally, you first need to enable the local storage inside of the Files app. To do this, perform these steps:
- Open the Files app on your iOS device.
- Select the “…” button in the sidebar on iPadOS, or in the root of the Browse tab on iOS.
- Select Edit / Edit Sidebar.
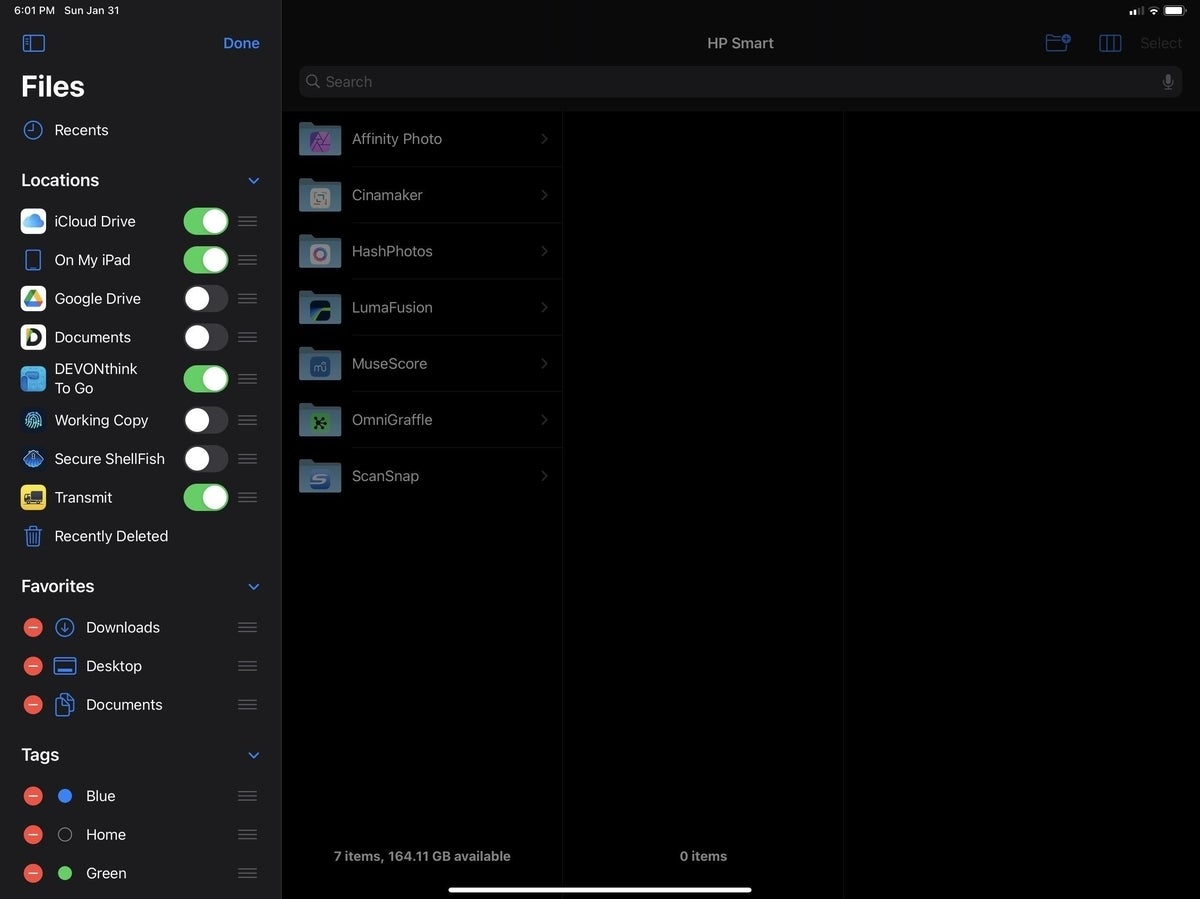
- Enable the switch for On My iPhone/iPad ( Figure A ).

Once you’ve done this, a new location will be added to the sidebar called On My iPhone/iPad. Tapping on this location will present you with the contents of the local file system. Folders for apps that have files stored locally will appear. In this location, you can create a new folder by tapping the Folder+ at the top of the screen.
You can easily copy files to this location from iCloud Drive or another service by tapping and dragging from the other service into this local location. The files added here will be stored on the device and if you go offline, they will still be available for manipulation without any need to rely on an internet connection.
This is a great place to store books, PDFs, or other documents that need to be frequently accessed when offline.
How to download files from Safari
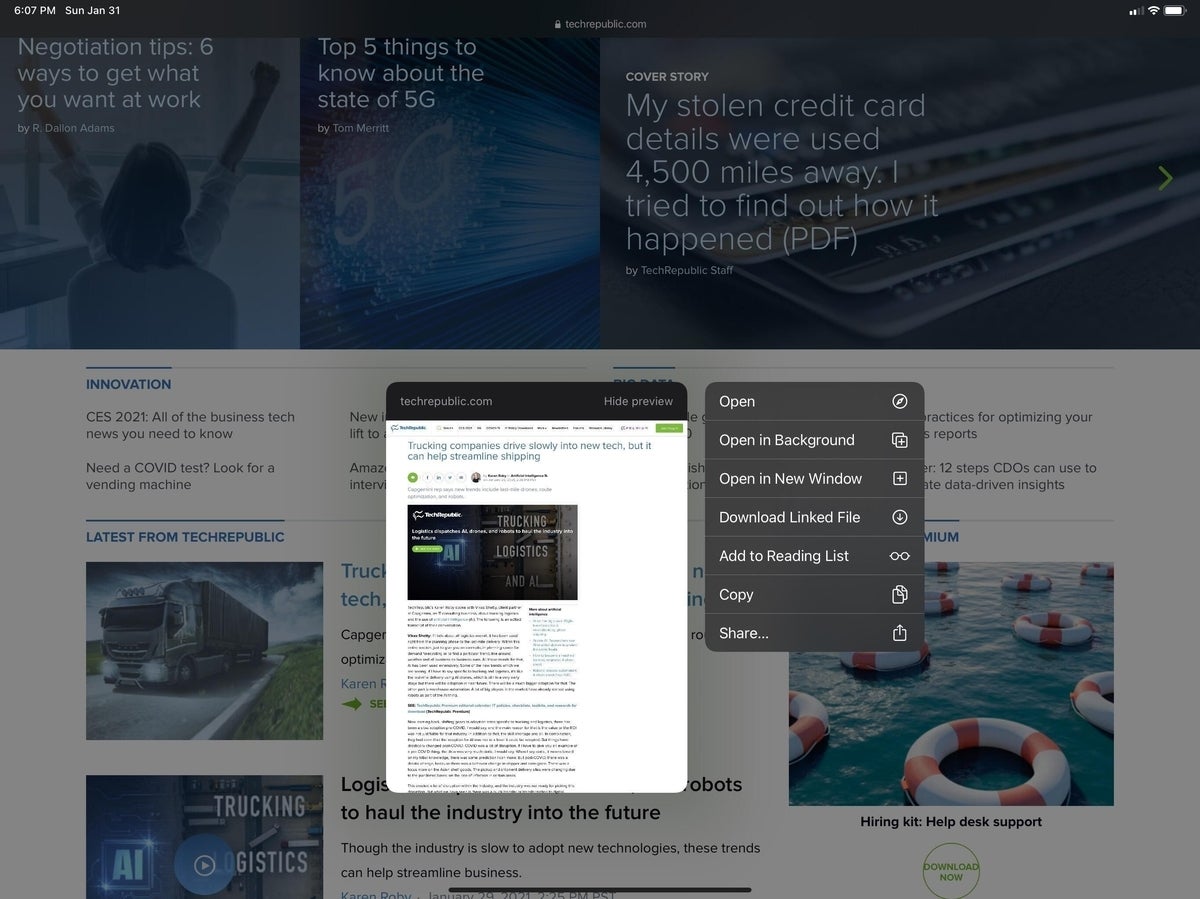
Newer versions of Safari, including the one in iOS 13 and 14, can let you easily download files, such as zip files, PDFs, and more. To download a file in Safari, just tap on a download link on a website or tap and hold on a link and then tap Download Linked File ( Figure B ).

If you have an iCloud Drive account, by default, this will cause the files to be downloaded to a Downloads folder contained in your iCloud Drive account. However, you can change this setting so that the files are downloaded locally to your iPhone or iPad.
To change the download location in Safari, perform these steps:
- Open the Settings app.
- Navigate to Safari | Downloads.
- Select On My iPhone/iPad as the location to store downloaded files ( Figure C ).

Once a file is downloaded, it will be available in the Files app at the selected location.
Inside of this Downloads view, you can also choose to clean up and remove downloaded list items. This is not removing the file itself, but rather the list items that appear when tapping the Download button in Safari’s toolbar. We tend to keep this on Upon Successful Download.
How to use removable storage
To use removable storage, you’ll first need to plug in the drive to your iPad or iPhone. To do this, you’ll either need a USB-C or Lightning compatible thumb drive, or use an adapter.
If you’re using an iPad with USB-C, then you can easily use any USB-C hub adapter to connect an external drive; if you’re using an iPad with a Lightning port or iPhone, then get the Apple Camera Connection Kit , and you can easily plug in a thumb drive or external drive. You may have issues with some iPad or iPhone models if you’re connecting an external drive that requires power to operate. Some iPhone and iPad models will only supply limited power over the Lightning port.
Once you’ve plugged in the adapter, then your external drive, open the Files app, and you’ll notice that your drive will automatically appear under the Locations section in the sidebar on iPadOS or the Browse tab in iOS ( Figure D ).

This works just like any other file location and you can easily tap, hold, and drag files to and from this location to your iPad, or vice versa. You can also drag files from cloud storage locations like iCloud Drive onto the external storage location.
Subscribe to the Developer Insider Newsletter
From the hottest programming languages to commentary on the Linux OS, get the developer and open source news and tips you need to know. Delivered Tuesdays and Thursdays
- How to become a software engineer: A cheat sheet
- Zoom vs. Microsoft Teams, Google Meet, Cisco WebEx and Skype: Choosing the right video-conferencing apps for you (free PDF)
- Hiring Kit: Application engineer
- Microsoft 365 (formerly Office 365) for business: Everything you need to know
- Must-read coverage: Programming languages and developer career resources
Create a TechRepublic Account
Get the web's best business technology news, tutorials, reviews, trends, and analysis—in your inbox. Let's start with the basics.
* - indicates required fields
Sign in to TechRepublic
Lost your password? Request a new password
Reset Password
Please enter your email adress. You will receive an email message with instructions on how to reset your password.
Check your email for a password reset link. If you didn't receive an email don't forgot to check your spam folder, otherwise contact support .
Welcome. Tell us a little bit about you.
This will help us provide you with customized content.

Want to receive more TechRepublic news?
You're all set.
Thanks for signing up! Keep an eye out for a confirmation email from our team. To ensure any newsletters you subscribed to hit your inbox, make sure to add [email protected] to your contacts list.

Where Do Downloads Go in Safari on iPhone or iPad?
While browsing the web using Safari on your iPhone or iPad, you can download images, documents or PDFs by tapping links on websites. When you tap a link, a popup will appear saying, “Do you want to download ‘file.name’?” When you tap the Download option, the item will be downloaded onto your iPhone or iPad, and it will be saved to your default download location, which you can change.
It appears that some users are having trouble locating downloaded files. So how can you find them? Where is the Downloads folder?
Where to find Downloads in Safari
You can easily see the items that you have downloaded by tapping the AA icon at the left end of the Smart Search field in Safari and selecting Downloads, as you can see in the screenshot below. If you do not see the Downloads option, it means that your download list is empty. Depending on your settings, your list may be emptied automatically by Safari.

You may also notice a blue arrow. This blue arrow may appear next to the AA icon. This blue arrow icon indicates that you have recently downloaded an item.

As explained above, you can access the downloaded items in Safari. After you open Downloads, you can share, save, AirDrop, print or annotate the downloaded item. This is called the Downloads list. By default, this list will be emptied after one day. Note that just items in the list will be removed. Your downloaded file will still exist somewhere on your iPhone. There are a few settings you can customize.
Where are downloaded files saved on your iPhone or iPad?
By default, downloaded items will be saved in the Downloads folder in the Files app. This folder can be located in either iCloud Drive or On My iPhone. You can also change the location. Here is how:
- Open Settings .
- Tap Safari .
- Tap Downloads .
- iCloud Drive – Downloads. If you select this option, your downloaded items will be available on your other devices too, if you are signed in with the same Apple ID.
- On My iPhone or iPad – Downloads. If you select this option, your downloaded items will only be stored on your iPhone or iPad.
- Or tap Other to select another location of your choosing in iCloud or on your device.

How to customize when items are removed from the Downloads list
By default, Safari will remove an item from the list after one day. However, you can change this. Here is how:
- Tap Remove Download List Items .
- After one day : Your list will be cleared after one day.
- Upon successful download : This will make it so there will be no Downloads list in Safari. Any item you download will directly go to the download folder.
- Manually : This will make it so the list will stay intact unless you clear it. To clear it, open the Downloads List (tap AA, then Downloads in Safari), then tap Clear to delete all. If you want to delete individual items, swipe left and tap Delete.

Related articles
- iPhone / iPad Popup Says Unable to Download Item, Fix
- Do you Want to Download “f.txt.js”?
- How To Restore Disappeared Downloads Folder To Dock & Sidebar In Finder
- How To Manage Downloads In Safari On iPhone And iPad
- App Store: Unable to Download App? Fix
Dr. Serhat Kurt worked as a Senior Technology Director specializing in Apple solutions for small and medium-sized educational institutions. He holds a doctoral degree (or doctorate) from the University of Illinois at Urbana / Champaign and a master’s degree from Purdue University. He is a former faculty member. Here is his LinkedIn profile and Google Scholar profile . Email Serhat Kurt .
Similar Posts

How Much Does It Cost to Replace Your iPhone’s Battery?
As you use your iPhone, your battery will degrade over time. The speed of this degradation will depend on how much you use your device and on your iPhone settings. If your battery…
Can you Text or Call a Blocked Contact on your iPhone or iPad?
You can easily block phone numbers on your iPhone or iPad if you do not want to get calls or texts from those numbers. For example, you may want to block the same…

How to Mirror your iPhone or iPad Screen to your Mac
If you want to show whatever you are doing on your iPhone or iPad on your Mac, you’ll want to consider mirroring your device’s screen to your Mac. iPhone and iPad screen mirroring…

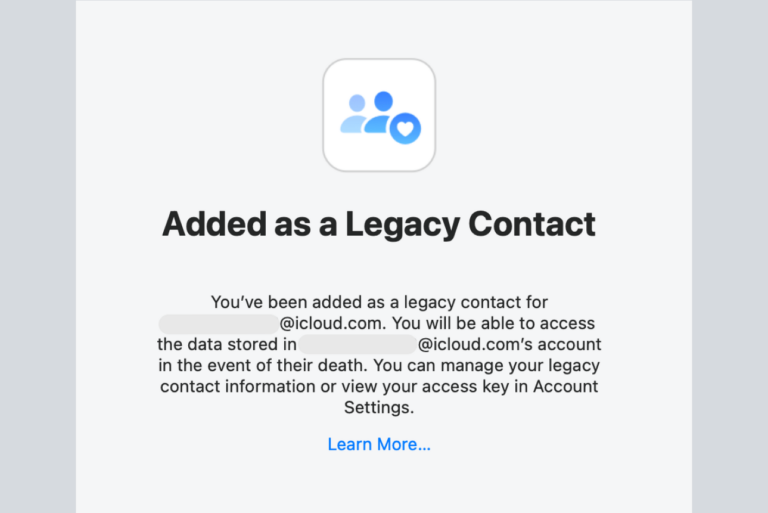
How to Set Up a Legacy Contact for Your Apple ID
I see it all the time on Reddit: people asking how they might get into an iPhone, iPad or Mac that belonged to a now deceased relative. They don’t know the password, but…
How to Unhide Apps on your iPhone
There are a few different scenarios that can cause your apps to be hidden on your iPhone. You may have deleted or hidden an app, but now, you want it back on your…

Face ID and Passcode Missing in Settings? How to Fix
Some users have noticed that the Face ID & Passcode (or Touch ID & Passcode if your device does not have Face ID) option is missing in Settings on their iPhone or iPad….
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Categories:
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Smartphones
5 Simple Ways to View Downloaded Files on Your iPhone
Last Updated: July 30, 2023 Fact Checked
Finding Downloaded Files
Finding downloaded photos, finding downloaded music, finding downloaded apps, viewing available storage.
This article was co-authored by wikiHow staff writer, Rain Kengly . Rain Kengly is a wikiHow Technology Writer. As a storytelling enthusiast with a penchant for technology, they hope to create long-lasting connections with readers from all around the globe. Rain graduated from San Francisco State University with a BA in Cinema. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 1,849,711 times. Learn more...
Are you trying to find files saved to your iPhone? Downloaded files—such as documents, PDFs, large images, and more—will usually go to the "Files" app on your iPhone unless you designated a different location. Additionally, saved pictures can usually be found in the Photos app, and music can be found in the Music app. Regardless of the file type, this wikiHow will show you how to find and access all files downloaded on your iPhone.
Things You Should Know
- Open the "Files" app and tap "Browse" → "On My iPhone" → "Downloads". Be sure to check the "iCloud" folder or other synced locations.
- Open the Photos app and tap "Recents". Photos saved via "Add to Photos" should appear at the bottom.
- To find downloaded music, open the Music app. Tap "Library" and then "Downloaded".

- When you tap the Save to Files option on a file, you're prompted to choose a saving location. Depending on your settings, you'll have the option to save to On My iPhone , iCloud Drive , and possibly other cloud drives. If you downloaded a file this way, you'll find it in the Files app.
- If you're looking for a photo you saved from the web, an app, or a message, you'll probably find it in the Photos app, not the Files app. This is because when you save a photo, you're prompted to Add to Photos . The only way your photo will not show up in the Photos app is if you selected the Save to Files option instead of adding it to your photos.

- Depending on how you downloaded the file you're looking for, you may see it right here in the main On My iPhone folder.
- You'll also find an iCloud Drive folder in this section and any other cloud drive services you've set up on your phone. If you tap one of these folders, you may find downloaded files there, too.

- When you save photos by tapping Save to Photos , you'll find them here.

- If you don't see your saved photos, they'll most likely be in the Files app in the Downloads folder.

- You can also download music from Spotify to listen offline.

- At the top, you should see a chart with your iPhone's usage based on category.

- For example, tapping Instagram (if you have it) displays the amount of space used by the app itself and the data it needs to save to your phone.
- Tapping Safari displays how much space is consumed by Documents & Data, your offline reading list, web history, and downloads.
Community Q&A
wikiHow Video: How to View Downloads on an iPhone
You might also like.

- ↑ https://support.apple.com/guide/iphone/view-albums-playlists-and-more-iphbddea0e5e/ios
About This Article

1. Find saved photos in the Photos app. 2. Find downloaded music in the Music app under Library > Downloaded . 3. Find other files (and missing photos/audio) in the Files app. 4. View your available storage in the Settings app under General > iPhone Storage . Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with the latest tech with wikiHow's free Tech Help Newsletter
Newsroom Update
New features come to Apple services this fall. Learn more >
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Where to find downloads from Safari
Ive downloaded few files in Safari.. but can’t find it in my files or media.. where to look for ?
Posted on Nov 11, 2021 10:06 PM
Similar questions
- Why doesn't safari have a list of downloaded files? I would like to see a list of downloaded files in case some bad website forced me to download a file. I'm using Safari Version 13.0.2. 242 3
- i am unable to download the exact file from safari I am unable to download any files from safari. 561 1
- How do I check downloads\documents for safari on iphone Hello fellos, May you guys please let me know where I can find documents/ downloads that I download from safari. Thanks ! 163 4
Loading page content
Page content loaded
Nov 12, 2021 4:57 PM in response to 11maddy38
Hi 11maddy38,
Thanks for posting in Apple Support Communities. We understand that you're having some issues locating the files that you downloaded in Safari on your Mac.
To change where downloaded files are saved on your Mac, go to Safari > Preferences > General > File download location. When you do this, you can also see which folder was selected previously and that folder is where you'll find your downloads. You can find these and other tips from Download items from the web using Safari on Mac .
Where to Find Downloaded Files in Safari on a Mac and How to Manage Them

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
How I Capture Stunning Sunset Photos With My Smartphone
What are instagram subscriptions, 5 ways to access gpt-4 for free.
While browsing the web in Safari, it’s common to need to download files from different websites. But sometimes it can be a challenge to find where these Safari downloads are saved.
Below are several ways to find and manage Safari downloads on your Mac.
How to Download Files Using Safari
There are different ways to save items from Safari to your Mac , depending on the type of item you want to save. While some items in webpages can’t be downloaded, files, images, software, and apps often come with a dedicated download button. Otherwise, Control-click or two-finger tap an item to save or download it.
It’s best not to download software or apps if they aren’t from a trusted source.
Where to Find Safari Downloads on a Mac
Unless you’ve chosen otherwise, items that you’ve downloaded from Safari automatically go to your Downloads folder. To find this, open Finder and click Downloads from the sidebar or press Cmd + Option + L .
You can change where your downloaded files save, if you want:
- Head to Safari > Preferences .
- Click the General tab. Go to File download location , then choose from the popup. Select Ask for each download if you want to be in more control of each download.
- If you want to select a specific destination, click Other and select your desired folder.
Use the Downloads Button in Safari
Quickly access your downloads in Safari by clicking the Downloads button, a downward arrow enclosed in a circle icon on the top-right of the Safari window. Note that this won’t appear unless you’ve recently downloaded an item.
Open the Downloads Stack in the Dock
Another way to immediately access your downloaded files is through the Dock. Your recent downloads are often found on the right side of the Dock in a stack. Hover over it to preview the contents or click to expand it.
Open the Downloads Folder in Finder
As we already mentioned, you can also find your Safari downloads using Finder. This is a valuable utility to locate items on our Mac. Simply click the magnifying button on your menu bar and type "downloads," or go to your Dock and click Finder to open the Finder window.
You can usually find the Downloads folder in the sidebar, under Favorites.
How to Manage Your Safari Downloads
There are several ways to manage your in-progress or completed downloads in Safari. To perform these actions, open the Downloads menu in Safari itself. Here’s what you can do:
- Pause Downloads: If you’re currently downloading, click the stop button beside the file name to pause the download, then click the resume button to resume it again.
- Remove a downloaded item: If you want to remove a single item from the list, Control-click the item and select Remove from List . You can also remove all your recently downloaded items by clicking Clear in the top right of the popup.
By default, Safari automatically deletes downloaded items after a day. If you want to change this:
- Go to Safari > Preferences .
- Click General , then go to Remove download list items . Choose from After one day , When Safari quits , Upon successful download , or Manually .
Manage Your Safari Downloads
There is a lot of content you can download on the web, and simply knowing how to download it is usually half the battle. But once you’ve done that, you can use the tips in this guide to find and manage your Safari downloads with ease, even customizing your download preferences to get fuller control over where your files save and when they get deleted.
Update to the latest version of Safari
If a Safari update is available for your device, you can get it by updating or upgrading macOS, iOS, iPadOS or visionOS.
Get Safari updates for Mac, iPhone, iPad or Apple Vision Pro
The most up-to-date version of Safari is included with the latest version of the operating system for your Apple device.
To update Safari on Mac, update macOS .
To update Safari on iPhone or iPad, update iOS or iPadOS .
To update Safari on Apple Vision Pro, update visionOS .
Get Safari updates for Windows
Apple no longer offers Safari updates for Windows or other PC operating systems. Safari 5.1.7 for Windows, released in 2010 and now outdated, was the last version made for Windows.
If a website says your browser is out of date
If a website says that Safari is out of date even though you're already using the latest version of macOS, iOS, iPadOS or visionOS, there could be an issue with the website. If you’re sure that you want to use the website, contact the website owner or developer for guidance about how to best use their website.

Related topics
WWDC24 Highlights

Apple Reveals Apple Intelligence
iOS 18 Makes iPhone More Personal and Intelligent Than Ever

iPadOS 18 Takes iPad to the Next Level

macOS Sequoia Brings New Ways of Working and Transformative Intelligence to Mac

watchOS 11 Offers Powerful Health and Fitness Insights, and More Personalization

visionOS 2 Brings New Spatial Computing Experiences to Apple Vision Pro
Home and Audio Updates Elevate Entertainment and Bring More Convenience

Text of this article
June 10, 2024
Relive the biggest moments from WWDC24
Today Apple kicked off its 2024 Worldwide Developers Conference, revealing groundbreaking new technologies and features during a keynote that was live-streamed from Apple Park to millions around the world. During the weeklong event, developers and students will have unique access to Apple experts, as well as insight into new tools, frameworks, and features to help elevate their apps and games.
This year’s keynote revealed Apple Intelligence , the personal intelligence system that combines the power of generative models with users’ personal context — at the core of iPhone, iPad, and Mac to deliver intelligence that’s incredibly useful and relevant. Major updates also come to iOS 18 , iPadOS 18 , macOS Sequoia , and watchOS 11 , including the biggest-ever redesign of the Photos app, game-changing productivity tools, and new ways for users to express themselves and customize their devices. visionOS 2 brings powerful new ways to interact with Apple Vision Pro and exciting updates to spatial photos and Mac Virtual Display, and tvOS 18 infuses useful information in Apple TV+ films and shows on users’ biggest screen in the home.
Beginning this month, Apple Vision Pro is also coming to more countries and regions, including China mainland, Hong Kong, Japan, Singapore, and next month will come to Australia, Canada, France, Germany, and the U.K.
Apple Intelligence harnesses the power of Apple silicon to understand and create language and images, take action across apps, and draw from users’ personal context to simplify and accelerate everyday tasks. A cornerstone of Apple Intelligence is on-device processing, which delivers personal intelligence without collecting users’ data. Private Cloud Compute sets a new standard for privacy in AI, with the ability to flex and scale computational capacity between on-device processing, and larger, server-based models that run on dedicated Apple silicon servers.
With iOS 18 , users will now be able to arrange apps and widgets in any open space on the Home Screen, customize the buttons at the bottom of the Lock Screen, and quickly access more controls in Control Center. With the biggest redesign ever of the Photos app, photo libraries are automatically organized in a new single view in Photos, and helpful new collections keep favorites easily accessible. All-new text effects come to iMessage, amplifying any letter, word, phrase, or emoji with dynamic, animated appearances to bring conversations to life. Users can also now communicate over satellite in the Messages app, even when a cellular or Wi-Fi connection isn’t available.
With iPadOS 18 , the iPad experience is more versatile and intelligent than ever with new features and apps designed for Apple Pencil. The Calculator app comes to iPad with Math Notes, which allows users to type or write out mathematical expressions and see them instantly solved in their own handwriting. New handwriting tools in Notes including Smart Script make handwritten notes more fluid, flexible, and easier to read.
With macOS Sequoia , Continuity between iPhone and Mac gets better than ever with iPhone Mirroring, enabling full access to and control of iPhone directly from Mac. Safari gets another big update with the new Highlights feature for effortless information discovery on webpages while browsing. Gaming is even more immersive with Personalized Spatial Audio that puts players in the middle of the action like never before. And Apple Intelligence unlocks new ways for Mac users to enhance their writing and communicate more effectively, create playful images in seconds, and more. Apple Intelligence takes full advantage of the power of Apple silicon and its Neural Engine, and will be supported by every Mac with an M-series chip.
watchOS 11 offers breakthrough insights into users’ health and fitness, and more personalization than ever. The new Vitals app surfaces key health metrics and context, the ability to measure training load offers a game-changing new experience when working out, and the popular Activity rings are even more customizable. The Smart Stack and Photos face use intelligence to feature more individualization, and Apple Watch and the Health app on iPhone and iPad offer additional support for users who are pregnant. Check In, the Translate app, and new capabilities for the double tap gesture come to Apple Watch for added connectivity and convenience.
Just months after its initial release, visionOS 2 brings powerful spatial computing experiences to Apple Vision Pro, including new ways for users to create spatial photos with the images already in their library, intuitive hand gestures to easily access important information at a glance, and new features for Mac Virtual Display, Travel Mode, and Guest User. visionOS 2 also introduces exciting new capabilities like Follow Your Breathing in the Mindfulness app, SharePlay for Photos, and multiview in the TV app.
With tvOS 18 , intelligent new features like InSight — and updates to Enhance Dialogue and subtitles — level up cinematic experiences, while new Apple Fitness+, Apple Music, and FaceTime capabilities get even better on users’ biggest screen. The Home app gains new features with iOS 18, like guest access and hands-free unlock with home keys, delivering effortless and secure access to the home. AirPods software updates will transform the way users respond to Siri with new gestures, take calls with friends and loved ones, and immerse themselves in their favorite games.
Press Contacts
Apple Media Helpline
Images in this article
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
iOS 18 Allows Third-Party Apps to Offer Spatial Video Recording on iPhone 15 Pro
iPhone 15 Pro and iPhone 15 Pro Max models running iOS 17.2 or later can record spatial video with 3D depth for playback on Apple's Vision Pro headset. While spatial video recording has been limited to Apple's built-in Camera app until this point, third-party camera apps on the App Store can also offer this functionality starting on iOS 18.

When held in landscape orientation, the iPhone 15 Pro's main and ultra wide cameras combine to record spatial video. In addition to the iPhone 16 Pro models, it is likely that spatial video recording will be expanded to the regular iPhone 16 and iPhone 16 Plus, as the rear cameras on those devices are rumored to be vertically aligned .
You will need a Vision Pro to see the added depth in spatial videos, as they appear in a normal 2D format when played on an iPhone.
iOS 18 is currently in beta, and it should be released in September.
Get weekly top MacRumors stories in your inbox.
Popular Stories

Apple Reportedly Suspends Work on Vision Pro 2

Apple Explains iPhone 15 Pro Requirement for Apple Intelligence

Apple's 2024 Back to School Sale Launching This Week

Kuo: Apple Watch Series 10 to Get Larger Screen and Thinner Design

M4 MacBook Pro Models Expected to Launch in Late 2024

Apple Discontinuing Apple Pay Later

watchOS 11 Supports Automatic Nap Detection

Apple Developing Thinner MacBook Pro, Apple Watch, and iPhone
Top rated comments.
*Vision Pro or other VR headsets. With a quick conversion I've been able to view spatial videos on my Quest 2 with ease.
That's very interesting, how did you manage to convert them? What about spatial photo?
Next Article

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Updates to Mail, Photos, Messages, and more, with Apple Intelligence features throughout.

iPhone Mirroring, Safari improvements, new Passwords app, and Apple Intelligence features throughout.

Action button expands to all models, new Capture button, camera improvements, and more.

Larger displays, new Capture button, camera improvements, and more.
Other Stories

16 hours ago by Tim Hardwick

21 hours ago by Tim Hardwick

2 days ago by Tim Hardwick

1 week ago by Tim Hardwick
WebKit in Safari 18 beta">News from WWDC24: WebKit in Safari 18 beta
Jun 10, 2024
by Jen Simmons, Jon Davis, Karl Dubost, Anne van Kesteren, Marcos Cáceres, Ada Rose Canon, Tim Nguyen, Sanjana Aithal, Pascoe, and Garrett Davidson
Web apps for Mac
Safari extensions, spatial media, web inspector, deprecations, bug fixes and more, help us beta test.
The last year has been a great one for WebKit. After unveiling Safari 17 beta at WWDC23, we’ve shipped six releases of Safari 17.x with a total of 200 new web technologies. And we’ve been hard at work on multiple architectural improvement projects that strengthen WebKit for the long-term.
Now, we are pleased to announce WebKit for Safari 18 beta. It adds another 48 web platform features, as well as 18 deprecations and 174 bug fixes. Test it today on iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta.
Safari 18 for visionOS 2 beta adds support for immersive WebXR . Now you can create fully immersive experiences and deliver them on the web to people using Apple Vision Pro . Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL .

Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your users to interact with a look and a pinch.

If you want to animate a 3D model of the user’s hands, Safari for visionOS 2 beta also includes support for WebXR hand tracking . To ensure privacy, permission to allow hand tracking will be requested from users at the start of their WebXR session.
Learn all about WebXR on visionOS 2 beta by watching Build immersive web experiences with WebXR at WWDC24, available Wednesday June 12. And learn more about transient-pointer input mode by reading Introducing natural input for WebXR in Apple Vision Pro .
View Transitions
WebKit added support for the View Transitions API in Safari 18 beta. It provides an optimized browser API to animate elements from one state to another. Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated transition to the new state. By default, the browser applies a cross-fade between the states.
Call the document.startViewTransition() method to initiate the capture. You can pass a callback function as the first argument to make DOM state changes between the old and new captures. The method returns a ViewTransition object which contains promises that can be used to track when the view transition starts or ends.
Once the states are captured, a pseudo-element tree is built which can be targeted with CSS, allowing you to modify the CSS animations used for the transitions. The animations out of the old page state and into the new page state can be modified via the ::view-transition-new(*) and ::view-transition-old(*) selectors. You can also ask the browser to independently track state changes for a specific element by naming it with the CSS view-transition-name property. You can then use the pseudo-element to customize animations for it.
The example below demonstrates state management with tabbed navigation. Each tab view has a custom transition animation out and a subtly different animation in, while the tabs themselves rely on the default page transition.
Style Queries
WebKit for Safari 18 beta adds support for Style Queries when testing CSS Custom Properties. Similar to how developers can use Sass mixins, Style Queries can be used to define a set of reusable styles that get applied as a group.
Here, if the --background custom property is set to black, then certain styles will be applied — in this case to make the headline and paragraph text color white.
Don’t forget to pay attention the HTML structure. By default, Style Queries reference the styles on the direct parent element. You can create a different reference through the use of Container Query names.
currentcolor and system color keywords in Relative Color Syntax
Support for Relative Color Syntax shipped in Safari 16.4 . It lets you define colors in a more dynamic fashion, creating a new color from an existing color. The value lch(from var(--color) calc(L / 2) C H) for instance uses the lch color space to take the variable --color and calculate a new color that’s half its lightness, calc(L / 2) .
Now, starting in WebKit for Safari 18 beta, you can reference the currentcolor or a system color keyword as you define the new color. For example, this code will set the background color to be the same color as the text color, only 4 times lighter, as calculated in the oklch color space.
Being able to reference system color keywords opens up another world of options. System colors are like variables that represent the default colors established by the OS, browser, or user — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For example, canvas represents the current default background color of the HTML page, while fieldtext matches the color of text inside form fields. Find the full list of system colors in CSS Color level 4 .
Relative Color Syntax lets you define dynamic connections between colors in your CSS, lessening the need to control color through variables in a tightly-regimented design system. Learn more about Relative Color Syntax by watching this portion of What’s new in CSS from WWDC23.
Animating display
WebKit for Safari 18 beta adds support for transition animation of the display property.
Many developers are excited to use @starting-style along with transition-behavior and display: none interpolation. WebKit for Safari 17.4 added general support for transition-behavior , including transition-behavior: allow-discrete . WebKit for Safari 17.5 added support for @starting-style , letting you define starting values for transitioning an element as it’s created (or re-created). Now in WebKit for Safari 18 beta, you can use these features together to transition the display property.
Shaping interaction regions on visionOS
As a web developer, you’re very familiar with how link styling works on the web. For decades you’ve been able to use CSS to style text-decoration , color and more for :link , :hover , :active , and :visited states. You’ve also been able to adjust the size of the invisible tap target through use of padding.
Apple Vision Pro adds a new dimension to how links work — tap targets are visible on visionOS. Anytime a user looks at an interactive element, it’s highlighted to let them know that it can be tapped. And you as a designer or developer can intentionally design how an interaction region looks. You may want to add padding, for instance, or even a rounded corner to the otherwise invisible box.
Now in Safari in visionOS 2 beta, when you use CSS clip-path to change the shape of tappable area of a link, the visible interaction region will change shape as well. Interactive UI elements built with SVG will also be highlighted with the proper shape. Learn more by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Backdrop Filter
Originally shipped in Safari 9.0, backdrop filter provides a way to apply graphics effects to the content behind a particular element. You can apply backdrop-filter to a headline, for example, and everything behind the headline will be blurred, or have decreased saturation, or increased contrast. Any of the filter functions from SVG can be used — blur() , brightness() , contrast() , drop-shadow() , grayscale() , hue-rotate() , invert() , opacity() , saturate() , and sepia() .
For many years, backdrop filter only worked in Safari. It was available when you prefixed the property with -webkit-backdrop-filter . Now, starting in Safari 18 beta, you don’t need the prefix. We also improved our implementation, fixing bugs and boosting interoperability.
This demo shows eight different filters and what you might do with each one alone. You can, of course, combine filters to create even more interesting results. With backdrop filter supported in Safari since 2015, Edge since 2018, Chrome since 2019, Samsung Internet since 2020, and Firefox since 2022, this is a great time to consider the kind of graphic design possibilities it enables.
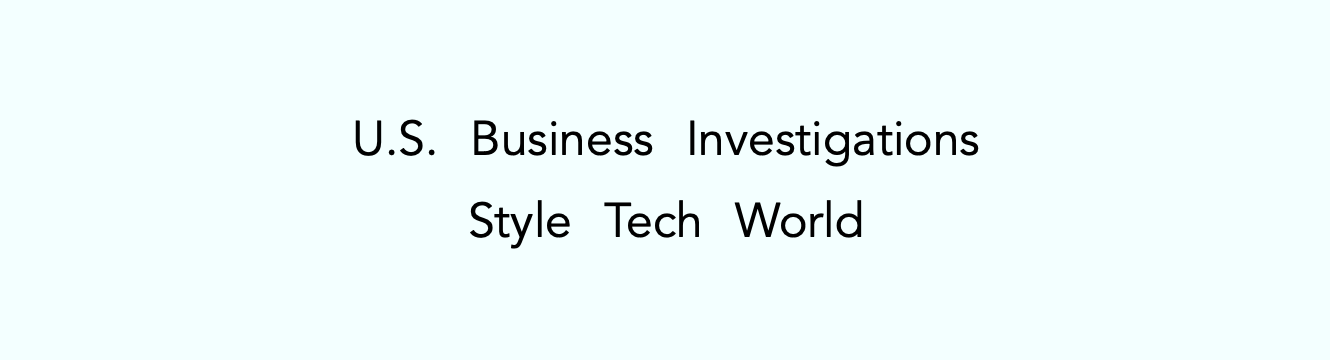
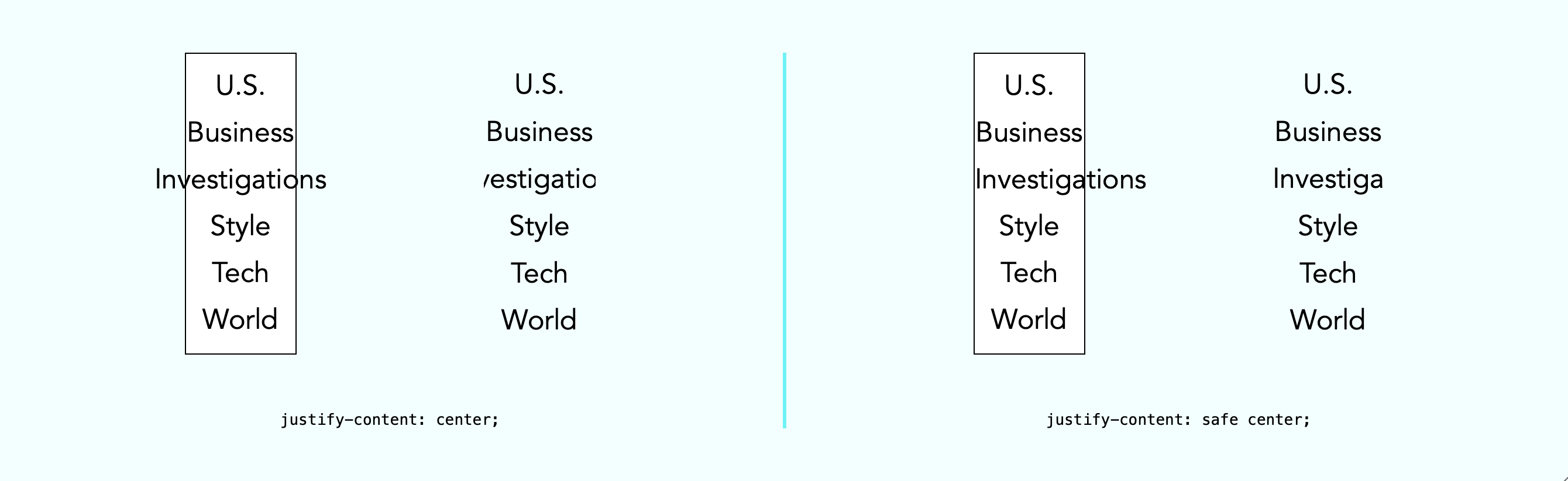
safe in Flexbox
WebKit for Safari 18 beta adds support for the safe keyword for alignment in Flexbox. This provides a mechanism for refining how flex items overflow. Let’s look at an example of a simple navigation menu — a classic use of Flexbox.
The following CSS creates a simple layout that wraps when there’s not enough space on one line for the menu, while centering the items in the available space.

By default, justify-content: center will always keep the items centered, even when the content is overflowing the containing box. You might prefer, however, that the content not be centered when it overflows — being centered cuts off both the beginning and end of the word, making the content harder to understand when the overflow is not visible.

The safe keyword lets you change how alignment works when content overflows. The justify-content: safe center rule will instead start align any item that is overflowing, while continuing to center the items that are not overflowing.
If you want to override the safe keyword, you can use unsafe . The justify-content: unsafe center rule will do the same thing as justify-content: center . The unsafe keyword has been supported in WebKit for Safari for quite some time.
Content visibility
WebKit for Safari 18 beta adds support for content-visibility . This property controls whether or not an element renders its contents in a fashion that’s useful for making performance optimizations. It lets you communicate to the browser that certain portions of the page will likely be initially offscreen, and suggest they be omitted from layout and rendering. This can make the page load faster.
Last year , we added support for web apps in macOS Sonoma. You can add any website to your dock — whether or not it was built with a Manifest file, Service Worker, or other technology to customize the web app experience. Go to the site in Safari, then File > Add to Dock… where you can customize the icon, change the name, and even clean up the URL. Then, just click on the web app icon in your Dock, and it will open as an app.
This year brings two improvements to web apps on Mac.
Opening links
macOS Sequoia beta adds support for opening links directly in web apps. Now, when a user clicks a link, if it matches the scope of a web app that the user has added to their Dock, that link will open in the web app instead of their default web browser.
For example, imagine you have added MDN Web Docs to the Dock. Then a colleague sends you a link to an MDN page in Messages, Mail, Slack, Discord, IRC, or any non-browser application on your Mac. Now when you click on that link, it will open in the MDN Web Docs web app instead of your default browser.
Clicking a link within a browser will maintain the current behavior. This feature only affects links opened elsewhere. (When a user is in Safari, clicking on a link that matches the scope of a web app that is added to Dock, they will see an “Open in web app” banner, unless they have previously dismissed the banner.)
By default, this behavior applies when the link matches the host of the web page used to create the web app. As a developer, you can refine this experience by defining the range of URLs that should open in the web app with the scope member in the web app manifest .
Extension support
Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app’s Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
Safari 18 beta also adds support for Mobile Device Management of extension enabled state, private browsing state, and website access on managed devices. This means schools and businesses that manage iOS, iPadOS, or macOS devices can now include the configuration of Safari App Extensions, Content Blockers, and Web Extensions in their management.
One of the amazing experiences you can have on Apple Vision Pro is looking at spatial photos and panoramas. When you open the Photos app in visionOS, you see a montage of your photos. Tap an image, it appears alone in a floating frame in front of you, while the rest of the app disappears.

A spatial photo appears at just the right height and viewing angle to make it feel like you’ve gone back to a moment in time. A second tap of the UI breaks it out of the frame, as it grows and becomes even more immersive. Similarly, a panorama floats in a frame on first tap. Then on second tap of the UI, it expands to wrap all around you, creating a fully immersive experience.
Now in Safari 18 for visionOS 2 beta, you can use the Fullscreen API to create the same experience on the web. You can embed the photo in a web page, and provide the ability to tap. The photo will pop into a floating frame as the Safari window disappears. Then when the user taps on the spatial photo or panorama UI that visionOS provides, the photo will further expand to create a fully immersive experience. When they exit the image, the Safari window will return.
Let’s walk through how to support experiencing a spatial photo or panorama on the web using Fullscreen API. First, include the image on your web page using any of the techniques we’ve used on the web for years. Here, we can embed a flattened panoramic photo into the web page using simple HTML.
Then using JavaScript, we’ll trigger .requestFullscreen() on tap. Perhaps like this.
You could, of course, create your own UI for the user to tap, rather than making the entire photo the tap target.
Spatial images work just the same, although it’s likely we want to provide fallbacks for browsers that do not support HEIC files . We can do so with the picture element.
Spatial images are stereoscopic, with both a left and right channel. In Safari, when the image is embedded in the web page, the browser will show the left channel. And there’s no need to worry about providing a fallback of any sort for Safari on macOS, iOS, or iPadOS — the stereoscopic HEIC file works great.
This technique will also cause images to go fullscreen in any browser that supports Fullscreen API. Learn more about adding panorama and spatial photos to your websites by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Writing Suggestions
At last year’s WWDC, Apple unveiled inline predictive text on iOS, iPadOS, macOS and more. It helps users input text faster by predicting what they might be typing and finishing the word, phrase or even a whole sentence when the user taps the space bar. Now, WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma brings inline predictive text to the web.
While inline predictive text makes for a fantastic, personalized user experience, there might be specific situations on the web where it’s better to not have predictions. WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma gives web developers the opportunity to disable inline predictions through the writingsuggestions attribute. By default, writing suggestions is set to true. You can turn off the capability by including the writingsuggestions="false" attribute on any type of text input field.
WebKit for Safari on iOS 18 beta adds haptic feedback for <input type=checkbox switch> . This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. Try this demo to see what it’s like.
Date and time inputs
WebKit for Safari 18 beta on macOS improves accessibility support for date and time input field types. Now <input type="date"> , <input type="datetime-local"> , and <input type="time"> elements work properly with VoiceOver.
Usually elements have the labels they need, but sometimes there is no text label for a particular button or UI. In this situation, ARIA can be used to provide an accessible label. The aria-label attribute provides names of labels while aria-roledescription provides the description for the role of an element.
On very rare occasions, you may need to override aria-label or aria-roledescription to provide different names or descriptions specifically for braille. The aria-braillelabel and aria-brailleroledescription attributes provide such an ability. They exist to solve very specific needs, including educational contexts where the site needs to render the specific braille table dot pattern. If you do use braille-related ARIA attributes, be sure to test them using a braille reader. If in doubt, relying on the accessible name from content or aria-label / aria-roledescription is almost always the better user experience . WebKit has supported these ARIA attributes for years.
Now, WebKit for Safari 18 beta adds support for the ariaBrailleLabel and ariaBrailleRoleDescription element reflection properties. These make it possible to get and set the aria-braillelabel and aria-brailleroledescription ARIA attributes on DOM elements directly via JavaScript APIs, rather than by using setAttribute and getAttribute .
Watch video without distractions in Viewer for Safari 18 beta on macOS.

When you play in Viewer, the video fills the Safari window, while providing full access to system playback controls. Then it automatically enters picture-in-picture anytime you switch tabs, close the window, or occlude the web page with another window. Look for Video Viewer in the new page menu in Safari whenever you are on a web page with a prominent video element.
Video on visionOS

Managed Media Source
WebKit for Safari 18 beta adds Workers support for both Managed Media Source (MMS) and Media Source Extensions ( MSE ). This can be especially helpful on complex websites that want to ensure continuous and smooth video playback even when other site activity (such as live commenting) causes a very busy main thread. You can see the performance difference in this demo .
WebKit for Safari 18 beta adds support for the WebRTC HEVC RFC 7789 RTP Payload Format. Previously, the WebRTC HEVC used generic packetization instead of RFC 7789 packetization. This payload format provides a new option for improving videoconferencing, video streaming, and delivering high-bitrate movies and TV shows.
WebKit for Safari 18 beta adds support for MediaStreamTrack processing in a dedicated worker. And it adds support for missing WebRTC stats.
Two years ago at WWDC22, we announced support for passkeys — a groundbreaking industry-standard way to login to websites and app services. Passkeys provide people with an extremely easy user experience, while delivering a profound increase in security. To learn more, watch Meet Passkeys or read Supporting passkeys .
WebKit for Safari 18 beta adds support for three new features as we continue to improve passkeys. First, Safari 18 beta adds support for using mediation=conditional for web authentication credential creation. This allows websites to automatically upgrade existing password-based accounts to use passkeys. Learn more by watching Streamline sign-in with passkey upgrades and credential managers at WWDC24, available on Tuesday, June 11.
Second, WebKit for Safari 18 beta adds support for using passkeys across related origins. This lets websites use the same passkey across a limited number of domains which share a credential backend.
And third, WebKit for Safari 18 beta adds support for the WebAuthn prf extension. It allows for retrieving a symmetric key from a passkey to use for the encryption of user data.
WebKit for Safari 18 beta adds support for secure HTTPS for all images, video, and audio by upgrading passive subresource requests in mixed content settings. This means that if some files for a website are served using HTTPS and some are served using HTTP (known as “mixed content”), all images and media will now be auto-upgraded to HTTPS, in adherence with Mixed Content Level 2 .
WebKit for Safari 18 beta adds support for Unicode 15.1.0 characters in RegExp. Unicode 15.1 added 627 characters, bringing the total of characters to 149,813. Now, these new characters can be used in regular expressions.
WebKit for Safari 18 beta also adds support for the v flag with RegExp.prototype[Symbol.matchAll] . providing more powerful ways to match Unicode characters, as specified in the ECMAScript 2024 standard.
For example, you can now specify to only match on Latin characters, while avoiding matching on Cyrillic script characters.
Or split a string matching on Emojis.
WebKit for Safari 18 beta adds support for URL.parse() , a way to parse URLs which returns null rather than an exception when parsing fails.
WebKit for Safari 18 beta expands Declarative Shadow tree support by adding the shadowRootDelegatesFocus and shadowRootClonable IDL attributes to the <template> element. It also adds the shadowRootSerializable attribute and shadowRootSerializable IDL attribute to the <template> element, enabling those using Declarative Shadow roots to opt into making them serializable. Serializing can be done through the new getHTML() method that has been added at the same time.
WebKit for Safari 18 beta adds support for PopStateEvent ’s hasUAVisualTransition , indicating whether the user agent has a visual transition in place for the fragment navigation.
WebKit for Safari 18 beta adds support for subresource integrity in imported module scripts, which gives cryptographic assurances about the integrity of contents of externally-hosted module scripts.
WebKit for Safari 18 beta adds support for the bytes() method to the Request, Response , Blob , and PushMessageData objects. This replaces the need for web developers to call arrayBuffer() , which can be difficult to use, and wraps the result in a Uint8Array . Calling bytes() is now the recommended way going forward when you need to access the underlying bytes of the data these objects represent.
WebKit for Safari 18 beta adds support for feature detecting text fragments by exposing document.fragmentDirective . Note that the returned object (a FragmentDirective ) doesn’t provide any functionality, but it’s helpful if you need to know if Fragment Directives are supported by the browser.
WebKit for Safari 18 beta adds support for the willReadFrequently context attribute for the getContext() method. It indicates whether or not a lot of read-back operations are planned. It forces the use of a software accelerated 2D or offscreen canvas, instead of hardware accelerated. This can improve performance when calling getImageData() frequently.
WebKit for Safari 18 beta extends 2D canvas support for currentcolor . It can now be used inside color-mix() or Relative Color Syntax. Here currentcolor will default to the computed color property value on the canvas element.
WebKit for Safari 18 beta adds support for six new WebGL extensions:
- EXT_texture_mirror_clamp_to_edge
- WEBGL_render_shared_exponent
- WEBGL_stencil_texturing
- EXT_render_snorm
- OES_sample_variables
- OES_shader_multisample_interpolation
WebKit for Safari 18 beta adds support for fuzzy search code completion in the Web Inspector’s CSS source editor.
WebKit for iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta adds support for two new API — the Writing Tools API and an API to control adaptive image glyph insertion. Learn more about these API by watching Get started with Writing Tools and Bring expression to your app with Genmoji at WWDC24, both available Tuesday June 11.
WebKit for Safari 18 beta adds support for Apple Pay funds transfer.
While it’s rare to deprecate older technology from the web, there are occasions when it makes sense. We’ve been busy removing -webkit prefixed properties that were never standardized, aging media formats that were never supported in other browsers, and more. This helps align browser engines, improve interoperability, and prevent compatibility problems by reducing the possibility that a website depends on something that’s not a web standard.
WebKit for Safari 18 beta removes support for OffscreenCanvasRenderingContext2D ’s commit() method.
WebKit for Safari 18 beta deprecates support for a number of rarely used -webkit prefixed CSS pseudo-classes and properties — and even one -khtml prefixed property.
- -webkit-alt and alt properties
- :-webkit-animating-full-screen-transition pseudo-class
- :-webkit-full-screen-ancestor pseudo-class
- :-webkit-full-screen-controls-hidden pseudo-class
- :-webkit-full-page-media pseudo-class
- :-webkit-full-screen-document pseudo-class
- :-khtml-drag pseudo-class
WebKit for Safari 18 beta also deprecates support for the resize: auto rule. Support for the resize property remains, just as it’s been since Safari 4. The values Safari continues to support include : none , both , horizontal , vertical , block , inline , plus the global values. Early versions of CSS Basic User Interface Module Level 3 defined auto , but it was later written out of the web standard.
WebKit for Safari 18 beta also deprecates support for non-standardize WEBKIT_KEYFRAMES_RULE and WEBKIT_KEYFRAME_RULE API in CSSRule .
WebKit for Safari 18 beta removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
If you’ve been serving JPEG2000 files using best practices, then your site is using the picture element to offer multiple file format options to every browser. Safari 18 beta will simply no longer choose JPEG2000, and instead use a file compressed in JPEG XL, AVIF, WebP, HEIC, JPG/JPEG, PNG, or Gif — choosing the file that’s best for each user. Only one image will be downloaded when you use <picture> , and the browser does all the heavy lifting.
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18 beta on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
If you notice a broken site, please file an issue at webcompat.com .
WebKit for Safari 18 beta removes support for non-standard VTTRegion.prototype.track .
WebKit for Safari 18 beta removes the last bits of support for AppCache.
When AppCache first appeared in 2009, in Safari 4, it held a lot of promise as a tool for caching web pages for use offline. It was imagined as “HTML5 Application Cache” back when HTML itself was being further expanded to handle more use cases for web applications. A developer could create a simple cache manifest file with a list of files to be cached. Its simplicity looked elegant, but there was no mechanism for cache busting, and that made both developing a site and evolving the site over time quite frustrating. AppCache also had security challenges. So new web standards were created to replace it. Today, developers use Service Workers and Cache Storage instead.
WebKit deprecated AppCache with a warning to the Console in Safari 11.0. Then in 2021, we removed support for AppCache from Safari 15.0, with a few exceptions for third-party users of WKWebView . Now we are removing those exceptions. This change to WebKit will only affect the rare web content loaded in older third-party apps that have JavaScript code which relies on the existence of AppCache related interfaces.
WebKit for Safari 18 beta removes the SVGAnimateColorElement interface.
WebKit for Safari 18 beta removes support for four non-standard Web APIs:
- KeyboardEvent.altGraphKey
- AES-CFB support from WebCrypto
- KeyboardEvent.prototype.keyLocation
- HashChangeEvent ’s non-standard initHashChangeEvent() method
In addition to all the new features, WebKit for Safari 18 beta includes work to polish existing features.
Accessibility
- Fixed role assignment for <header> inside <main> and sectioning elements.
- Fixed range input not firing an input event when incremented or decremented via accessibility APIs.
- Fixed setting aria-hidden on a slot not hiding the slot’s assigned nodes.
- Fixed comboboxes to expose their linked objects correctly.
- Fixed time input accessibility by adding labels to subfields.
- Fixed aria-hidden=true to be ignored on the <body> and <html> elements.
- Fixed datetime values being exposed to assistive technologies in the wrong timezone.
- Fixed time control accessibility by adding a label to the meridiem component.
- Fixed wrong datetime value being exposed to assistive technologies for datetime-local inputs.
- Fixed ignored CSS content property replacement text when it is an empty string.
- Fixed the computed role for these elements: dd , details , dt , em , hgroup , option , s , and strong .
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text.
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden .
- Fixed updating table accessibility text when its caption dynamically changes.
- Fixed updating aria-describedby text after the targeted element changes its subtree.
- Fixed the transition property to produce the shortest serialization.
- Fixed the animation property to produce the shortest serialization.
Authentication
- Fixed navigator.credentials.create() rejects with “NotAllowedError: Operation Failed” after a conditional UI request is aborted.
- Fixed renaming DigitalCredential’s response attribute to data .
- Fixed setting the cancel flag once the cancel completes regardless of a subsequent request occurring.
- Fixed drawImage(detachedOffscreenCanvas) to throw an exception.
- Fixed OffscreenCanvas failing to render to the placeholder with nested workers.
- Fixed losing the contents layer of the placeholder canvas of OffscreenCanvas when switching off the tab.
- Fixed drawImage to not alter the input source or the destination rectangles.
- Fixed toggling the visibility on a canvas parent undoing the effect of clearRect() .
- Fixed the Canvas drawImage() API to throw an exception when the image is in broken state.
- Fixed setting white-space to a non-default value dynamically on a whitespace or a new line.
- Fixed turning text-spacing properties into font properties.
- Fixed custom counter styles extending disclosure-open and disclosure-closed to point to the correct direction in right-to-left.
- Fixed backface-visibility to create a stacking context and containing block.
- Fixed getComputedStyle() to work with functional pseudo-elements like ::highlight() .
- Fixed: Aliased :-webkit-full-screen pseudo-class to :fullscreen .
- Fixed: Aliased :-webkit-any-link to :any-link and :matches() to :is() .
- Fixed getComputedStyle() pseudo-element parsing to support the full range of CSS syntax.
- Fixed @supports to correctly handle support for some -webkit prefixed pseudo-elements that were incorrectly treated as unsupported.
- Fixed updating media-query sensitive meta tags after style changes.
- Fixed changing color scheme to update gradients with system colors or light-dark() .
- Fixed incorrect inline element size when using font-variant-caps: all-small-caps with font-synthesis .
- Fixed :empty selector to work with animations.
- Fixed preserving whitespace when serializing custom properties.
- Fixed updating style correctly for non-inherited custom property mutations.
- Fixed element removed by parent to end up losing the last remembered size.
- Fixed an incorrect difference between implicit and explicit initial values for custom properties.
- Fixed the contrast of Menu and MenuText system colors.
- Fixed keeping the shorthand value for CSS gap as-is in serialized and computed values.
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element.
- Fixed excluding -apple-pay-button from applying to any element that supports appearance: auto and is not a button.
- Fixed missing color interpretation methods added to CSS color specifications.
- Fixed hsl() and hsla() implementation to match the latest spec changes.
- Fixed the implementation of rgb() and rgba() to match the latest spec.
- Fixed the hwb() implementation to match the latest spec.
- Fixed the remaining color types to be synced with the latest spec changes.
- Fixed carrying analogous components forward when interpolating colors
- Fixed applying the fill layer pattern for mask-mode .
- Fixed displayed datalist dropdown to sync its options elements after a DOM update.
- Fixed <select multiple> scrollbars to match the used color scheme.
- Fixed updating the input value when selecting an <option> from a <datalist> element.
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute.
- Fixed the iOS animation for <input type=checkbox switch> .
- Fixed form controls drawing with an active appearance when the window is inactive.
- Fixed constructed FormData object to not include entries for the image button submitter by default.
- Fixed the properties of History to throw a SecurityError when not in a fully active Document.
- Fixed “about:blank” document.referrer initialization.
- Fixed parsing a self-closing SVG script element. It now successfully executes.
- Fixed RegExp.prototype.@@split to update the following legacy RegExp static properties: RegExp.input , RegExp.lastMatch , RegExp.lastParen , RegExp.leftContext , RegExp.rightContext , and RegExp.$1, ... RegExp.$9 .
- Fixed String.prototype.replace to not take the fast path if the pattern is RegExp Object and the lastIndex is not numeric. (
- Fixed spec compliance for Async / Await, Generators, Async Functions, and Async Generators.
- Fixed async functions and generators to properly handle promises with throwing “constructor” getter.
- Fixed return in async generators to correctly await its value.
- Fixed Symbol.species getters to not share a single JS Function.
- Fixed throwing a RangeError if Set methods are called on an object with negative size property.
- Fixed eval() function from another realm to not cause a direct eval call.
- Fixed eval() call with ...spread syntaxt to be a direct call.
- Fixed try/catch to not intercept errors originated in [[Construct]] of derived class.
- direct eval() in a default value expression inside a rest parameter creates a variable in the environment of the function rather than the separate one of the parameters;
- a ReferenceError is thrown when accessing a binding, which is defined inside rest parameter, in eval() , or a closure created in a default value expression of a preceding parameter, but only if there is a var binding by the same name;
- a closure, created in the default value expression inside a rest parameter, is created in a different VariableEnvironment of the function than its counterparts in preceding parameters which causes the incorrect environment to be consulted when querying or modifying parameter names that are “shadowed” by var bindings.
- Fixed TypedArray sorting methods to have a special-case for camparator returning false .
- Fixed programming style for bitwise and in setExpectionPorts.
- Fixed emitReturn() to load this value from arrow function lexical environment prior to the TDZ check.
- Fixed NFKC normalization to work with Latin-1 characters.
- Fixed parsing of private names with Unicode start characters.
- Fixed instanceof to not get RHS prototype when LHS is primitive.
- Fixed bracket update expression to resolve property key at most once.
- Fixed bracket compound assignement to resolve the property key at most once.
- Fixed Object.groupBy and Map.groupBy to work for non-objects.
- Fixed Array.fromAsync to not call the Array constructor twice.
- Fixed inconsistent output of Function.prototype.toString for accessor properties.
- Fixed Set#symmetricDifference to call this.has in each iteration.
- Fixed logical assignment expressions to throw a syntax error when the left side of the assignment is a function call.
- Fixed throwing a syntax error for nested duplicate-named capturing groups in RegEx.
- Fixed ArrayBuffer and SharedArrayBuffer constructor to check length before creating an instance.
- Fixed Intl implementation to ensure canonicalizing “GMT” to “UTC” based on a spec update.
- Fixed RegEx lookbehinds differing from v8.
- Fixed fractionalDigits of Intl.DurationFormat to be treated as at most 9 digits if it is omitted.
- Fixed navigator.cookieEnabled to return false when cookies are blocked.
- Fixed video sound coming from another window after changing tabs in the Tab Bar in visionOS.
- Fixed playback for MSE videos on some sites.
- Fixed allowing a video’s currentTime to be further than the gap’s start time.
- Fixed broken audio playback for a WebM file with a Vorbis track.
- Fixed sampleRate and numberOfChanges to be required and non-zero in a valid AudioEncoderConfig.
- Fixed media elements appending the same media segment twice.
- Fixedrejecting valid NPT strings if ‘hours’ is defined using 1 digit.
- Fixed an issue where Safari audio may be emitted from the wrong window in visionOS.
- Fixed upgrading inactive or passive subresource requests and fetches in would-be mixed security contexts to match standards.
- Fixed incorrect Sec-Fetch-Site value for navigation of a nested document.
- Fixed loading WebArchives with a non-persistent datastore.
- Fixed Timing-Allow-Origin to not apply to an HTTP 302 response.
- Fixed print buttons with a print action implementation.
- Fixed Open in Preview for a PDF with a space in its name.
- Fixed Greek uppercase transforms failing for some characters.
- Fixed resizing a <textarea> element with 1rem padding.
- Fixed the color correctness of the color matrix filter.
- Fixed backdrop-filter to apply to the border area of an element with a border-radius .
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins.
- Fixed overlapping elements with flex box when height: 100% is applied on nested content.
- Fixed incorrect grid item positioning with out-of-flow sibling.
- Fixed break-word with a float discarding text.
- Fixed min-content calculation for unstyled only-child inlines elements.
- Fixed ellipsis rendering multiple times when position: relative and top are used.
- Fixed a bug for inline elements inserted in reverse order after a block in a continuation.
- Fixed the flash of a page background-colored bar in the footer when the window is resized.
- Fixed the cursor not updating as content scrolls under it on some pages.
- Fixed the SVG parser to interpret “form feed” as white space.
- Fixed error handling for invalid filter primitive references.
- Fixed displaying an SVG element inside a <switch> element.
- Fixed SVG title to have display: none as the default UA style rule.
- Fixed the UA stylesheet for links in SVGs to apply cursor: pointer matching standards.
- Fixed returning the initial value for the SVG gradient stop-color if it is not rendered in the page.
- Fixed the SVG marker segment calculations if the marker path consists of sub-paths.
- Fixed SVGLength to sync with the WebIDL specification.
Web Animations
- Fixed percentage transform animations when width and height are animated.
- Fixed updating an animation when changing the value of a transform property while that property is animated with an implicit keyframe.
- Fixed animating with color-mix .
- Fixed cssText setter to change the style attribute when the serialization differs.
- Fixed history.pushState() and history.replaceState() to ignore the title argument.
- Fixed URL text fragment directives not fully stripped from JavaScript.
- Fixed showPicker() method to trigger suggestions from a datalist .
- Fixed lang attribute in no namespace to only apply to HTML and SVG elements.
- Fixed unnecessarily unsetting the iframe fullscreen flag.
- Fixed DOM Range to correctly account for CDATASection nodes.
- Fixed getGamepads() to no longer trigger an insecure contexts warning.
- Fixed inserting a <picture> element displaying the same image twice.
- Fixed throwing exceptions in navigation methods if in a detached state.
- Fixed a minor issue in URL’s host setter.
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification.
- Fixed GeolocationCoordinates to expose a toJSON() method.
- Fixed GeolocationPosition to expose a toJSON() method.
- Fixed setting CustomEvent.target when dispatching an event.
- Fixed navigator.language only returning the system language in iOS 17.4.
- Fixed: Removed presentational hints from the width attribute for <hr> .
- Fixed resolving www. sub-domain for Associated Domains for all web apps.
Web Assembly
- Fixed initialization of portable reference typed globals.
- Fixed font sizes in the Audits tab.
- Fixed expanded sections of Storage to not collapse
- Fixed CSS font property values marked !important not getting overridden when using the interactive editing controls.
- Fixed an issue where the Web Inspector viewport might appear cut off.
- Fixed runtimes to be aligned in the Audit tab.
- Fixed remembering the message type selection in the Console tab.
- Fixed autocomplete for the text-indent property suggesting prefixed properties instead of each-line or hanging .
- Fixed background autocompletion suggestion to include repeating-conic-gradient .
- Fixed console clearing unexpectedly when Web Inspector reopens
- Fixed console code completion to be case-insensitive.
- Fixed overflow: scroll elements to scroll as expected when highlighting an element from the DOM tree.
- Fixed showing additional Safari tabs from an iOS device in the Develop menu.
- Fixed Console and code editor completion not auto-scrolling the suggestion into view.
- Fixed search in the DOM tree view unexpectedly chaning the text display.
- Fixed clicking the “goto” arrow for computed CSS when “show independent Styles sidebar” is disabled.
- Fixed inspectable tabs from Safari in the visionOS Simulator don’t appear in Developer menu on the host macOS.
- Fixed Gamepad API in WKWebView.
- Fixed repainting HTML elements when their width or height change in legacy WebView.
- Fixed VideoTrackGenerator writer to close when its generator track (and all its clones) are stopped.
- Fixed WebRTC AV1 HW decoding on iPhone 15 Pro.
- Fixed black stripes with screen sharing windows.
- Fixed black stripes with getDisplayMedia captured windows when the window is resized.
You can test Safari 18 beta by installing the beta of macOS 15, iOS 18, or iPadOS 18. Or, if you’d like, you can try out Safari 18 beta on macOS Sonoma or macOS Ventura by downloading the Safari 18 beta , once it’s available. (Sign in using a free Apple ID to download. Installing Safari 18 beta on macOS Sonoma or macOS Ventura will replace your existing version of Safari with no way to revert to an earlier version.) You can also help test many of these features in Safari Technology Preview .
We love hearing from you. To share your thoughts on Safari 18 beta, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . You can also follow WebKit on LinkedIn . If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback ), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com . Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18 beta release notes .

IMAGES
COMMENTS
If you just downloaded a file from Safari. Next to the search field in Safari, tap the Page Settings button. Tap the Downloads button. Published Date: October 13, 2023. If you download a file onto your iPhone or iPad from the internet, you can find it in your Downloads folder in the Files app.
By default, files downloaded in Safari are saved in the "Downloads" section of the Files app, but you can easily customize the storage location: ... Apple Watch, and iPhone, with the new ultra ...
If you download a file onto your iPhone or iPad from Safari, you can find it later in the Downloads folder of the Files app.To learn more about this topic vi...
To do so, tap the download icon or AA icon from the status bar → select download → tap the search icon next to the downloaded file. By default, Safari download manager on iPhone stores the ...
Open the Files app on your iPhone or iPad. Tap the "Browse" icon at the bottom of the app. Tap "Downloads" under Favorites. If you don't see the Downloads folder under favorites, look for it under iCloud Drive, On My iPhone, or On My iPad. To access downloaded photos, open the Photos app instead. If you've downloaded files to your iPhone or ...
Open the Settings app > Safari > Downloads to choose whether your downloads are stored on your iPhone or in iCloud. To find all of your downloaded files, open the Files app > On My iPhone or iCloud Drive > Downloads. Like any web browser, you can use Safari to download files to your iPhone.
Access your downloads in the Files app. Yay default, your downloads on iPhone and iPad go in a folder named Downloads inside the Files app. So, if you can't use Safari to see your downloads, just open the Files app, tap Browse, go to iCloud Drive, and select the Downloads folder.
Tap the Files app icon on your iPhone homescreen. The quickest way to find it is to pull down on the screen to call upon Spotlight and type "files" into the search box. Tap the Files app icon ...
Among these options, you'll find "Downloads." Select it to view all the files you've downloaded during the current browsing session. Open Downloaded File: From the list of downloads, you can tap on a file to open it directly. Method 2: Accessing Safari Downloads with the Files App. Open Files App: Locate the Files app on your iPhone. It ...
Open the "Settings" app and go to Safari > Downloads. If you can't find the browser on your phone, try using Apple's Spotlight search to locate it. Here, switch the selection to "On My iPhone" or "On My iPad" depending on your device. By default, Safari will pick the "Downloads" folder. You can change this by tapping on the "Other" option to ...
Auto-delete Safari downloads on your iPhone. Open the Settings app and tap Safari. Now select Downloads, followed by Remove Download List Items. Here, you have three options: After one day, Upon Successful Download, or Manually. On selecting either of the first two options, the system will auto-delete the download files.
Inside the Downloads folder, you'll find all your saved files. However, if you opted to save downloaded files on your iPhone's storage instead of iCloud, you need to look elsewhere. Once in the Files app, go to Browse and select On My iPhone instead of iCloud Drive. Now, select Downloads to see your downloaded files.
Here is how: On your iPhone or iPad, tap Settings > Safari > Downloads. Where you can select one of the two options: iCloud Drive or On My Phone (or iPad). If you pick the iCloud Driver option, your Safari downloads will be stored in iCloud and sync across all of your iCloud enabled devices. If you choose the On My Phone option, your downloads ...
In this lesson from our full tutorial on Safari for iPhone & iPad see how to view and manage downloaded files in Safari and the Files App on your iOS devices. The Safari downloads list will only appear when you have recently downloaded a file so it can be easy to miss! Learn much more in the full tutorial here…
In this lesson from our full tutorial on Safari for iPhone & iPad see how to view and manage downloaded files in Safari and the Files App on your iOS devices...
Want to know how to view downloads folder on iPhone or iPad in iOS? This video will show you how to find downloads folder on iPhone. You might want to know h...
Navigate to Safari | Downloads. Select On My iPhone/iPad as the location to store downloaded files (Figure C). Figure C . Changing the download location is possible in iOS 14, just select where ...
Tap Safari. Tap Downloads. Under the "Store Downloaded Files On," you can select: iCloud Drive - Downloads. If you select this option, your downloaded items will be available on your other devices too, if you are signed in with the same Apple ID. On My iPhone or iPad - Downloads. If you select this option, your downloaded items will ...
Open the "Files" app and tap "Browse" → "On My iPhone" → "Downloads". Be sure to check the "iCloud" folder or other synced locations. Open the Photos app and tap "Recents". Photos saved via "Add to Photos" should appear at the bottom. To find downloaded music, open the Music app. Tap "Library" and then "Downloaded". Method 1.
To do so, go to Safari > Settings > General and select the File download location tab and select one. How to view your Safari downloads on iPhone/iPad. Select the Browse tab and tap On My iPhone or On My iPad. Go to Downloads folder and choose the file you were looking for. Note: There are other folders under the Browse tab.
We understand that you're having some issues locating the files that you downloaded in Safari on your Mac. To change where downloaded files are saved on your Mac, go to Safari > Preferences > General > File download location. When you do this, you can also see which folder was selected previously and that folder is where you'll find your downloads.
To perform these actions, open the Downloads menu in Safari itself. Here's what you can do: Here's what you can do: Pause Downloads: If you're currently downloading, click the stop button beside the file name to pause the download, then click the resume button to resume it again.
Next to the search field in Safari, tap the Page Settings button. Tap the Downloads button. Published Date: October 13, 2023. If you download a file onto your iPhone or iPad from the internet, you can find it in your Downloads folder in the Files app.
To update Safari on iPhone or iPad, update iOS or iPadOS. To update Safari on Apple Vision Pro, update visionOS. Get Safari updates for Windows. Apple no longer offers Safari updates for Windows or other PC operating systems. Safari 5.1.7 for Windows, released in 2010 and now outdated, was the last version made for Windows.
With iOS 18, users will now be able to arrange apps and widgets in any open space on the Home Screen, customize the buttons at the bottom of the Lock Screen, and quickly access more controls in Control Center.With the biggest redesign ever of the Photos app, photo libraries are automatically organized in a new single view in Photos, and helpful new collections keep favorites easily accessible.
With a quick conversion I've been able to view spatial videos on my Quest 2 with ease. ... cross-platform tracker alerts, website app downloads for the EU, and more. ... iPhone Mirroring, Safari ...
Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated ...